Shopify レビューアプリ
Shopify デフォルトの Product Reviews から一歩踏み込んで本格的な商品レビューアプリを入れるとなると、YOTPO、Stamped.io、Judge.me Product Reviews あたりが定番です。
PRMAL では Stamped.io を利用しています。機能に対して、お値段も月額 $23/month と現実的なことと、シンプルなデザインということもあり、採用しました。
しかし、機能は申し分ないですが、日本語の翻訳がデフォルトではやや不完全です。まず、サイト上の Widget のラベル名を変更することができません。デフォルトのままだと、「あなたの全体的な経験はいかがでしたか?」という、やや英語直訳感のあるラベルになります。
日本のユーザからすると、不安感もあるので、Stamped.io のサポートに直接ヒアリングした所、対応方法を教えて頂けたので、備忘録。
結論: JSで書き換えるしかない
theme.liquid の body タグに以下のコードを書き込むのが唯一の解決手段とのことです。
<script>
function addEventListenerStamped(el, eventName, handler) {
if (el.addEventListener) { el.addEventListener(eventName, handler); }
else { el.attachEvent('on' + eventName, function () { handler.call(el); }); }
}
addEventListenerStamped(document, 'stamped:reviews:loaded', function(e) {
$(".stamped-form-contact-name .stamped-form-input").attr('placeholder', 'ニックネーム(一般公開)');
$(".stamped-form-contact-name .stamped-form-label").text('ニックネーム');
$(".stamped-form-contact-email .stamped-form-input").attr('placeholder', 'sample@gmail.com(非公開/ご連絡用)');
$(".stamped-form-review-title .stamped-form-input").attr('placeholder', 'タイトルを入力する');
$(".stamped-form-review-body .stamped-form-label").text('商品のご感想');
$(".stamped-form-review-body .stamped-form-input").attr('placeholder', '商品の感想を入力する');
$("#stamped-button-submit").attr('value', 'レビューを投稿する');
})
</script>
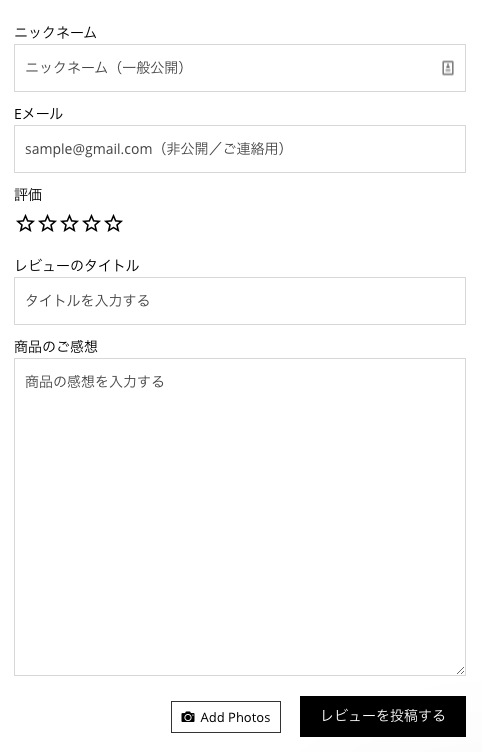
stamped:reviews:loaded のイベントが発火されたタイミングで、即座に上書きします。こちらで綺麗に書き換えが完了しました。
https://www.prmal.com/ja/collections/ring/products/pile-ring
細かいJSイベントの発火タイミングは公式ドキュメントに掲載されています。
おわり
Stamped.io にラベルに対するi18n設定機能が実装されることを、祈ります。