Agora SDK を使用して、WebRTCを実装します。
AndroidとPCで、映像と音声で通話出来るようにします。
Agoraにユーザ登録
Agoraのサイトにユーザ登録して、ログインします。
https://www.agora.io/en/


ログインするとDashboardが表示されるので、左のメニューからProjects→Project Listをクリックする。
Add New Projectボタンをクリックすると、下記のようなApp IDが取得できる。

Androidの実装
- GradleにAgora SDKを登録する
dependencies {
...
implementation 'io.agora.rtc:full-sdk:2.3.1'
}
- マニフェストにパーミッションを追加する
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
- レイアウトを追加する
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
...>
<FrameLayout
android:id="@+id/frameLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
- RtcEngineを実装する
ActivityかFragmentに処理を追加します。
今回は、Fragmentに追加したいと思います。
- Fragment
R.string.app_idは、先ほど取得したApp IDを記載してください。
public class MainFragment extends Fragment {
private RtcEngine mRtcEngine;
private boolean isJoin = false;
private IRtcEngineEventHandler mRtcEventHandler = new IRtcEngineEventHandler() {
};
public MainFragment() {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_main, container, false);
try {
mRtcEngine = RtcEngine
.create(getContext(), getString(R.string.app_id), mRtcEventHandler);
} catch (Exception e) {
e.printStackTrace();
}
mRtcEngine.enableVideo();
mRtcEngine.setVideoEncoderConfiguration(
new VideoEncoderConfiguration(VideoEncoderConfiguration.VD_640x360,
VideoEncoderConfiguration.FRAME_RATE.FRAME_RATE_FPS_15,
VideoEncoderConfiguration.STANDARD_BITRATE,
VideoEncoderConfiguration.ORIENTATION_MODE.ORIENTATION_MODE_FIXED_PORTRAIT));
FrameLayout frameLayout = view.findViewById(R.id.frameLayout);
SurfaceView surfaceView = RtcEngine.CreateRendererView(getContext());
surfaceView.setZOrderMediaOverlay(true);
frameLayout.addView(surfaceView);
mRtcEngine.setupLocalVideo(new VideoCanvas(surfaceView, VideoCanvas.RENDER_MODE_FIT, 0));
mRtcEngine.startPreview();
return view;
}
@Override
public void onPause() {
mRtcEngine.leaveChannel();
super.onPause();
}
public void changeChannel() {
if (!isJoin) {
isJoin = true;
// "1000"は、PC側と合わせる必要があります。
mRtcEngine.joinChannel(null, "1000", "Extra Optional Data", 0);
} else {
isJoin = false;
mRtcEngine.leaveChannel();
}
}
}
- Activity
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Fragment fragment = getSupportFragmentManager().findFragmentById(R.id.fragment);
if (fragment instanceof MainFragment) {
((MainFragment) fragment).changeChannel();
}
}
});
}
PCの準備
https://docs.agora.io/en/Video/web_prepare?platform=Web
上記の「Method 3: Get the SDK from the official Agora website」からAgora_Web_SDK_v2_5_0_FULL.zipをダウンロードする。
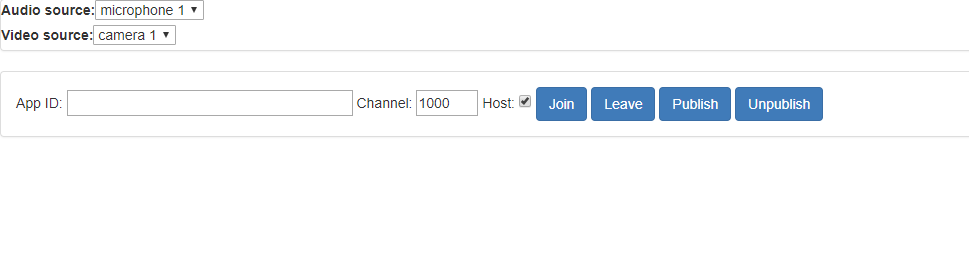
解凍して、index.htmlを実行する。
先ほど取得したApp IDを入力してください。
AndroidとPCそれぞれで、Joinすると映像と音声が繋がります。
Channelの1000は、Android側と合わせる必要があります。ここの文字列を変更することで、繋げる相手を選択することが出来ます。
細かい設定はしていませんが、単純に映像と音声で通話出来るようにするだけなら、楽に実装が出来ますので、試してみてください。