はじめに
自分のサイトが欲しかったので、作ってみました。
ここでは、GitHub PagesとHTML5 UPを活用して自分のサイトを作った際の手順について説明しています。エディタはVisual Studio Codeを使いました。
完成したサイトがこちら↓↓↓↓↓
shimi43 works
GitHub PagesのURLは https://username.github.io/ になります。
1.GitHubでリポジトリを作成する
GitHubアカウントの作成
GitHub Pagesを使うには、GitHubのアカウントが必要です。
GitHubのSignUpからアカウントを作成しましょう。
ここで登録したusernameはサイトのURLに使われます。変更するのが少し大変ですので、気をつけてください。
リポジトリの作成
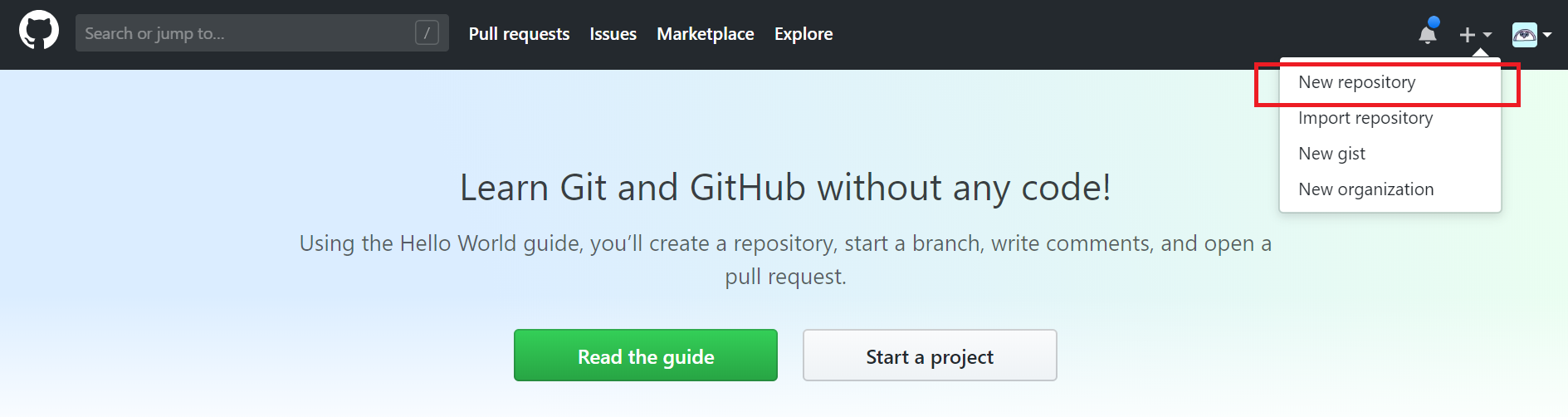
リポジトリとはデータの貯蔵庫を意味します。これから作るサイトのデータを保存する場所を作ろうという話です。SignUpもしくはSignInしたら、画像右上の+ボタンからNew repositoryをクリックすることでリポジトリを作成することが出来ます。

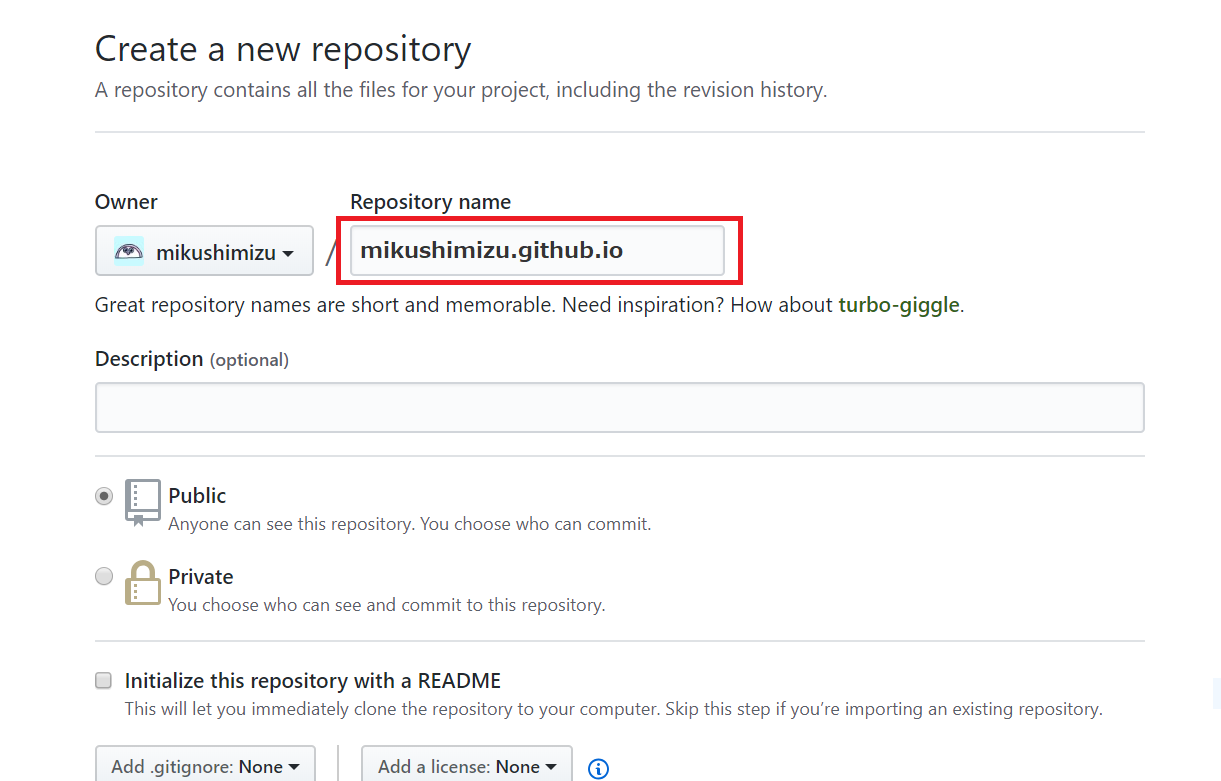
Repository nameはusername.github.ioにしてください。
画像の赤枠の中を打ち込んだら、CreateRepositoryボタンを押してリポジトリを作成しましょう。

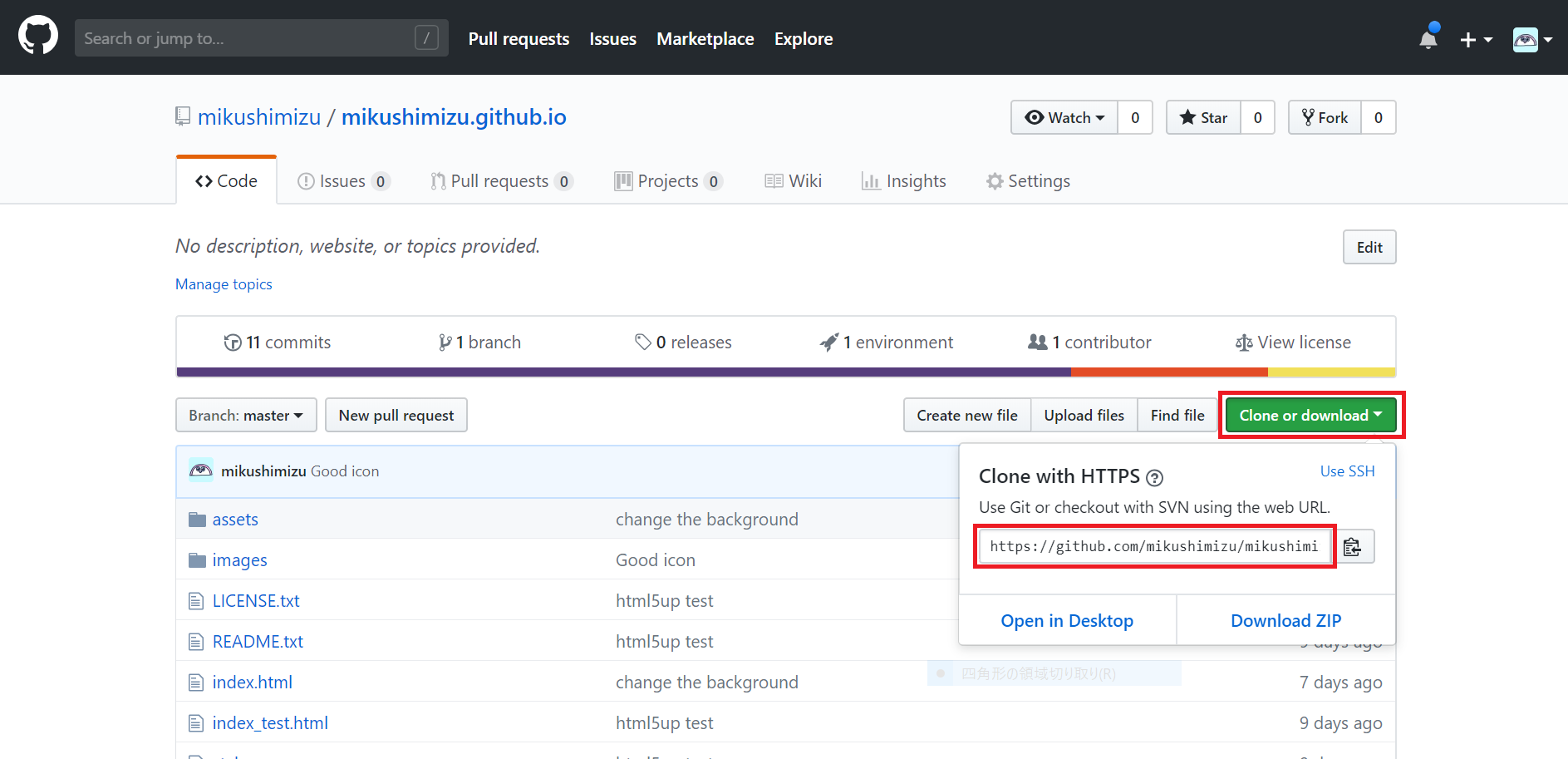
こんな感じの画面になって、リポジトリの作成は完了です。
画像の赤枠で囲われたhttps文は後で使うので、コピーしたらこのウインドウは最小化でもしておいてください。
※画像はサイト制作を終えた後のリポジトリです。リポジトリ作成直後の場合、このhttps文はすぐ見つけられる場所に記載されています。

2.HTML5 UPにお世話になる
勿論自分で一からHTMLとかcssとかJSとか書くのもいいですが。
面倒なので、フリーのソースコードにお世話になります。
私のオススメはHTML5 UP!です。

色んなデバイスに対応していますし、デフォルトからオシャレです。
フッターにあるHTML5UPのクレジットを残しておけば、自由にカスタマイズして公開することができます。今回はStrataというのを使わせていただきました。
「HTML テンプレ」で検索すれば、他にもいいのが沢山出てきます。
ダウンロードしたフォルダを解凍したら、フォルダ名をGitHubPagesに変えてドキュメントに移動しておくとわかりやすくて良いと思います。
3.GitHubにプッシュする
2でローカルに用意したフォルダをローカルリポジトリにして、コミットして、
1で用意したGitHubのリポジトリ(リモートレポジトリ)にプッシュできるように設定します。
こうすることで、手元のコードがGitHubに上がります。今回作成するリポジトリはGitHub Pagesを扱うためのリポジトリなので、https://username.github.io/で誰でもアクセスできるようになります。
VS Codeでローカルリポジトリを作成する
ローカルリポジトリとは各コンピュータ上のディレクトリ(フォルダ)のことを意味します。
他のエディタでもできますが、私の場合はVisual Studio Codeを使います。
①上のFileタブからOpen Folderでプッシュしたいフォルダ(2でドキュメントに作ったGitHubPagesフォルダ)を選択してください。
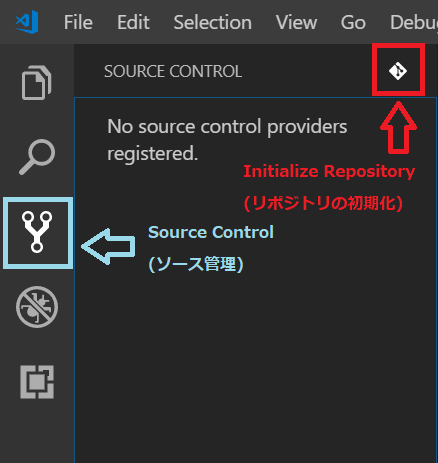
②画像の青枠で囲われたソース管理ボタンを選択し、画像の赤枠で囲われたリポジトリの初期化ボタンを押してください。

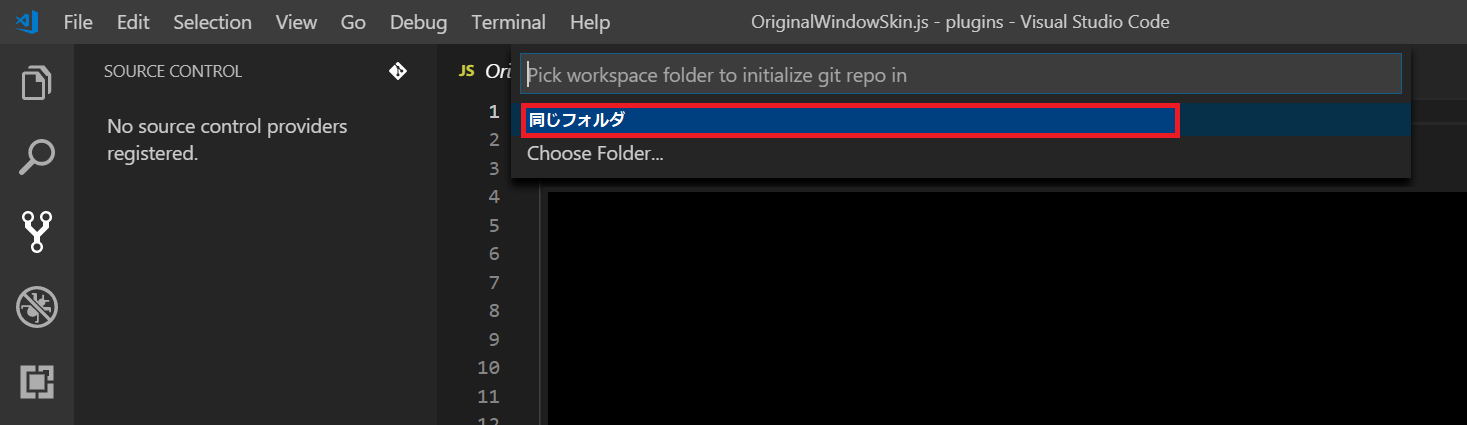
③画面上にPick workspace folder to initialize git repo inと表示されるので、同じフォルダを選択してください。

④ローカルリポジトリが作成されました。
ローカルリポジトリにコミットする
コミットとは変更を記録するという意味です。コミットの手順を簡単に説明します。
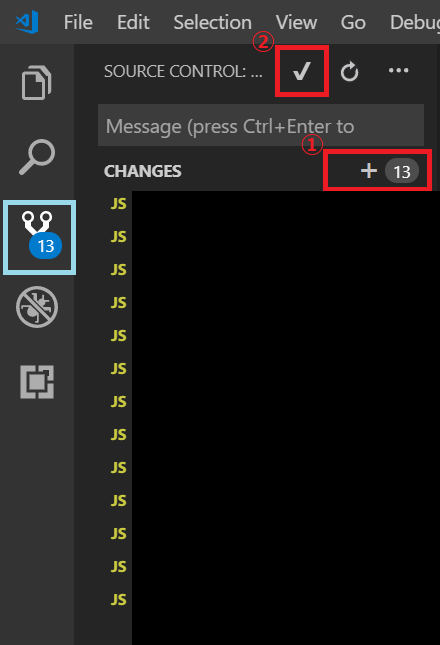
①ソース管理画面で+ボタンまたは数字を押す
②✔ボタンを押す
③Commit Messageに変更点など入力する

変更するたび、ローカルリポジトリにコミットする作業を繰り返します。
リモートリポジトリにプッシュする
まずはローカルリポジトリをGitHub上のリモートリポジトリと繋げましょう。
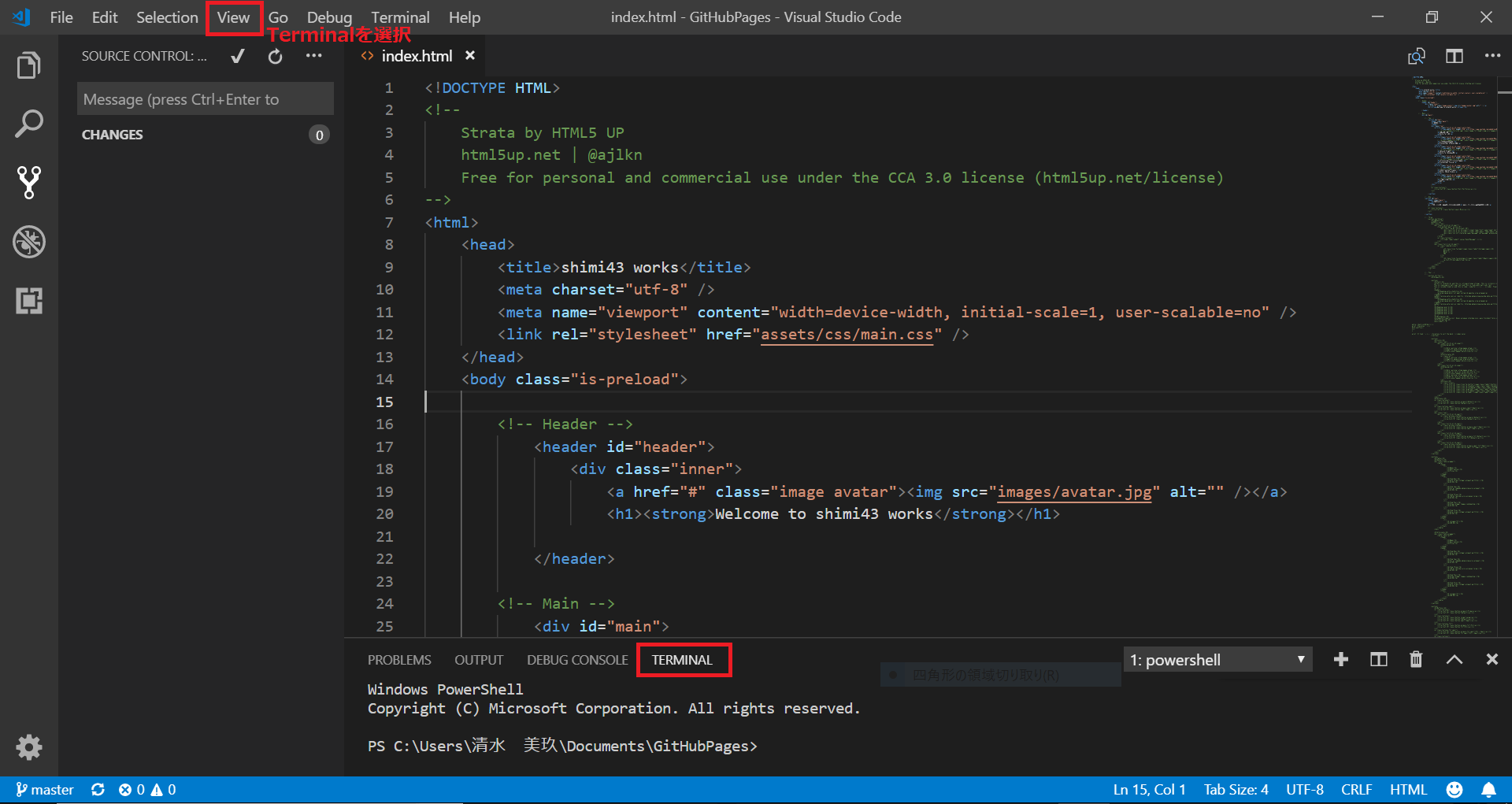
ViewからTerminalを選択すると、画面右下にTERMINALが現れます。
ここでコマンドを2行実行したいと思います。
git remote add origin <GitHubで作成したリポジトリのURL>
と打ち込んでください。
GitHubで作成したリポジトリのURLというのは1.で作ったhttp文です。コピーしていたらここでペーストしましょう。打ち終わったらエンターを押してコマンドを実行します。

次に、
git push -u origin master
と打ち込んでください。
エンターを押すとGitHubのUsernameとPasswordを求められるので、打ち込みます。
これでリモートリポジトリの設定は終わりです。
ソース管理画面で**…ボタン**を選択し、Pushしてください。
PushするたびにGitHubのUsernameとPasswordを求められます。
GitHubのリポジトリを確認すると、変更が反映されているはずです。
以降、コードを変更したら
+ボタン -> ✔ボタン -> …ボタン -> Push -> Username & Password
の作業を繰り返します。
https://username.github.io/ でサイトができているか確認してみましょう。
終わりです。お疲れさまでした。
参考
https://blog.janjan.net/2018/07/11/visual-studio-code-remote-repository/
https://qiita.com/y_fujieda/items/70fc75708b932e04a035