このページは
S3にホスティングした静的ウェブサイトへのアクセス時にAzureADで認証を行うように実装する手順を書いています。
前提
- S3に静的ページがホスティングされていること
- CloudFront経由でアクセスできていること
- Route53にホストゾーンを作成し、独自ドメインで静的ウェブサイトにアクセスできること
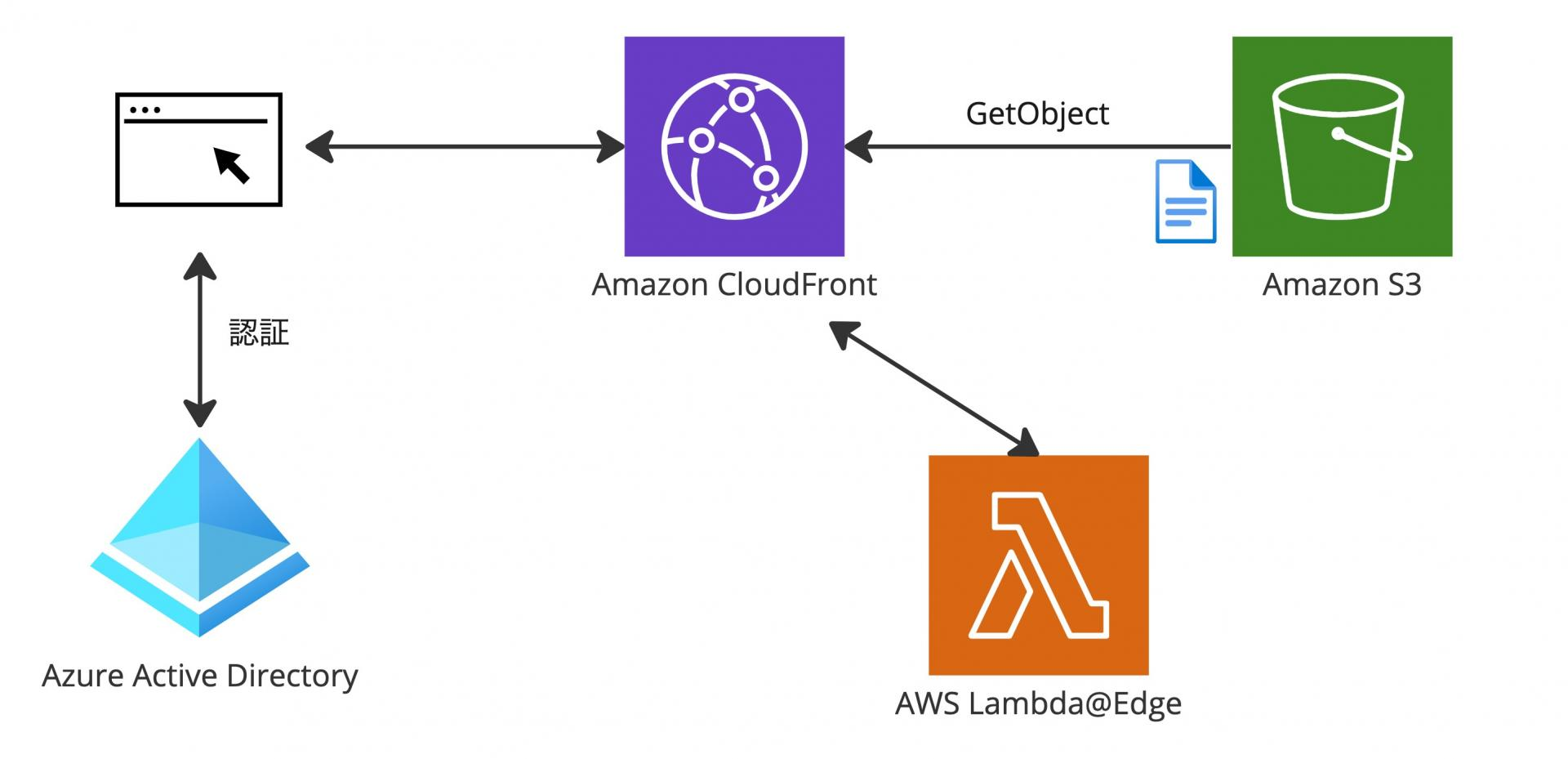
構成
Widen/cloudfront-authを使って実現します。
今回はAzureADで認証を行いますが、Widen/cloudfront-authはAzureADの他にもGoogle Apps(G Suite), GitHub, OKTA, Auth0, Centrifyに対応できます。

手順
- AzureADにアプリケーションを作成
- Widen/cloudfront-authをClone
- Lambda関数を生成
- Lambda関数をデプロイ
- CloudFrontにLambda@Edgeを設定
- AzureADのアプリケーションにアクセスを許可したいユーザーまたはグループを割り当て
- アクセスしてみる
AzureADにアプリケーションを作成
Azure portalにログインし、Azure Active Directoryのホーム画面を開きます。
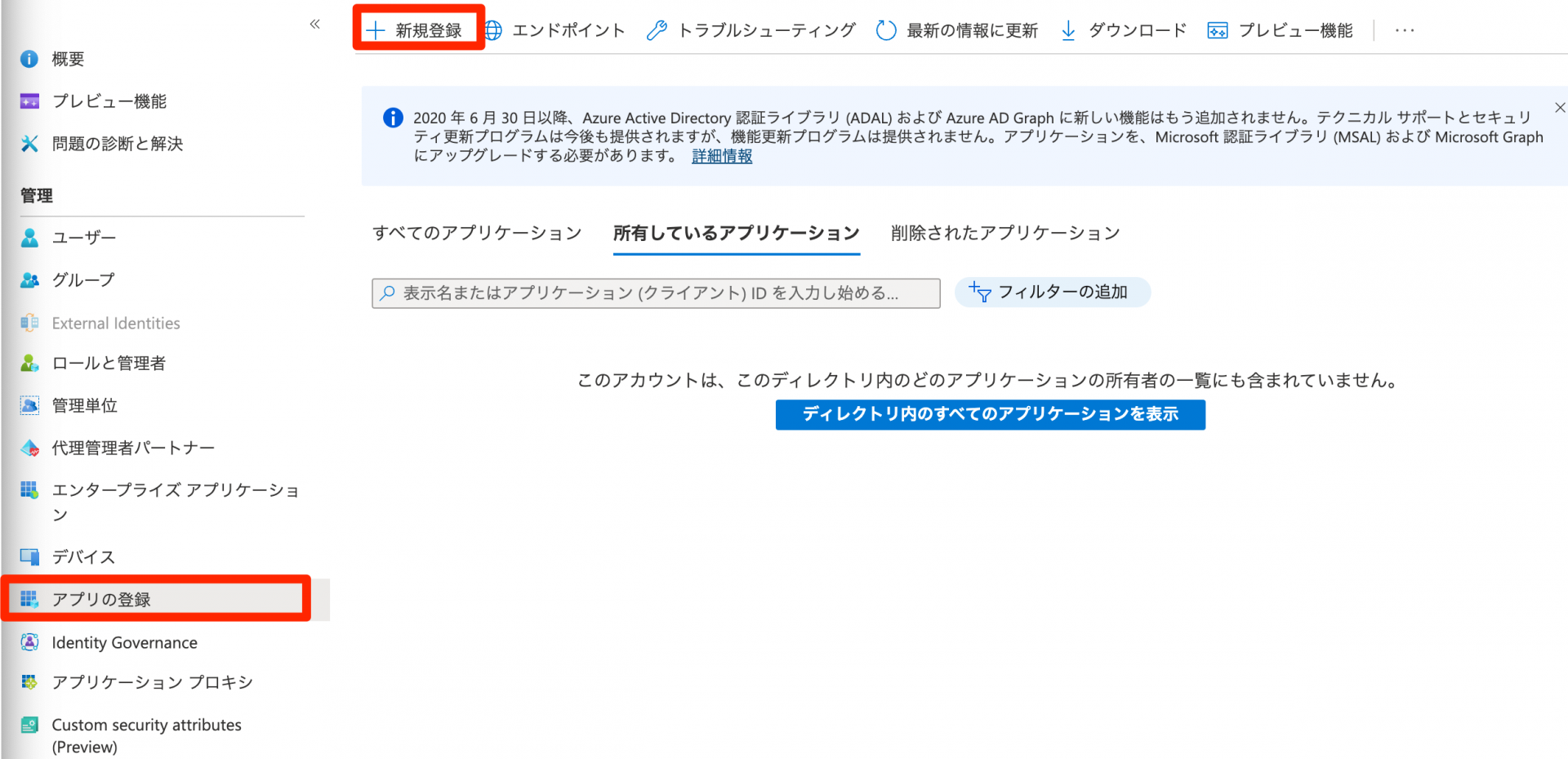
[アプリの登録]> [新規登録]を選択します。
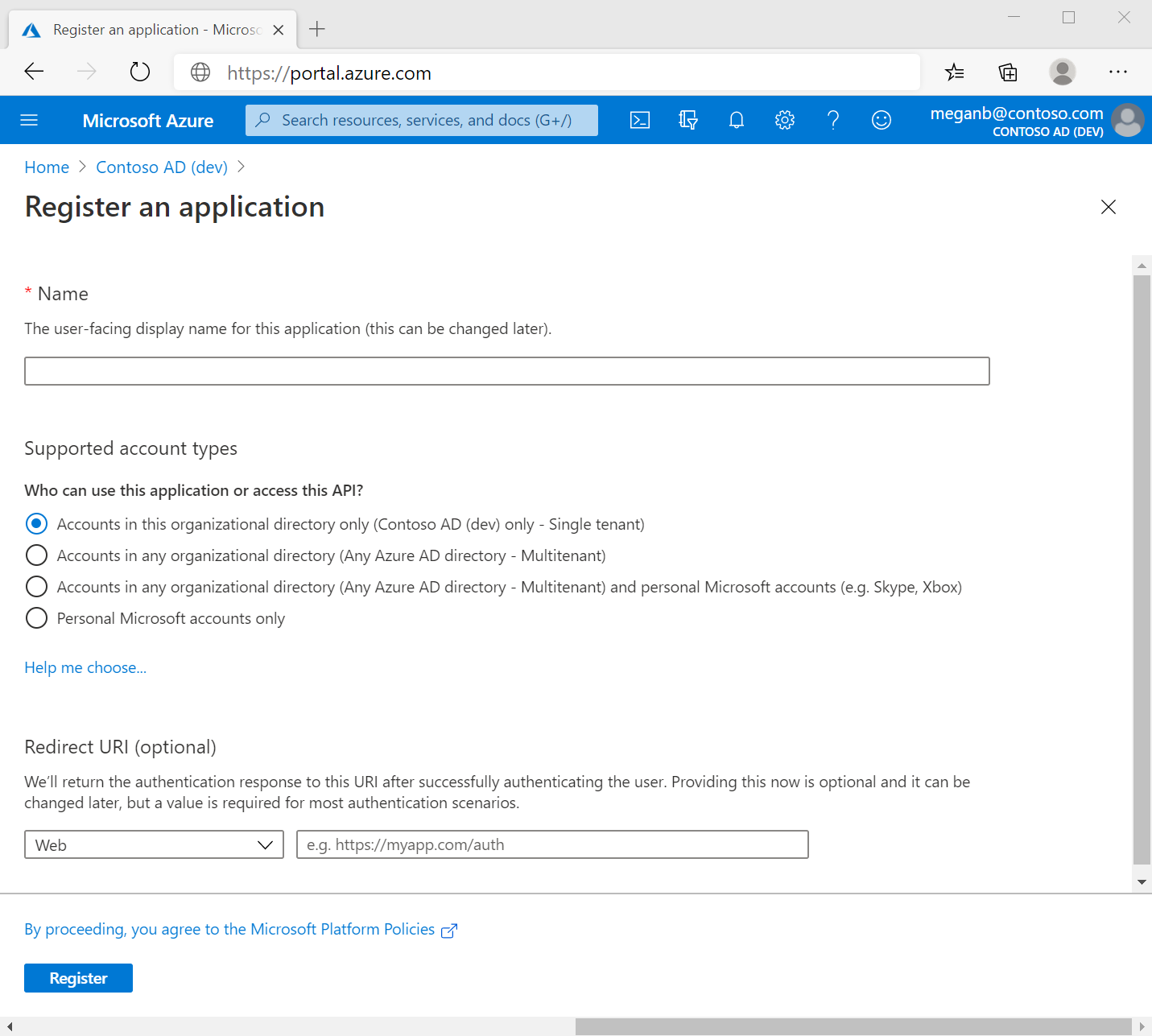
アプリケーションの名前を入力(任意)
アプリケーションID(クライアントID)をメモ
リダイレクトURIを追加
https://【ドメイン】/callbackと入力してください。
資格情報を追加
証明書とシークレットを選択し、クライアントシークレットのタブを選択します。
新しいクライアントシークレットをクリックすると作成画面が開きます。
説明と有効期限を入力して追加ボタンをクリックします。
シークレットIDと値が生成されます。この値はこのあと使用するため控えておいてください。
この値は作成直後しか閲覧できません。
AzureADのアプリケーションの設定はここまで
Widen/cloudfront-authをClone
git clone https://github.com/Widen/cloudfront-auth.git
cd cloudfront-auth
Lambda関数を生成
次にLambda関数を生成するスクリプトを実行します。
./build.sh
Lambda のディストリビューション名を指定する。(任意の名前)
>: Enter distribution name: cloudfront-auth-xxx (例)
使用する認証プロバイダ(IdP)を選択
>: Authentication methods:
(1) Google
(2) Microsoft
(3) GitHub
(4) OKTA
(5) Auth0
(6) Centrify
(7) OKTA Native
Select an authentication method: 2
クライアント認証情報を入力
>>: Tenant: AzureADテナントのIDを入力する
>>: Client ID: クライアントID(アプリケーションID)を入力する
>>: Client Secret: クライアントシークレットの値を入力する
Callback URL を入力
>>: Redirect URI: AzureADのアプリケーションを作ったときに入力したCallbackURLを入力する
認証の有効期限を入力
デフォルトの 0 だとすぐに期限切れとなって全くアクセスできないので注意。
>>: Session Duration (hours): (0) 12
認可の設定
>>: Authorization methods:
(1) Azure AD Login (default)
(2) JSON Username Lookup
Select an authorization method: 1
完了
生成された関数は、distributions/{distribution name}/{distribution name}.zip に出力される。
Done... created Lambda function distributions/cloudfront-auth-xxx/cloudfront-auth-xxx.zip
Lambda関数をデプロイ
デプロイ方法はAWS SAMを使う方法と手動で行う方法があります。
今回は手動で行います。
手動でデプロイ
AWSのLambda関数の作成画面を開きます。
リージョンは、us-east-1を使用する。
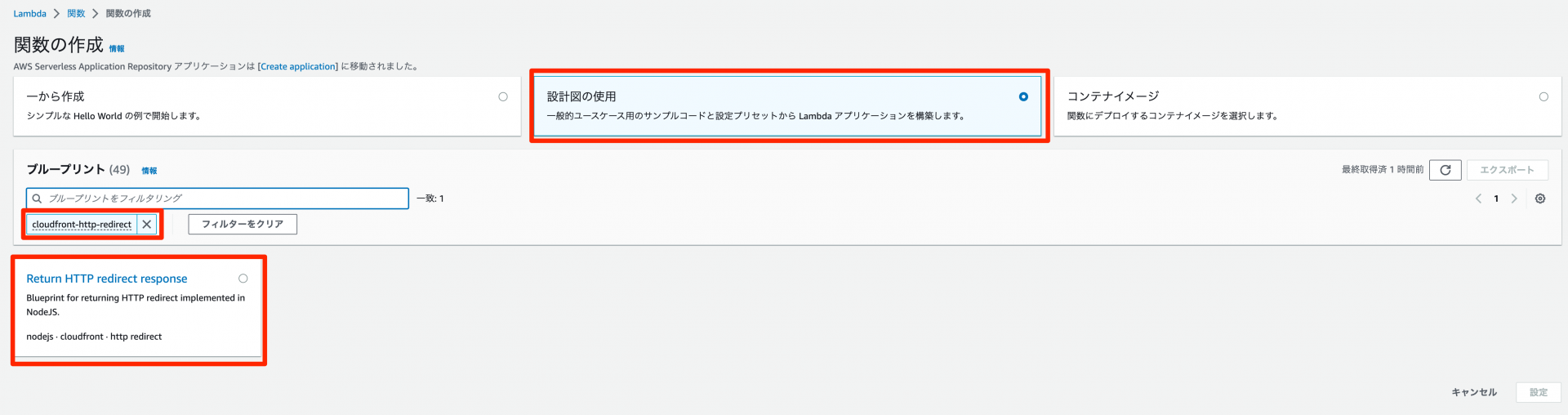
作成画面では「設計図の使用」を選択します。
ブループリントのフィルタリングにcloudfront-http-redirectと入力します。
「Return HTTP redirect response」を選択し、設定ボタンをクリックします。

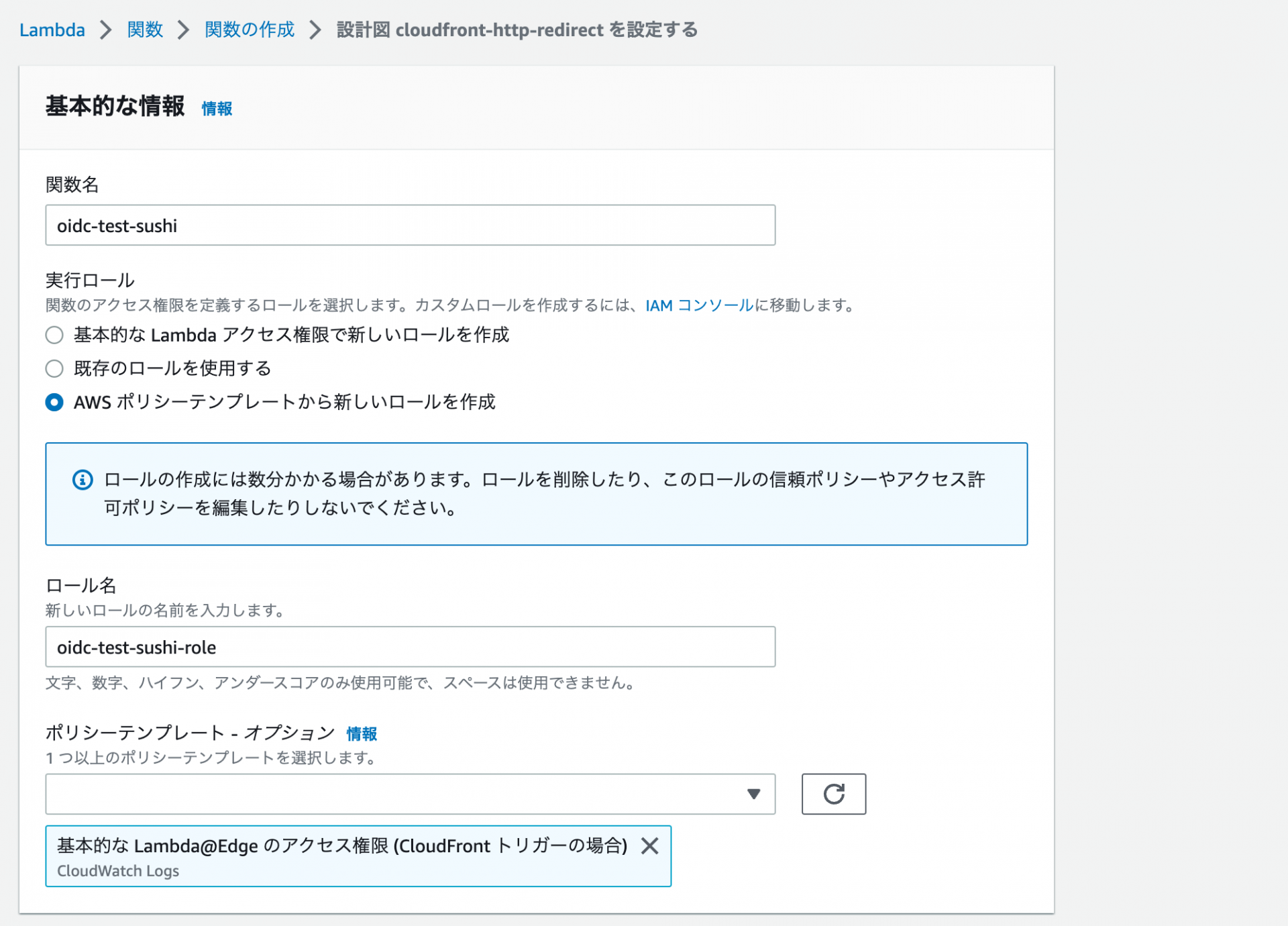
関数名とロール名を入力し、作成します。(名前は任意)

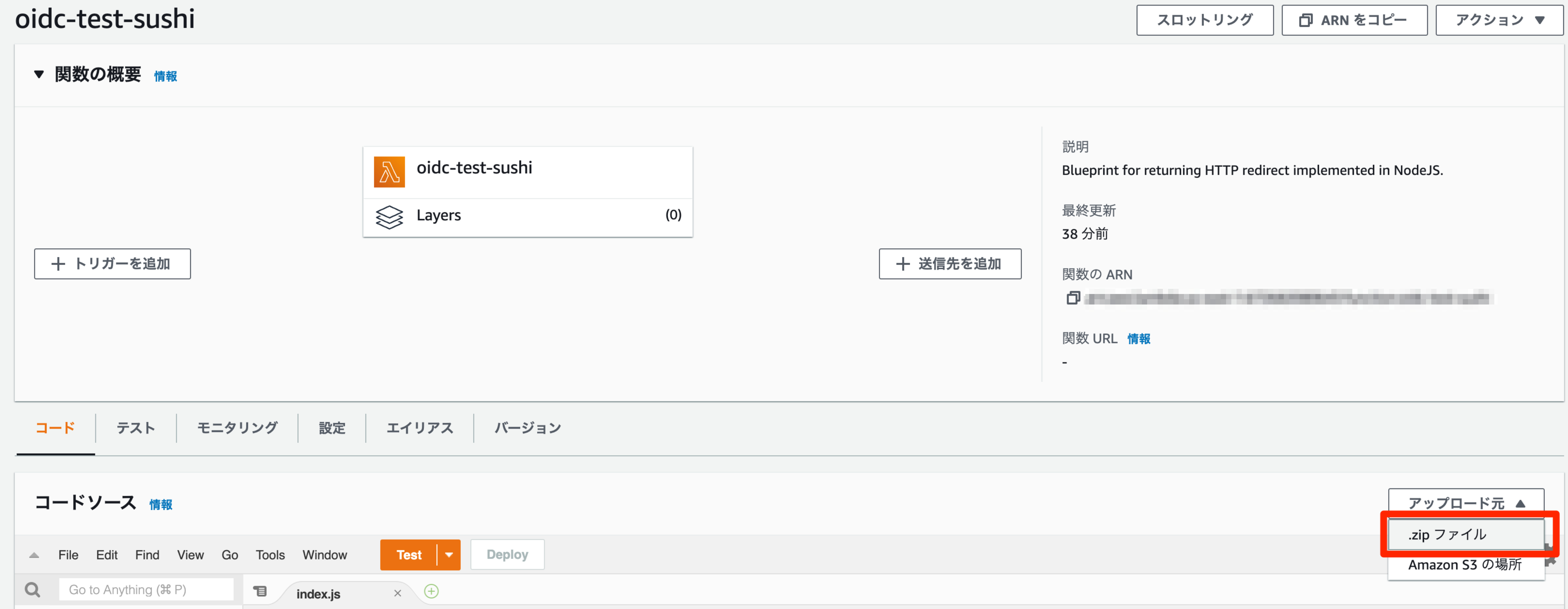
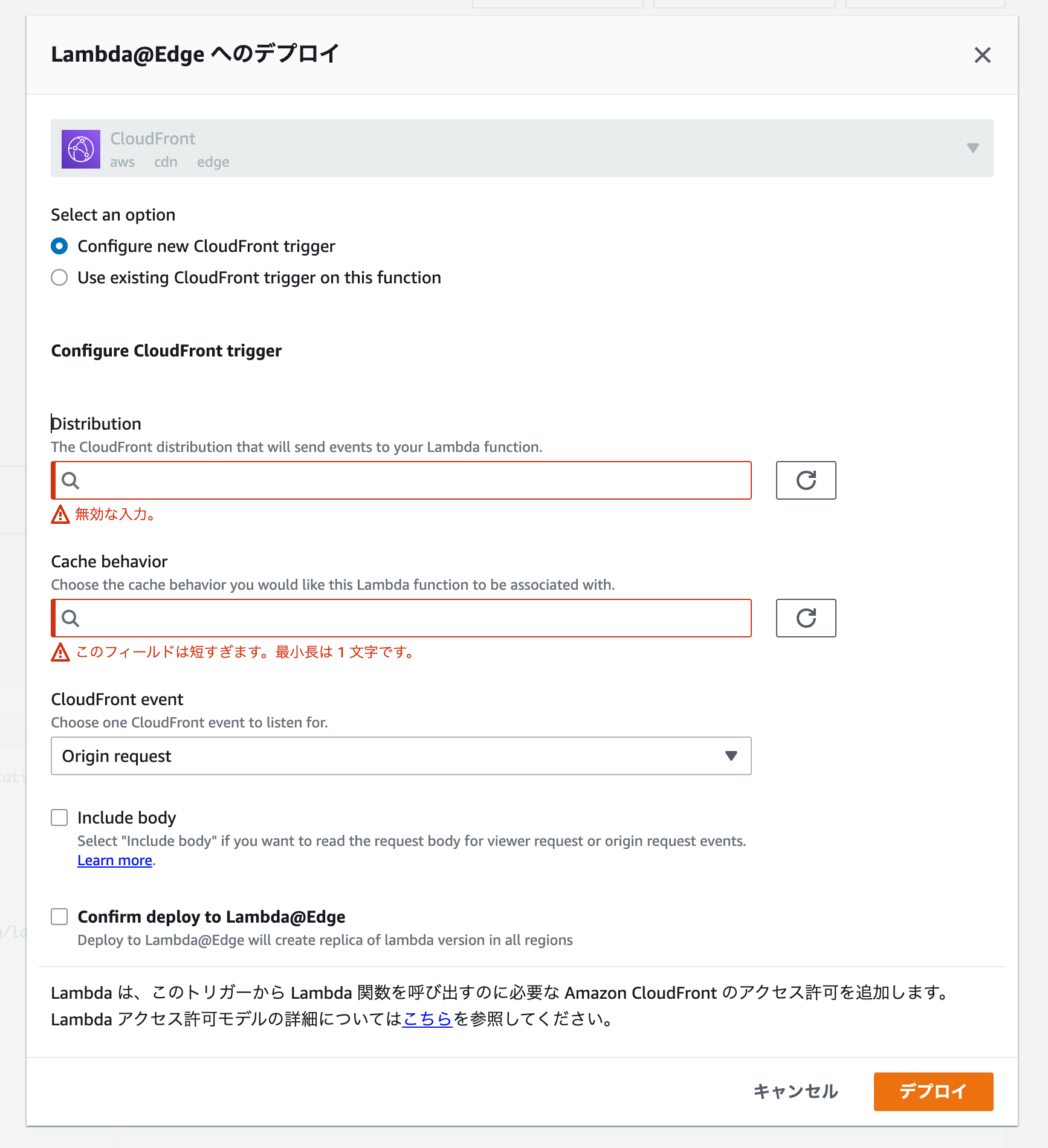
以下の画面が表示されたら、一旦キャンセルします。
CloudFrontへのLambda@Edgeを設定する手順は後で行うためです。

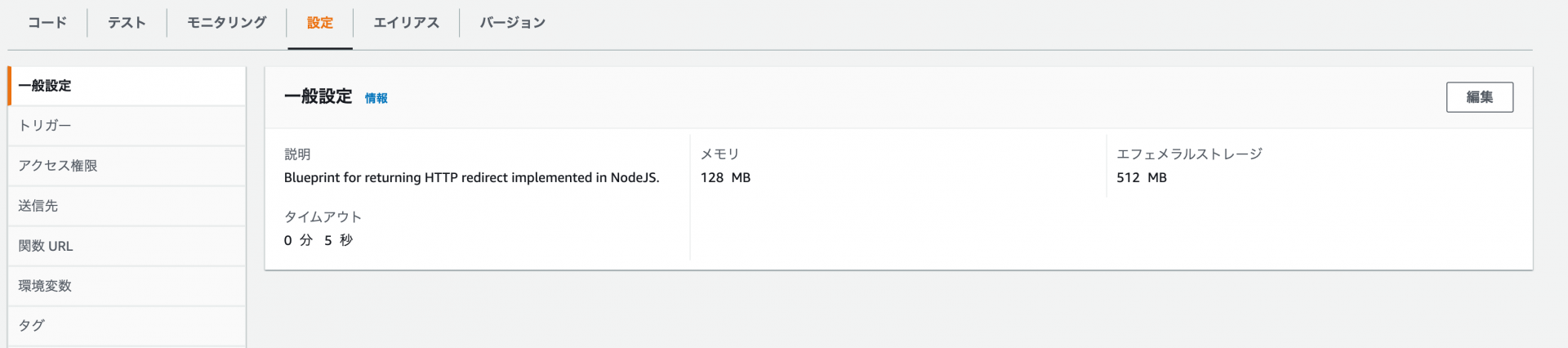
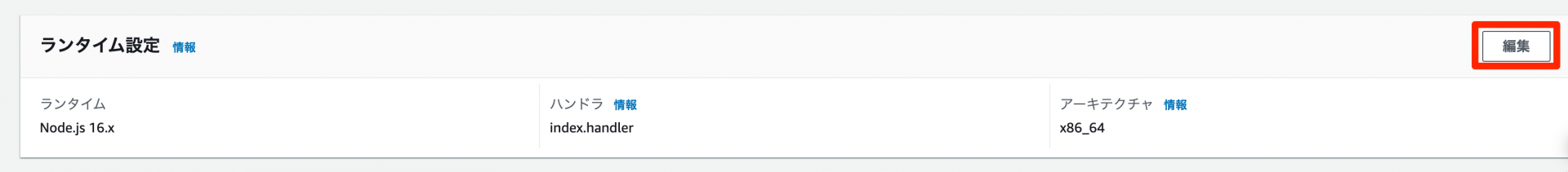
ランタイムを変更します。今回はNode.js 16.xにします。(2022/11現在、Node.js 18.xはサポートされていないため)

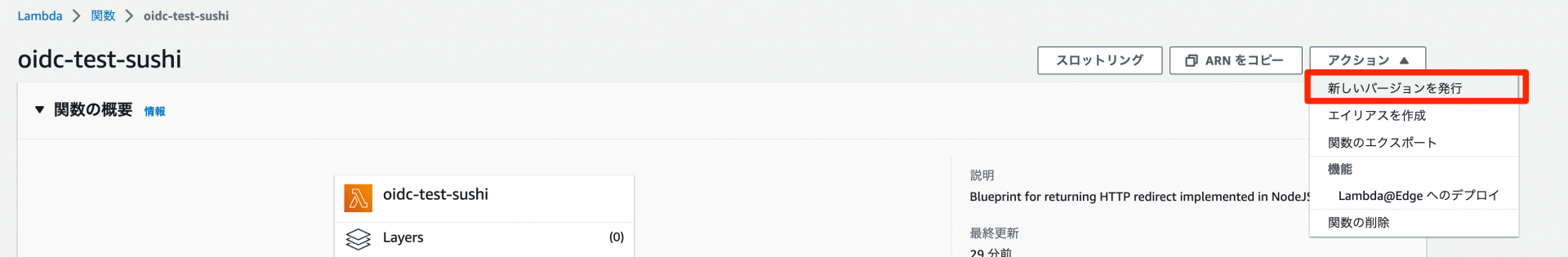
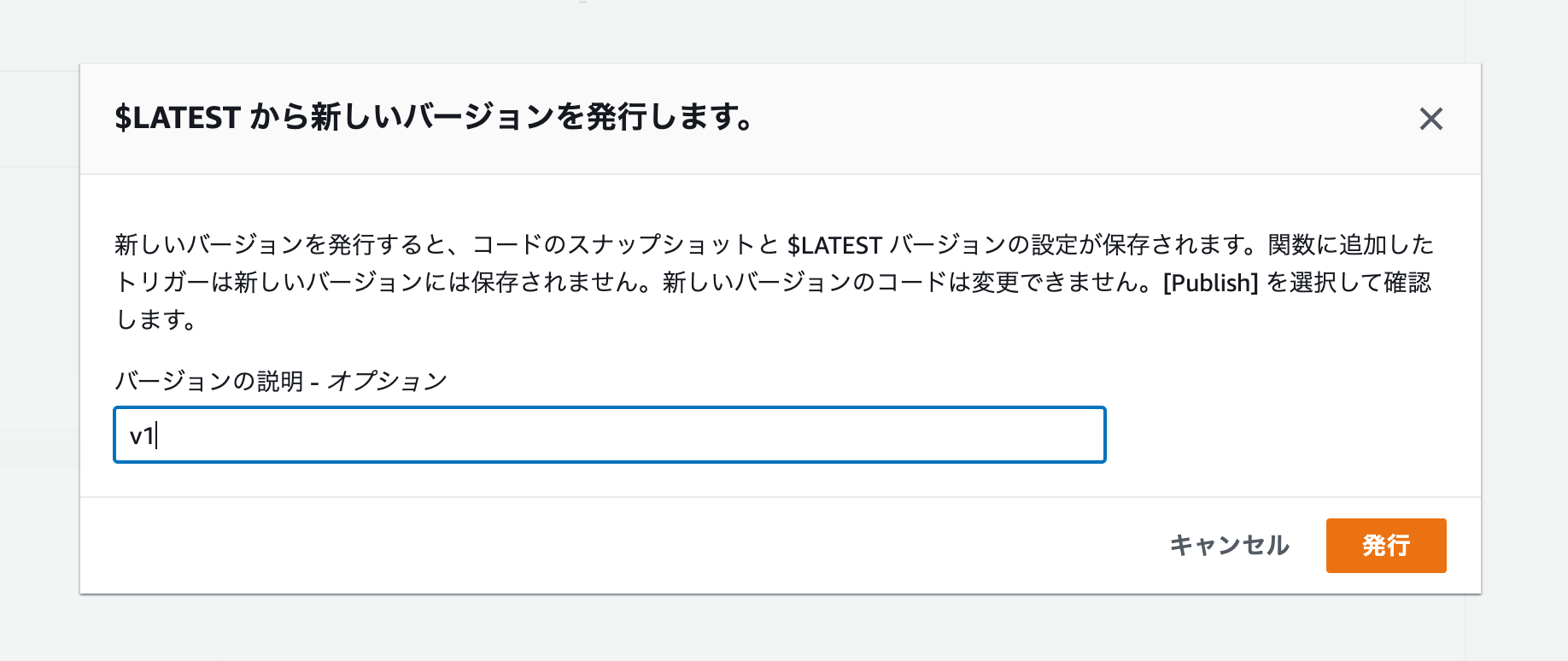
バージョンを作成したら、LambdaのARNを控えておきます。
次はCloudFrontにLambda@Edgeを設定します。
CloudFrontにLambda@Edgeを設定
- ホスティングしている CloudFront ディストリビューションの設定を開く
- Default Behaviors を Edit
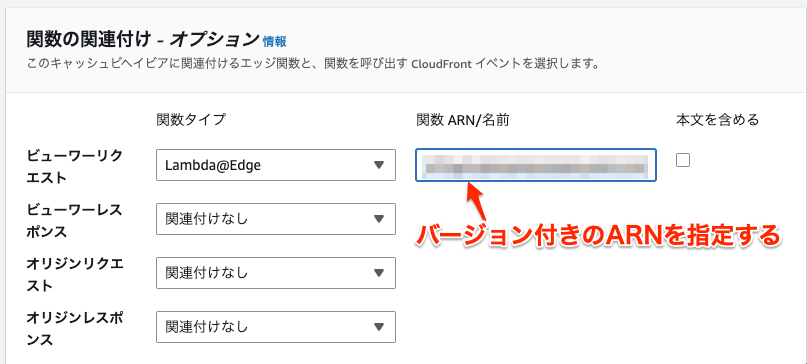
- 「Lambda Function Associations(関数の関連付け)」に以下を追加して保存
| CloudFront Event | Lambda Function ARN | Include Body |
|---|---|---|
| Viewer Request | arn:aws:lambda:us-east-1:(アカウント番号):function:(関数名):1 | チェックしない |
更新してデプロイし直した場合、Lambda関数の上がっていくので、その都度ここに設定するARNも変更する必要があります。
CloudFrontの設定が反映されるまではしばらく時間がかかります。
ディストリビューション一覧からステータスを確認できます。
AzureADのアプリケーションにアクセスを許可したいユーザーまたはグループを割り当て
AzureADのユーザーやグループに静的サイトへのアクセスを許可します。
AzureADに移動します。
「管理」から、 「エンタープライズ アプリケーション」>「すべてのアプリケーション]」を選択します。
先程作成したアプリケーションを選択します。
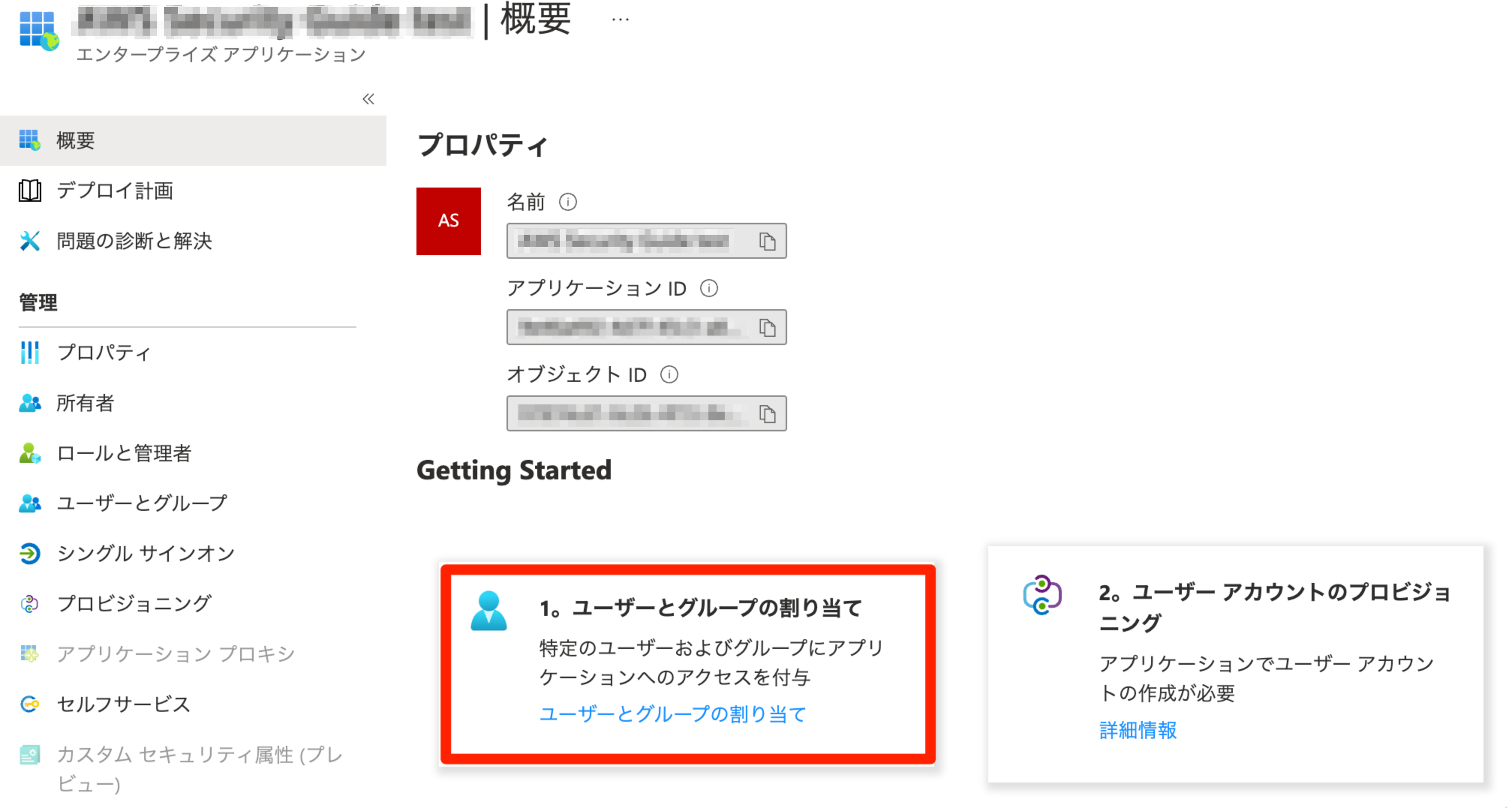
アプリケーションの概要から「ユーザーとグループの割り当て」をクリックします。(または「管理」から「ユーザーとグループ」をクリック)

割当画面が開きます。
必要に応じてユーザーやグループを割り当ててください。
アクセスしてみる
静的ウェブサイトのURLにアクセスしたとき、AzureADの画面が出るのが期待値。
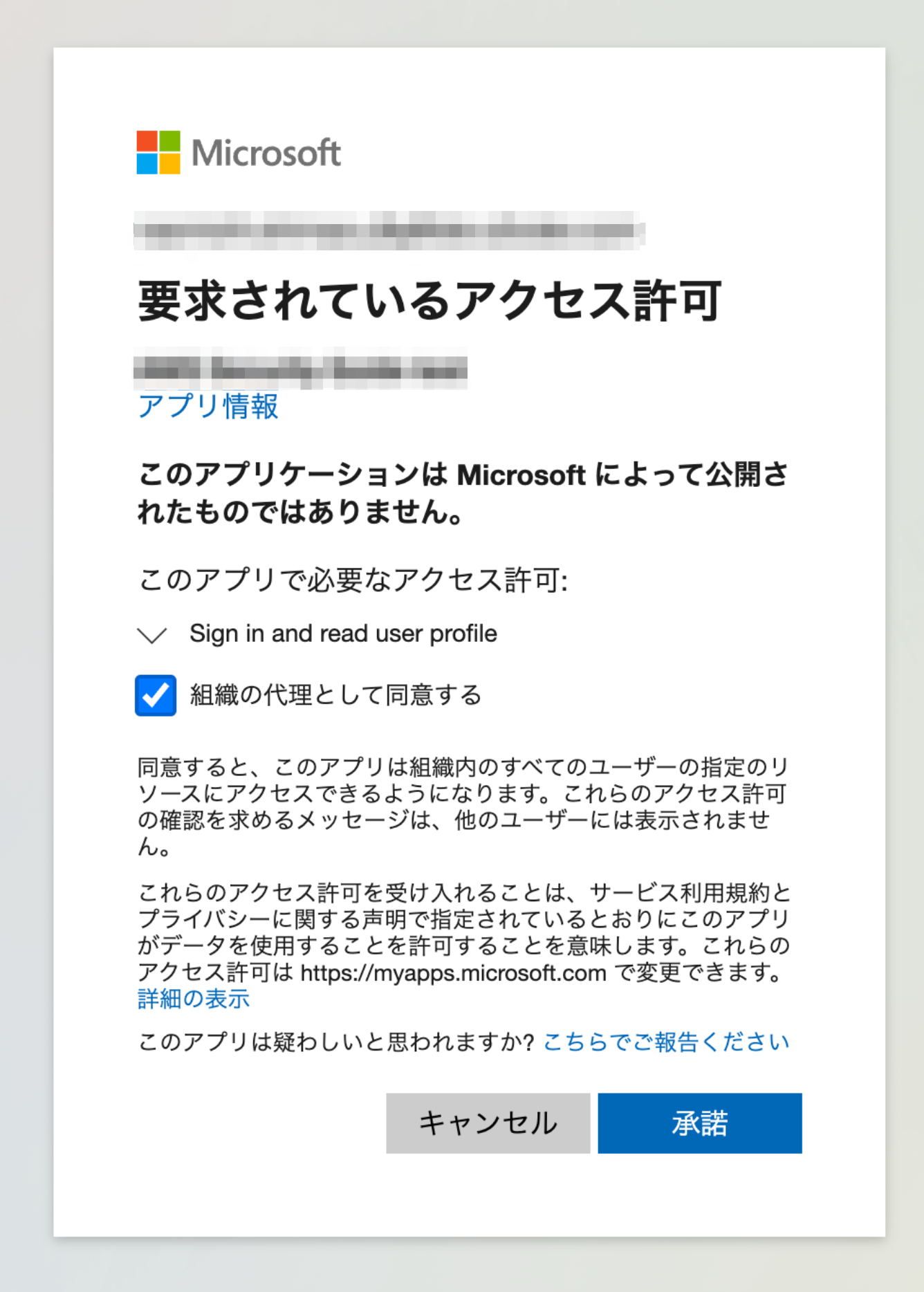
以下の画面が表示されたら承諾する。

AzureADのログインが成功すると...
手順は以上です。お疲れさまでした!