はじめに
パーティクル(particle)とは、その名の通り「小片」とか「粒子」といった意味です。
フワフワと動き回る感じの背景デザインで、ウェブサイトに結構使われてたりするので、
見たことある方も多いのではないでしょうか。
今回は12月ということで、背景に雪を降らすパーティクルを作っていきたいと思います。
こちらの記事は金属加工プラットフォームを開発・運用するCatallaxyのCatallaxy Advent Calendar 2022の12/6の記事となります。
早速、作ってみよう
まずはこちらのサイトを開きます。
このサイトは、JavaScriptでパーティクルを作成するためのジェネレータ的なサイトです。
作成したパーティクルのソースコードを取得して、ローカルで表示することを目指していきます。
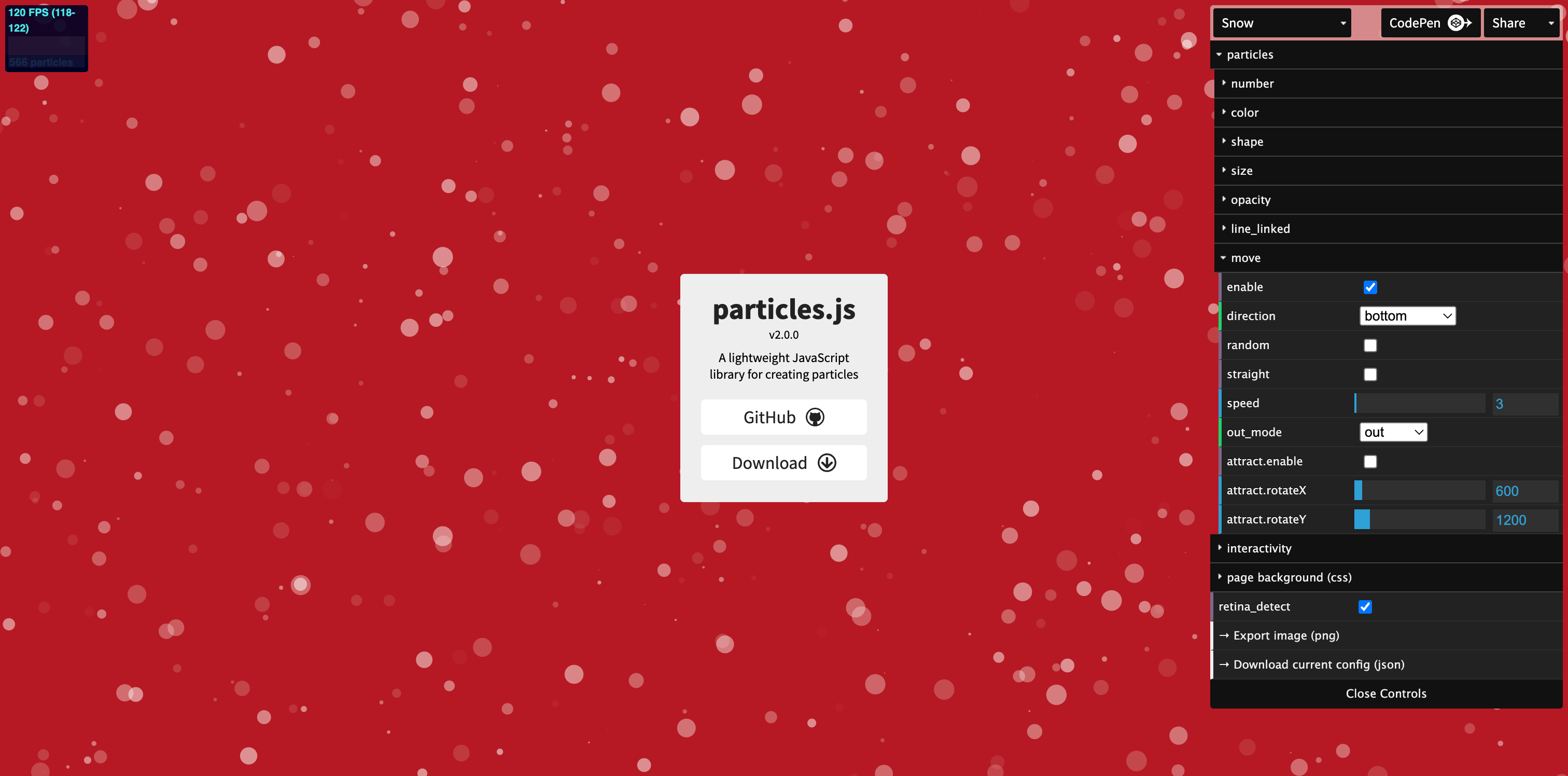
画面右上のコントローラーで様々な設定が可能です。
今回は雪なので、DefaultからSnowに変更します。
少し雪の落ちるスピードが早いので、落下するスピードを変更してみたいと思います。
particleesのmoveを開き、speedを3に変更します。
いい感じの雪になってきましたので、
次は背景色を変更してみます。
page background(css)を開いて、background-colorを#000000に変更します。
雪の夜景っぽくなりました。
ここまで設定できたら、この調整したパーティクルのソースコードを取得したいので、
右上のCodePenを押してparticles.js demoを開きます。
ちょっと見づらくて申し訳ないのですが、赤で囲ったところをコピペして保存します。
ちなみにこのCSSの部分は使いません。
※コピペしたソースコードを貼り付けて、
ローカルにHTML、CSS、JavaScriptファイルを作成していきます。
├─ css
│ └─ style
│
├─ index.html
└─ particle.js
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div id="particles-js"></div>
<script src="http://cdn.jsdelivr.net/particles.js/2.0.0/particles.min.js">
</script>
<script src="particle.js"></script>
</body>
</html>
particlesJS("particles-js", {
particles: {
number: { value: 400, density: { enable: true, value_area: 800 } },
color: { value: "#fff" },
shape: {
type: "circle",
stroke: { width: 0, color: "#000000" },
polygon: { nb_sides: 5 },
image: { src: "img/github.svg", width: 100, height: 100 },
},
opacity: {
value: 0.5,
random: true,
anim: { enable: false, speed: 1, opacity_min: 0.1, sync: false },
},
size: {
value: 10,
random: true,
anim: { enable: false, speed: 40, size_min: 0.1, sync: false },
},
line_linked: {
enable: false,
distance: 500,
color: "#ffffff",
opacity: 0.4,
width: 2,
},
move: {
enable: true,
speed: 3,
direction: "bottom",
random: false,
straight: false,
out_mode: "out",
bounce: false,
attract: { enable: false, rotateX: 600, rotateY: 1200 },
},
},
interactivity: {
detect_on: "canvas",
events: {
onhover: { enable: true, mode: "bubble" },
onclick: { enable: true, mode: "repulse" },
resize: true,
},
modes: {
grab: { distance: 400, line_linked: { opacity: 0.5 } },
bubble: { distance: 400, size: 4, duration: 0.3, opacity: 1, speed: 3 },
repulse: { distance: 200, duration: 0.4 },
push: { particles_nb: 4 },
remove: { particles_nb: 2 },
},
},
retina_detect: true,
});
背景を真っ黒にするCSSだけ記載します。
body {
background-color: black;
}
実際にindex.htmlをブラウザで開いてみて、雪が降っていたら完了です。
See the Pen Untitled by 島尻 亮汰 (@ryota-shimajiri) on CodePen.
余談
もうすぐクリスマスなので、雑ですがサンタも走らせてみました。
0.5xで見てもらえるとちょうど良いかもしれません。
See the Pen Untitled by 島尻 亮汰 (@ryota-shimajiri) on CodePen.
大きく見たい方は↓でも見れます。
おわり