最近、ページを洗い出すために構成図(サイトマップ)を作成する機会があり、
スプレッドシートで簡単に作成できる方法を見つけたのでまとめてみました。
目次
- なぜ構成図(サイトマップ)を作成するのか?
- 構成図(サイトマップ)の作成方法
1. なぜ構成図(サイトマップ)を作成するのか?
- まず構成図(サイトマップ)とは
サイトの全体像を描く見取り図であり、サイト内での情報の分類を定義するものです。サイトマップによってサイトの骨格を設計し、掲載する情報の組織化・構造化を進めていきます。
- 次に、なぜ構成図(サイトマップ)を作成するのか?
サイトマップには単なる設計資料としての役割だけでなく、サイトの企画意図をクライアントや他のプロジェクトメンバーと情報共有するためのコミュニケーションツールとしての役割もあるため作成されます。
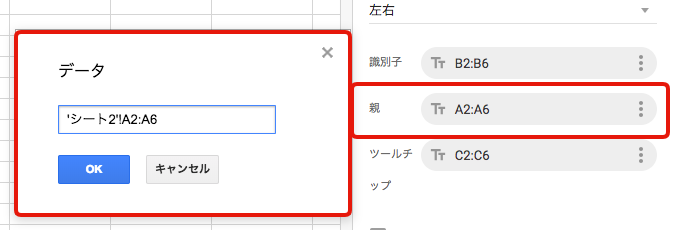
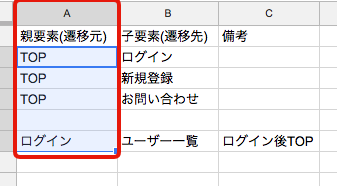
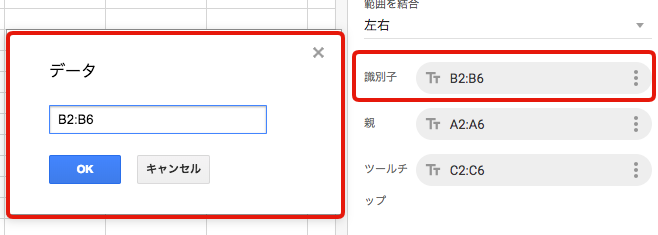
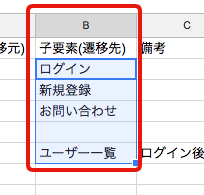
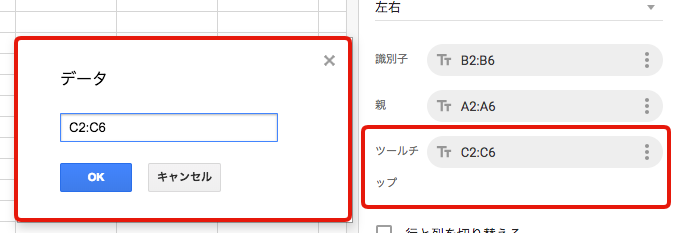
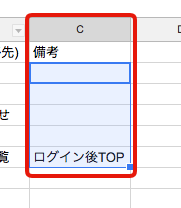
2. 構成図(サイトマップ)の作成方法
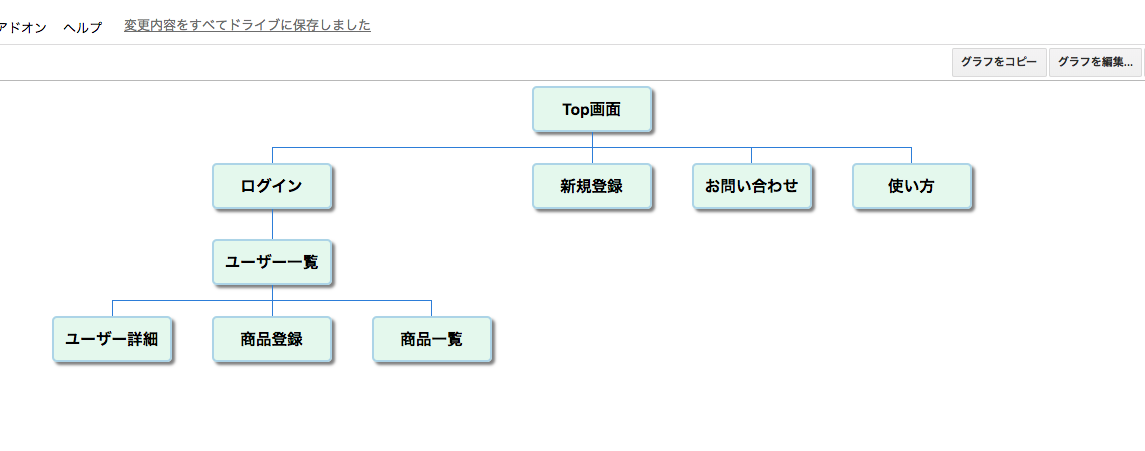
- まずは、どんな感じにできるのか画像をどうぞ!
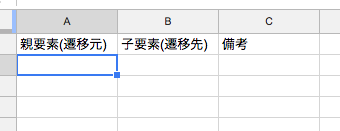
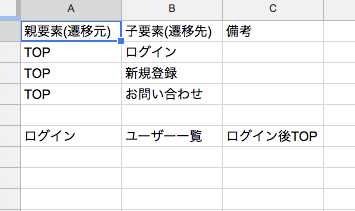
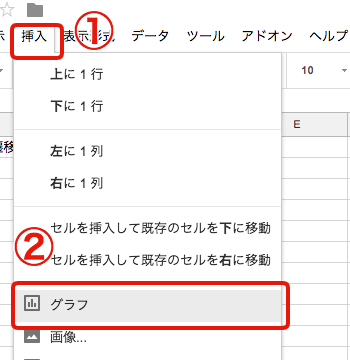
では、手順を説明します