1. はじめに
本記事では、Google Apps Script(GAS)のライブラリの作り方、JSDocコメントやコード補完まで、詳しく解説しています。
💡 この記事で得られる知識
・ ライブラリの作り方と公開方法
・ JSDocコメントの書き方
・ Google Apps Scriptのコード補完について
Google Apps Scriptでは作成したスクリプトをライブラリとして一般公開することができます。
もちろん組織内や特定ユーザーに限定することも可能です。
また、公開されているライブラリを自身のスクリプトで利用することもできます。
次よりライブラリの作り方から公開するまでの手順を解説していきます。
4. ライブラリの作り方
4-1. ライブラリを作る
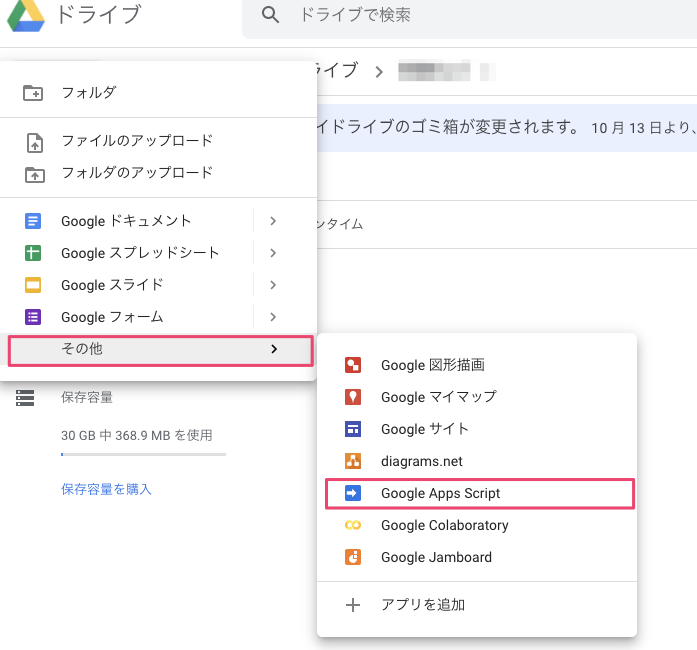
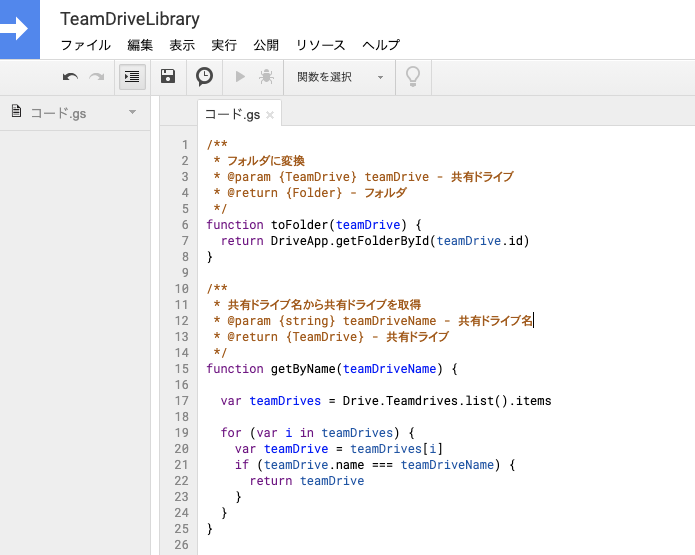
ライブラリの作成手順を説明します。
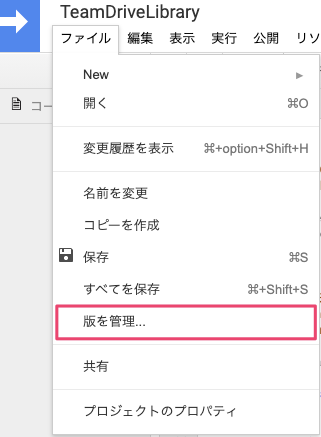
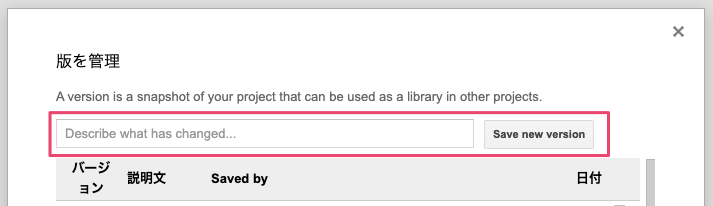
版(=バージョン)の説明を「Desribe what has changed...」に記載し、「Save new version」で新しい版として保存します。

- スクリプトIDを公開する
3-1.に記載した手順にてスクリプトIDを参照し、公開します。
利用者はスクリプトIDさえ知っていれば良いので、ブログやQiita、GitHubなど、公開場所は好きな場所で構いません。
4-2. ライブラリ作成時の注意事項
ライブラリを作成する際に気を付ける点について説明します。
ECMAScriptより実装可能なクラスの利用、スクリプトエディタでのコード補完について解説します。
4-2-1. クラスの利用
ライブラリ内にクラスを自作した場合、「識別子.クラス名」としてもライブラリのクラスを参照することはできません。
下記のような結果になります。
class Foo {
static hoge() {
console.log('Foo#hoge()')
return true
}
}
console.log(Lib.Foo) // undefined
const foo = new Lib.Foo() // エラー
console.log(Lib.Foo.hoge()) // エラー
これを解消するためには、以下のような方法があります。
- クラスをsuper global領域にセットする
- クラスを取得するsuper globalな関数を作成する
- クラスのインスタンスを生成し取得するsuper globalな関数を作成する
📝 global
JavaScriptのランタイムではいくつかのオブジェクトを持っていますが、このオブジェクトはツリー構造になっています。
共通して出てくる「super global」という言葉ですが、ここで言う「super global」とはその最上位を指しています。
Google Apps Scriptではネストのない場所か、ネストのない場所に書いた「this」がsuper globalな階層に該当します。
ただし、ネストのない場所に書いたletやconstはsuper globalのひとつ下の階層(local globalと呼称します)に位置します。
以下の「宣言」と「階層の確認」のコードでそれが確認できます。
this.a = 1
var b = 2
let c = 3
const d = 4
function e() {
return 5
}
function test() {
console.log(this.a) // 1
console.log(this.b) // 2
console.log(this.c) // undefined
console.log(this.d) // undefined
console.log(this.e()) // 5
console.log(a) // 1
console.log(b) // 2
console.log(c) // 3
console.log(d) // 4
console.log(e()) // 5
}
test()を実行すると、階層の確認の各行に書いたコメントの値が出力されます。
letで宣言したc、constで宣言したdはthisの直下には存在しませんが、test()内からは参照できる場所に位置していることがわかります。
つまり、以下のことが言えます。
- a, b, e()はsuper globalに位置している
- a, b, c, d, e()はlocal globalに位置している
尚、「super global」や「local global」は、あくまでも本記事内での説明のために使用している用語です。正確な用語があるかもしれません。
次よりクラスを利用する3つの方法について実際のコードを交えて説明していきます。
- クラスをsuper global領域にセットする
- クラスを取得するsuper globalな関数を作成する
- クラスのインスタンスを生成し取得するsuper globalな関数を作成する
- クラスをsuper global領域にセットする
thisのプロパティに対してクラスを代入します。
class Foo {
constructor() {
console.log('Foo#constructor()')
}
hoge() {
console.log('Foo#hoge()')
return true
}
}
this.foo = Foo // クラスをglobal領域にセットする
function myFunction() {
const foo = new Lib.foo() // 「Foo#constructor()」が出力される
foo.hoge() // 「Foo#hoge()」が出力される
}
- クラスを取得するsuper globalな関数を作成する
クラスを取得するfunctionを作成します。
class Foo {
constructor() {
console.log('Foo#constructor()')
}
hoge() {
console.log('Foo#hoge()')
return true
}
}
function foo() { return Foo } // クラスを取得する
function myFunction() {
const foo = new (Lib.foo())() // 「Foo#constructor()」が出力される
foo.hoge() // 「Foo#hoge()」が出力される
}
const Foo = Lib.foo() // クラスをlocal globalな定数に入れてしまう
function myFunction() {
const foo = new Foo() // 「Foo#constructor()」が出力される
foo.hoge() // 「Foo#hoge()」が出力される
}
- クラスのインスタンスを生成し取得するsuper globalな関数を作成する
クラスのインスタンスを生成して返却するfunctionを作成します。
class Foo {
constructor() {
console.log('Foo#constructor()')
}
hoge() {
console.log('Foo#hoge()')
return true
}
}
function foo() { return new Foo() } // クラスのインスタンスを生成して取得する
const foo = Lib.foo() // 「Foo#constructor()」が出力される
foo.hoge() // 「Foo#hoge()」が出力される
4-3. JSDocとコード補完
4-3-1. JSDoc
JSDocの説明について、Wikipedia記事からの引用を拝借します。
JSDocは、JavaScriptのソースコードにアノテーションを追加するために使われるマークアップ言語である。JSDocをコメントの中に含めることで、プログラマーは自分が書いたコードのAPIを記述するドキュメントを追加することができる。JSDocをさまざまなツールで処理することで、HTMLやRich Text Formatなどの形式のアクセス可能なドキュメンテーションを自動生成することができる。JSDocは、Apache License 2.0の元にライセンスされている自由ソフトウェアである。
引用元: https://ja.wikipedia.org/wiki/JSDoc
Google Apps Scriptでサポートされているアノテーションは以下です。
| アノテーション | 概要 |
|---|---|
| @param | 引数の型、名称、説明 |
| @return | 戻り値の型、説明 |
※ Libraries | Apps Script | Google Developers より引用
Only the @param and @return annotations are currently supported.
JSDocですが、3-1.で触れたAPIドキュメントを生成するための元ネタになります。
メンテナンスする際や、GitHubなどでライブラリのソースコードを公開する際にも、使い方のヒントになりますので記述しておくと良いです。
/** 変数の説明 */
var variable1 = false
/** 変数の説明 */
let variable2 = false
/** 定数の説明 */
const CONSTANT1 = false
/**
* 関数の説明
* @param {int} arg1 - 引数の説明
* @param {int} arg2 - 引数の説明
* @return {bool} - 戻り値の説明
*/
function f(arg1, arg2) {
...
return true
}
/**
* クラスの説明
*/
class Foo {
/**
* コンストラクタ
* @param {int} argInt - 引数の説明
* @param {string} argString - 引数の説明
* @param {bool} argBool - 引数の説明
* @param {Array|Object} argAny - 引数の説明
*/
constructor(argInt, argString, argBool, argAny) {
...
}
/**
* メソッドの説明
* @param {int} a - 引数1の説明
* @param {int} b - 引数2の説明
* @return {int} - 戻り値の説明
*/
foo(a, b) {
return a + b
}
/**
* hogeのgetter
* @return {string} - hogeプロパティ値
*/
get hoge() {
return this._hoge
}
/**
* hogeのsetter
* @param {string} value - hogeプロパティにセットする値
*/
set hoge(value) {
this._hoge = value
}
}
4-3-2. コード補完
Google Apps Scirptのスクリプトエディタにはコード補完の機能があります。
ライブラリについてもコード補完することが可能ですが、残念ながら完全ではありません。
ライブラリ内にclassを定義して利用してもらう場合には注意が必要です。
注意点については検証を交えながら解説していきますが、先に結論を記載します。
・ ライブラリ内のglobalなfunctionはコード補完が効く
・ classについては補完に問題がある
従って、以下のいずれかの方針でライブラリの作成を検討する。
・ コード補完の完全性までを考慮してライブラリを作成するのであれば、classは使わずにglobalなfunctionのみで構成する
・ ライブラリのAPIを別途ドキュメントで補うという方針であれば、classを使っても問題はない
参考)TypeScriptベースですが、こちらの記事でも検証されていますので、リンクを掲載させていただきます
Google Apps Script でクラス型のコードを書いたさいのスクリプトエディタでの補完への対処方法 (Bad Hack) - ChangeLog - noissefnoc
前述の2)のコードの補完は以下のようになります。
- クラスを取得するsuper globalな関数を作成する
class Foo {
constructor() {
}
}
function foo() { return Foo } // クラスを取得する
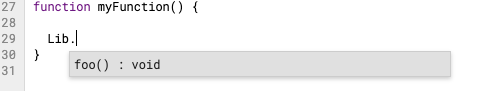
foo()は認識されましたが、戻り値の型がvoidになっています。
JSDocを追加してみます。
class Foo {
constructor() {
this._va = 0
}
}
/**
* Fooクラスを取得する
* @return {Foo} - Fooクラス
*/
function foo() { return Foo } // クラスを取得する
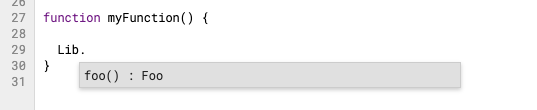
戻り値の型がドキュメント通りになりました。
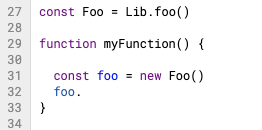
次に、Fooクラスのメソッド、プロパティが補完されるかを検証します。
class Foo {
constructor() {
this._bar = 0
}
/**
* hogeメソッド
* @return {bool} - true固定
*/
hoge() {
return true
}
/**
* barプロパティのgetter
* @return {int} - vaプロパティの値
*/
get bar() {
return this._bar
}
/**
* barプロパティのsetter
* @param {int} value - vaプロパティにセットする値
*/
set bar(value) {
this._bar = value
}
}
/**
* Fooクラスを取得する
* @return {Foo} - Fooクラス
*/
function foo() { return Foo } // クラスを取得する
さて、ではどのようにすれば補完されるでしょうか。
以下の方法で補完されるようになります。
- Fooクラスのインスタンスを生成するfunctionを作成、さらにJSDocの戻り値の型は識別子にする
- Fooクラスのメソッドをglobalなfunctionとして宣言、さらにJSDocもメソッドと同じ内容にする
/**
* Fooインスタンスを生成して取得する
* @return {Lib} - Fooインスタンス
*/
function create() {
return new Foo() // Fooクラスのインスタンスを生成して返却
}
/**
* hogeメソッド
* @return {bool} - true固定
*/
function hoge() {
throw Exception() // Lib.hoge()と呼ばれてしまうのでExceptionをthrowする
}
しかしながら、この方法には副作用があります。
先に完全ではないと述べた理由がこちらです。
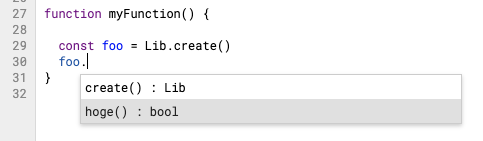
Fooインスタンスからの補完にcreateメソッドが表示されてしまう

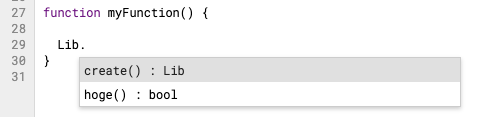
Lib識別子からの補完にhogeメソッドが表示されてしまう

余計なものが表示されてしまう上に、これらは全て実行可能であるため、予期せぬトラブルの原因にもなります。
さらに言うと、重複したようなコードとコメントを書かなければならないため、ライブラリの改修コストも上がります。
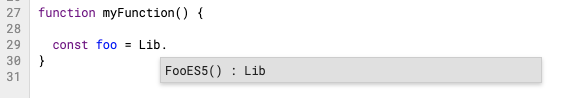
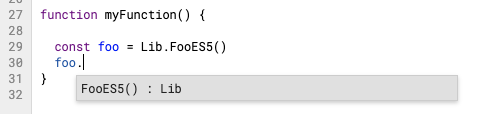
ちなみに、ES5仕様でオブジェクト指向実装をした場合ですが、classと同じようなJSDocを書いても補完されません。
/**
* @return {Lib} - FooES5
*/
var FooES5 = function() {
}
/**
* hogeメソッド
* @return {bool} - true固定
*/
FooES5.prototype.hogeES5 = function() {
return true
}
これまでの検証より、以下のことがわかります。
- ライブラリ内のglobalなfunctionはコード補完が効く
- classについては補完に問題がある
従って、コード補完の完全性までを考慮してライブラリを作成するのであれば、classは使わずにglobalなfunctionのみで構成する、といった作り方になるでしょう。
ライブラリのAPIを別途ドキュメントで補うという方針であれば、classを使っても問題はないでしょう。
ライブラリを作成する際には上記の点について注意が必要です。
5. おわりに
作成したライブラリはclaspでダウンロードしてGit上で管理しておくと良いです。
以下の記事が参考になりますのでリンクを掲載させていただきます。Bitbucketで管理する方法が書かれています。
claspを使い、Google Apps Scriptプロジェクトをgitでバージョン管理する
何度も同じコードを実装するのはトータルコストが上がりやすい傾向にありますので、ライブラリの活用をオススメします。
読んでいただいて、ありがとうございました。
 弊社は業務効率化・自動化など、仕組みで解決するお手伝いをさせていただいております。
お仕事のご依頼はコチラ↓までお願いいたします。
弊社は業務効率化・自動化など、仕組みで解決するお手伝いをさせていただいております。
お仕事のご依頼はコチラ↓までお願いいたします。
株式会社シクミヤ
note: Visionary Base編集部
Twitter: @shikumiya_hata