More than 3 years have passed since last update.
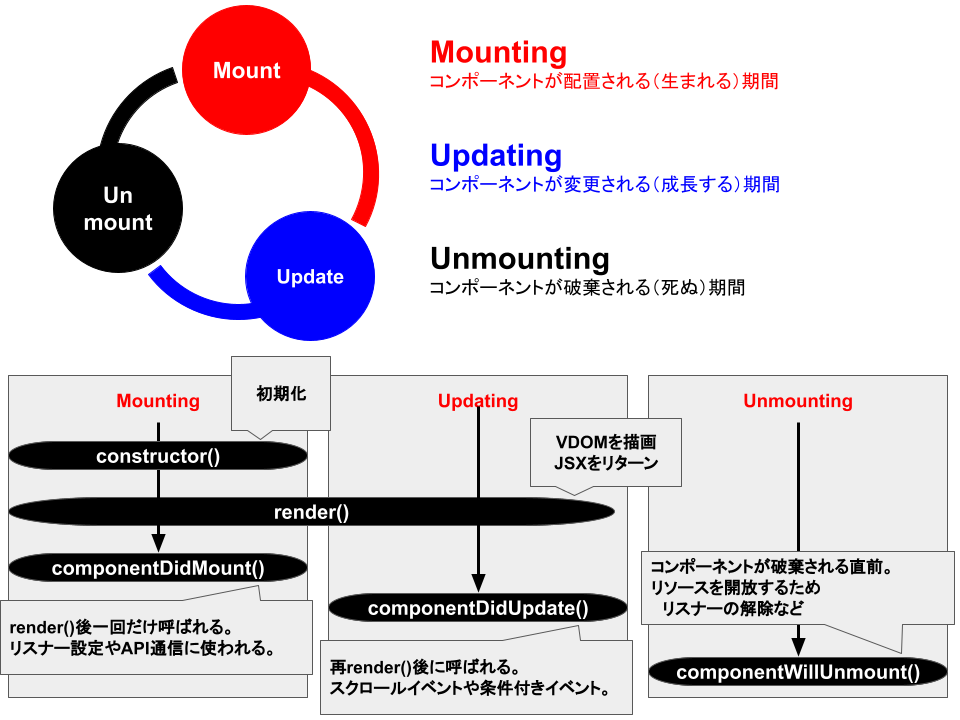
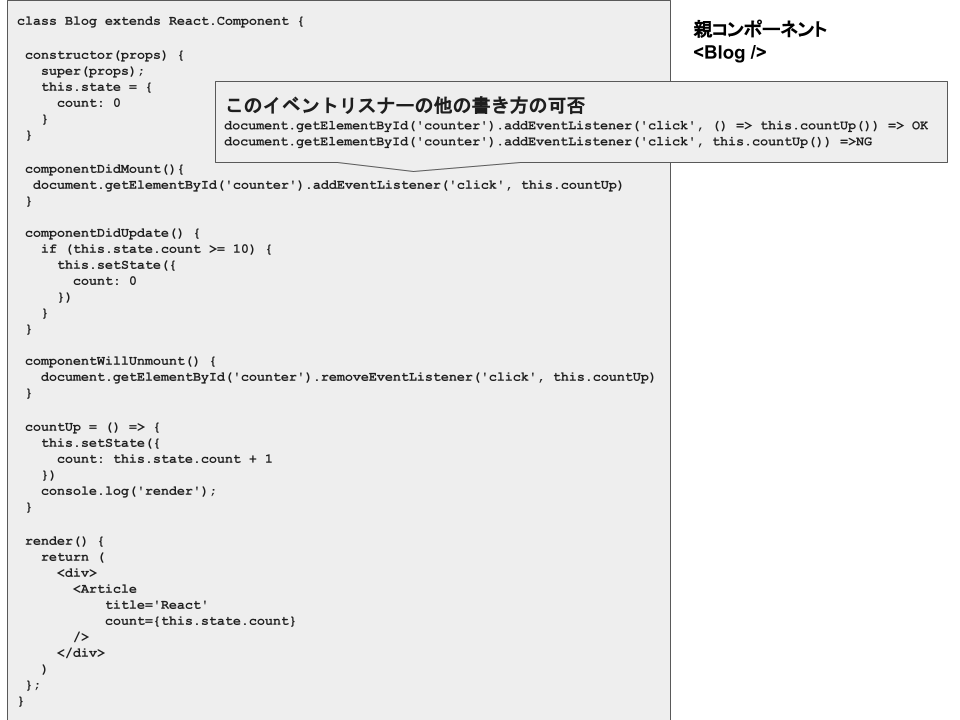
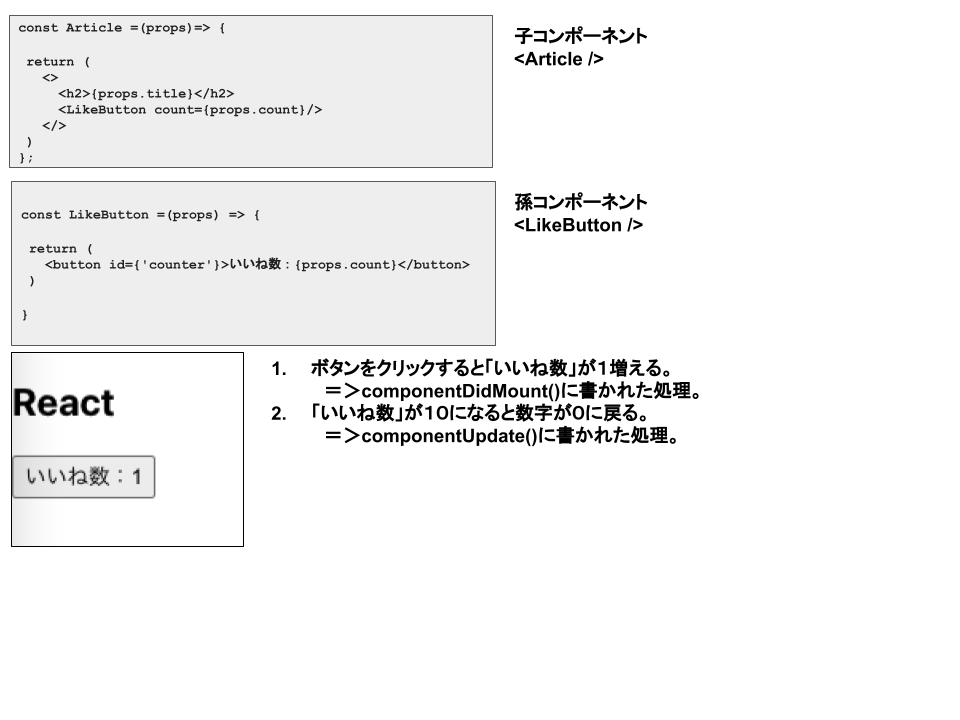
お猿さんのためのReactまとめ: Vol.2 ライフサイクル編
Last updated at Posted at 2021-03-06
Register as a new user and use Qiita more conveniently
- You get articles that match your needs
- You can efficiently read back useful information
- You can use dark theme