みなさん、ターミナルではどのエディタを使っていますか?
私は専ら、vimを使っていますが、ターミナルの作業に慣れていない人に勧めるにはちょっとためらってしまいます。
他の候補にnanoも悪くないのですが、見た目がよさげなslapがあったので紹介します。
slapとは
NodeJSで作られたSublime風のターミナルで動作するエディタです。
100以上の言語のハイライト表示が可能です。
https://github.com/slap-editor/slap
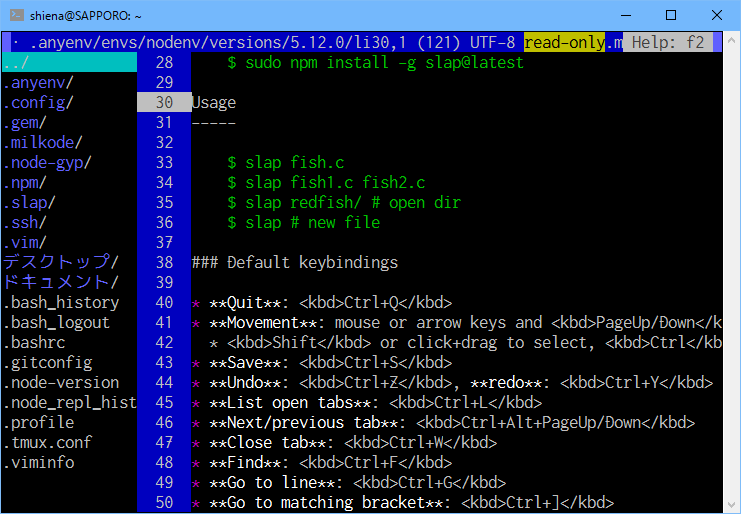
左がファイルブラウザ、右がエディタです。
インストール
NodeJS製なのでこれ一発です。
NodeJSがない場合は各環境のパッケージなどでインストールしてください。
npm install -g slap@latest
キーバインド
- 終了:
Ctrl+Q - 移動:
PageUp/PageDown/Home/End- 選択:
Shiftを押しながら移動キー、もしくはマウスドラッグ。Ctrl/Altも一緒に押すと高速移動します。
- 選択:
- 保存:
Ctrl+S - Undo:
Ctrl+Z, redo:Ctrl+Y - タブ一覧:
Ctrl+L - 次のタブ/前のタブ:
Ctrl+Alt+PageUp/PageDown - タブを閉じる:
Ctrl+W - 検索:
Ctrl+F - 行番号を指定して移動:
Ctrl+G - 対応する括弧:
Ctrl+] - ファイルを開く(ファイルブラウザに移動):
Ctrl+O、もしくはファイルブラウザをクリック - 新規ファイル:
Ctrl+W - ヘルプ:
F2
置換ができないのですが、PRが出ているのでそのうち取り込まれるかもしれません。
最低限の設定
デフォルトのままだとファイルブラウザのファイル名がアスキーコード以外、?になってしまうのでUNICODEを有効にします。
また、ファイルブラウザの幅がちょっと狭いので広げます。
~/.slap/config
; This is your customizable slap configuration. Defaults are located here:
; https://github.com/slap-editor/slap/blob/master/slap.ini
; https://github.com/slap-editor/editor-widget/blob/master/editor-widget.ini
; https://github.com/slap-editor/base-widget/blob/master/base-widget.ini
; https://github.com/slap-editor/slap-clipboard-plugin/blob/master/slap-clipboard-plugin.ini
[logger]
level = "info"
[screenOpts]
fullUnicode = true
[fileBrowser]
width = 15
以上、これなら苦手意識も減らせると思いませんか?