趣味でUnityで遊んでいるのですが、Visual Studio 2015が重くて小さなコードを作るだけだとイライラしてしまいます。
そこで最近サポートが充実してきて動作も軽いVisual Studio Codeに切り替えてみました。
設定およびインストールしたもの
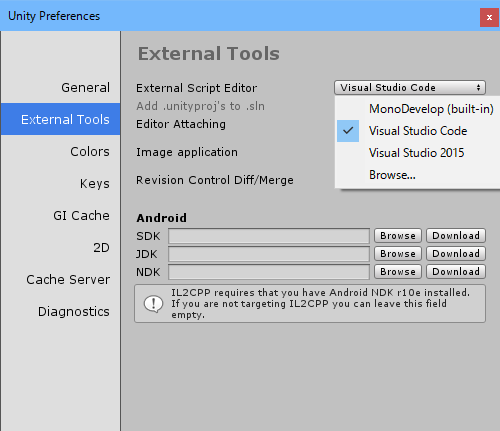
- メニューのEdit -> Preferences...からUnity Preferencesダイアログを開きます
- External ToolsタブのExternal Script EditorのドロップダウンのBrowse...からVisual Studio Codeのパスを指定します
- 初回はドロップダウンにVisual Studio Codeが無いのですが一度設定すると出てきます
※ Unity5.4以前ならUnity Visual Studio Code Integrationをプロジェクトに追加しないとうまく連携できないのですが、Unity5.5から同等の機能があるため追加不要です。
Visual Studio Codeの拡張
この辺りを入れておくと補完やデバッグできて便利です。
settings.json
フォーマッタは好みが分かれるところですが、改行したときと保存したときに自動適用することができます。
settings.json
{
// 行単位(エンターを押したとき)にフォーマットします。
"editor.formatOnType": true,
// ファイルを保存するときにフォーマットします。
"editor.formatOnSave": true
}
それ以外
上記の拡張を入れるとVisual Studio CodeにGet Toolsボタンが表示されるので、そこから.NET Core Toolsをダウンロードしてインストールします。
以上でVisual Studio Codeでも便利な環境のできあがりです。