p5.jsについての備忘録です。
rect関数などとは別に存在する描画方法、beginShapeとvertex関数についてまとめ。
beginShape
beginShape(kind?: BEGIN_KIND): p5;
beginShapeを使用することでより複雑な形を表現できる。
引数kindには形となるものを渡す必要があり、それは以下の通り
POINTS, LINES, TRIANGLES, TRIANGLE_FAN,
TRIANGLE_STRIP, QUADS, QUAD_STRIP
指定しない場合は不規則な多角形となる。
この関数を実行した後はvertex関数を呼び出す必要があり、
endShapeで描画を止める
beginShape内ではellipseやrectは使用できない。
vertex
beginShape と endShapeの中でのみ使われる関数。
図形の頂点座標をvertex関数で指定する。
vertex(x: number, y: number): p5;
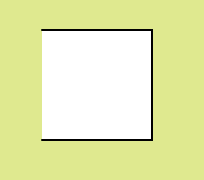
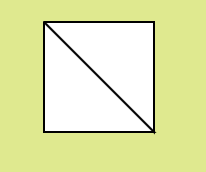
例えばvertexを下記のように4つ指定した場合、正方形が出来上がる
(左側の罫線はendShape(CLOSE)とすることで描画できる)
vertex(30, 20);
vertex(85, 20);
vertex(85, 75);
vertex(30, 75);
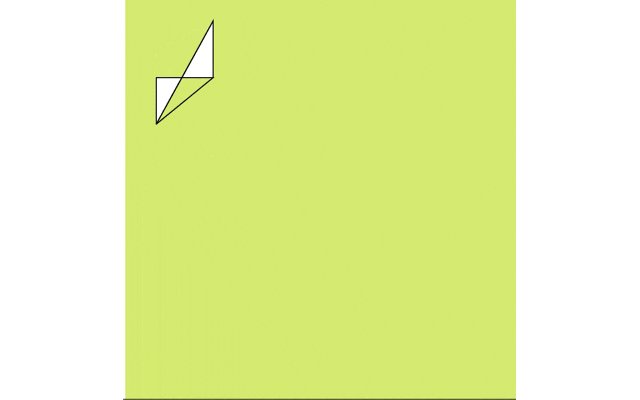
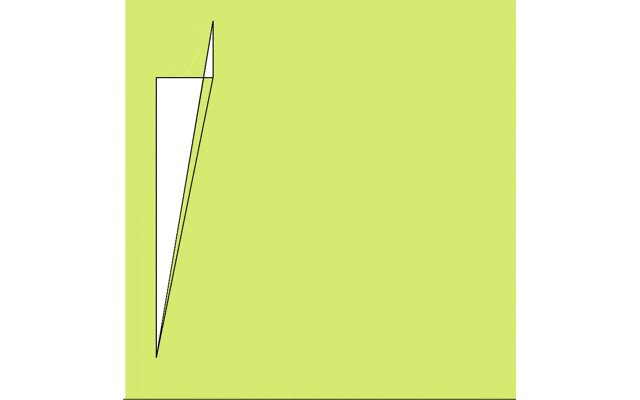
もしbeginShapeの引数にTRIANGLE_FANを渡していた場合、
頂点の結びは三角形を作ろうとするためマスのような図形になる

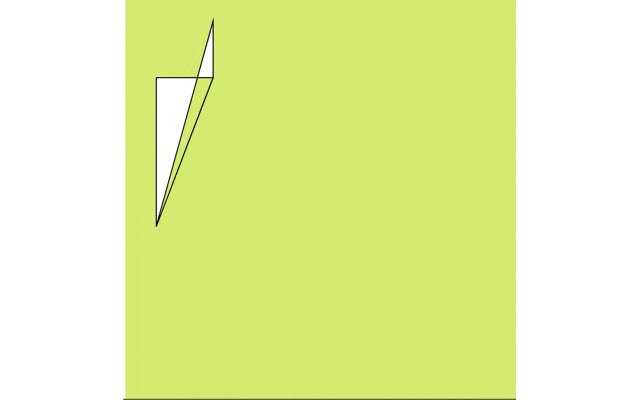
頂点を一つ増やし、一部を動的にすれば次のようになる
vertex(30, frameCount);
参考文献