この記事は Qiita p5.js アドベントカレンダー22日目の記事です。
p5.jsの関数について今までつらつらと記事を投稿してきたのですが、WEBGLモードを触ってないことに気づいたので今回試してみようと思います。
さっそく試してみる
3Dの物体を描くにはcreateCanvasの第三引数にWEBGLを追加してあげます。
function setup() {
createCanvas(400, 400, WEBGL);
}
let angle = 0
function draw() {
background(0)
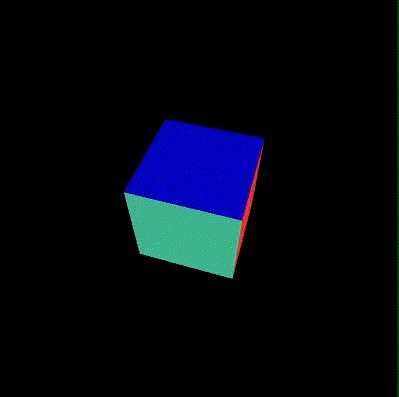
normalMaterial()
rotateX(noise(angle)*7)
rotateY(angle)
angle = angle + 0.01
box(100)
}
途中覚えたてのnoiseで遊んじゃっていますが、box()を描画できています!
しかもこの行数で。驚きです。
normalMaterial()は光の影響を受けない物体を描画するために実行するもので、テストのときなどに使用する素材です。
では光の影響を受ける物体を描画してみましょう。
function draw() {
background(0)
noStroke()
ambientLight(60, 60, 60);
pointLight(255, 255, 255, 50, 100, 100);
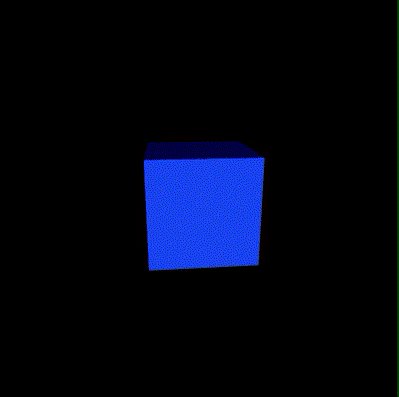
ambientMaterial(255, 0, 100)
rotateX(noise(angle)*7)
rotateY(angle)
angle = angle + 0.01
box(100)
}
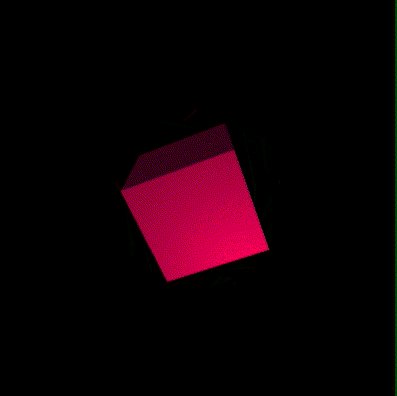
光があたっていますね!
ambientLight()で全体的に少し光を当て、pointLight()で1点に向けて光をあてています。
ambientLight(60, 60, 60);
pointLight(255, 255, 255, 50, 100, 100);
今回使用しているambientMaterial()は光の影響を受ける物体を描画することができます。
また引数に色の情報を渡すことで物体に色をつけることができました。
ambientMaterial(255, 0, 100)
GeometryとMaterial
ここまでMaterialという関数を使用してきましたが、実はこれがなくても動きます。
function draw() {
background(0)
rotateX(noise(angle)*7)
rotateY(angle)
angle = angle + 0.01
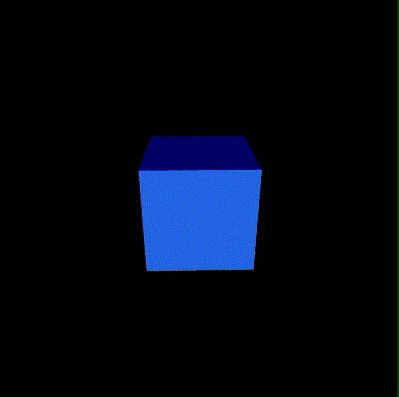
box(100)
}
これはGeometry(形の骨格となるもの、ここでいうbox)がちゃんと実行されているからなんですね。
今までのambientMaterial()などはMaterial(表面を整えるもの、素材の決定)のことで、これがあることで物体に色がついたり、光があたる表現が可能になります。
Three.jsを触っていると必ず両方使用するのですが、p5だとさわり始めはこの概念が混在しそうだなと思いました。
にしてもこの行数で3Dを描画できるというのは本当に楽です。すごい。
Z軸を利用する
WEBGLモードにするとX軸、Y軸に加えてZ軸がおもしろい表現をしてくれます。
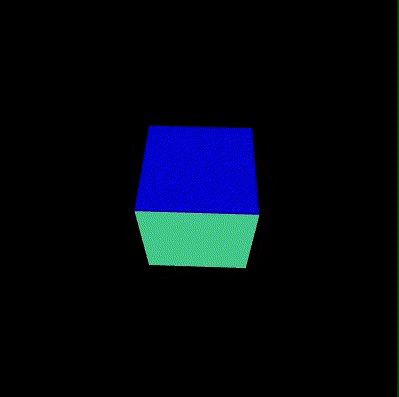
次のようにして適当にトーラス(円環面)を追加し、boxのZ軸を180にしてみました。
function draw() {
background(0)
angle = angle + 0.01
rotateX(noise(angle)*7)
rotateY(angle)
push()
translate(0, 0, 180);
box(100)
pop()
push()
torus(30, 10);
pop()
}
奥行きがでて表現にぐっと面白みが増しました!
なんだかわくわくしますね!
まとめ
p5はとても簡単に3Dモデルを描画できますね。
他のツールと比べると簡単すぎるくらいの印象を受けました。
他にもspecularMaterial()で鏡面反射な素材にしてみたり、カメラやインタラクションの追加も簡単に行うことができます。
いろいろ試して遊んでみましょう〜〜〜!