この記事は Qiita p5js アドベントカレンダー10日目の記事です。
これはなに
p5.jsが用意している関数について理解を深める記事です。
今回はTransformのtranslate()について。
translate()
Shapeの位置を変更するために使われる関数です。
座標の開始地点が変わると言った方が正しいでしょうか。
また動的な引数を渡すことにより動きをつけることも可能です。
リファレンスより
表示ウィンドウ内のオブジェクトを移動する量を指定します。xパラメータは左/右の移動を指定し、yパラメータは上/下の移動を指定します。
変換は累積的であり、関数への後続の呼び出しが効果を累積した後に発生するすべてに適用されます。たとえば、translate(50、0)を呼び出してからtranslate(20、0)を呼び出すことは、translate(70、0)と同じです。場合変換()内で呼び出される)(ドローループが再び始まるとき、変換がリセットされます。この関数は、push()およびpop()を使用してさらに制御できます。(DeepL翻訳)
変換は累積的
ここ大事な気がします。
リファレンスのコードをみてみましょう。
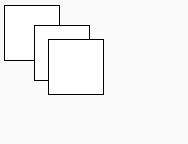
rect(0, 0, 55, 55); // 開始地点は(0, 0)
translate(30, 20);
rect(0, 0, 55, 55); // 開始地点は(30, 20)
translate(14, 14);
rect(0, 0, 55, 55); // 開始地点は(44, 34)
2回目のtranslateが(14, 14)となっていますが、この時の開始地点は(44, 34)です。
Type
translate(x: number, y: number, z?: number): p5;
引数
- x 移動したい場所のx座標
- y 移動したい場所のy座標
- z 移動したい場所のz座標(オプション)
translate(vector: Vector): p5;
またVectorクラスを渡すこともできるようです。
このVector(ベクトル)とは、位置や速度の情報を持ちます。
つまりfillの引数Colorみたいに設定内容をオブジェクトで持てるのですね。
fill(color: Color)
ちなみにVectorクラスは面白そうなメソッドを持っている雰囲気があるのでまた調べてみたいと思います。
どんな時に使えそうか
物体そのものの位置をずらす・動かすときに使うのだと思いますが、
いいなと思うのはtranslateで指定した座標がshapeの原点(0, 0)になること。
またVectorが使用できるのも強みで、ここを探るだけで物体に様々な動きをつけることができそうです。