はじめに
(2020/5/13投稿)
こんにちは。この頃ゼミが忙しいながらも楽しめている私文男子です。
本日は、Flutterで使用されるDart言語について調べたことと、簡単な処理について書こうと思います。
コードを実際に自分で書くのは初めてなので緊張しましたが、温かい目で見守ってください。

Dart言語とは?

Googleのオープンソースで開発されている言語。
立ち位置はJavaScript<=Dart<Javaくらいらしい。
FlutterはDartで開発するので覚える必要がある。
まずは環境を作る
環境を作ると言っても、特にインストールなどはいりません。
Dartpadとよばれるクラウド上にある環境を使います。今回は学習用なので、早く実行ができるDartpadを選びました。
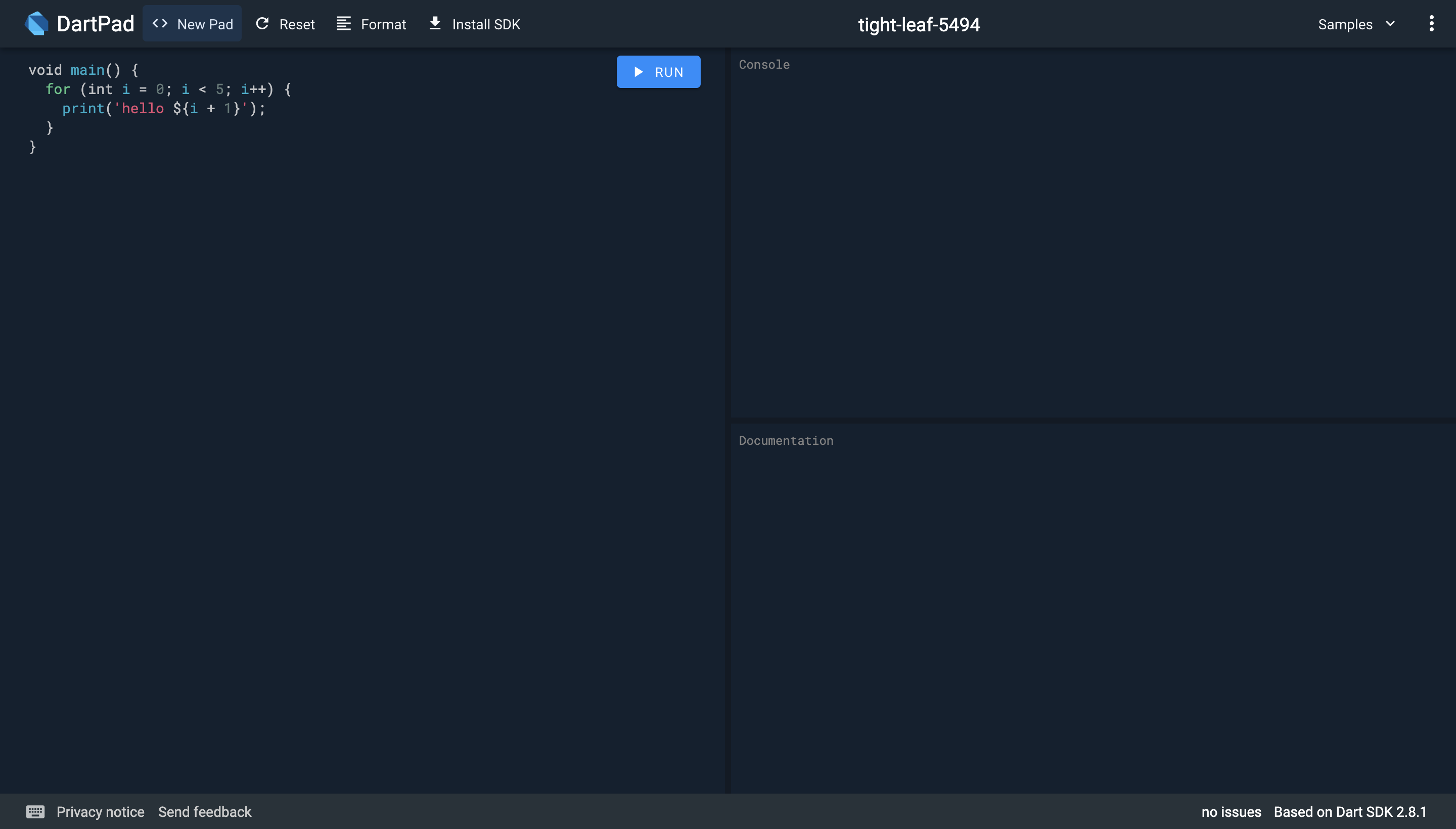
リンクにアクセスすると、以下のような画面が現れます。

エンジニアっぽくてかっくいいですよね(まだ言ってる)
画面のセクションは
エディタ(左) :ここにDartのコードを書く
コンソール(右上) :プログラムの出力結果や、エラーが出る
ドキュメント(右下) :カーソルを合わせた部分の説明が出る
RUNボタン:プログラムを開始する
という感じです。プログラムはmain(){}の中かっこの中に書きます。
デフォルトで書いてあるものをRUNボタンを押して実行してみましょう。
このようにエディタに書いたプログラムを実行してコンソールに出力する、という流れでやっていきます。
書き方がわかったところで、今回は切ります!
次回、簡単なプログラムと、関数などをやってみたいと思います!