Chromeなどのブラウザをメモ帳に

https://twitter.com/lotz84_/status/1543915415491194880?s=20&t=E0akFH9EHfUINlaij_9ayA
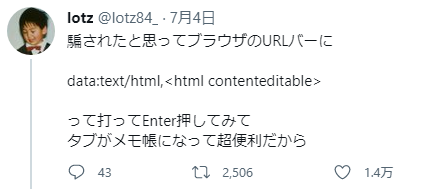
こちらの方のtweetでバズっていた、
Chromeなどのブラウザを書き込み可能なメモ帳にするというURL文字列。
data:text/html,<html contenteditable>
これをブラウザのURL欄に入れると、

タグの中に自由に書き込めるメモ帳になる。画像を貼ったりも可能。
タブを閉じる前に警告する機能
メモ帳であるならば、タブを閉じたときに急に消えてしまうと困ることがあるので、
閉じる前に警告を出したい。ということで
こちらの方のtweetで警告が出るように追加したテキストが提案された。
https://twitter.com/yamorimoremi/status/1544003778973556736?s=20&t=E0akFH9EHfUINlaij_9ayA
data:text/html,<html contenteditable> <script>onbeforeunload = ( ) => true</script>
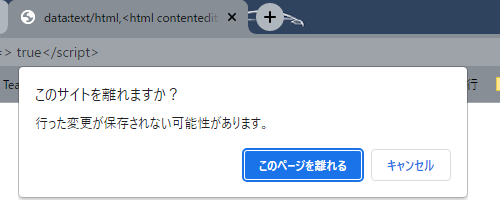
これだと、メモ帳にしたタブを閉じようとすると

と警告してくれるようになった。
ブックマークしたときのアイコン(ファビコン)を絵文字で設定
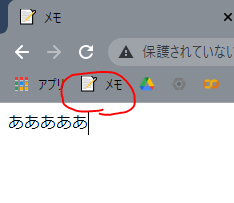
これは便利ということで、この文字列をブックマークして使おうと思う。
そうなると、ブックマークバーの上のアイコン(ファビコン)を設定したくなる。
(↓こういうやつ)

通常ファビコンは画像ファイルを用意する必要があるが、やはりテキストで済ませたい。そこで絵文字を設定する。
(参考URL)https://zenn.dev/catnose99/articles/3d2f439e8ed161
で、できたのがこちら。

URLバーに貼り付ける文字列はこちら。
data:text/html,<html contenteditable><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><link rel="icon" href="data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'><text x='50%' y='50%' style='dominant-baseline:central;text-anchor:middle;font-size:90px;'>📝</text></svg>"><title>メモ</title><script>onbeforeunload=()=>true;</script>
文字列の後ろの方のこの絵文字部分を変更すれば、好きな絵文字をアイコン(ファビコン)に設定できる。
またタイトルも変更すれば、好きなタイトルにできる。

フォントサイズを変える
こちらの方のtweetにて、フォントサイズの変更が提案されていた。
https://twitter.com/QFTlover/status/1544136581161689089?s=20&t=PIXnxwikwIQbahCW-yjArA
最初のタグの中に、style="font-size:20em"を追加するというもの。
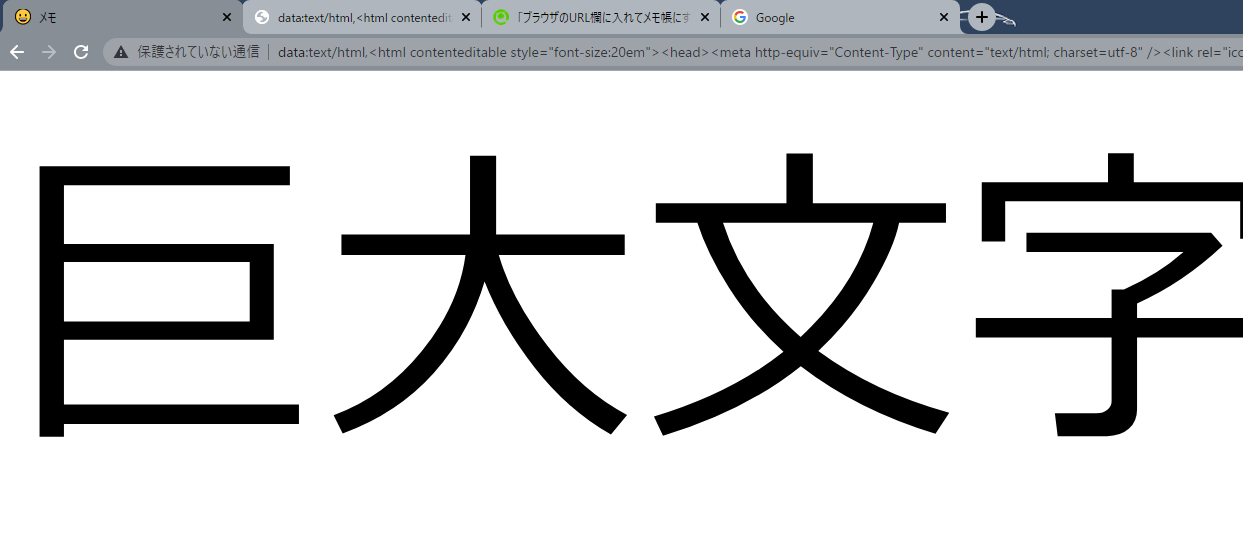
実際にやってみると、巨大なメモ帳となった。とっさにブラウザでカンペを出したいときなどに便利。

文字サイズ変更を加えた文字列がこちら。font-sizeの後の数字を変えると調整できる。
data:text/html,<html contenteditable style="font-size:20em"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><link rel="icon" href="data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'><text x='50%' y='50%' style='dominant-baseline:central;text-anchor:middle;font-size:90px;'>%F0%9F%98%80</text></svg>"><title>%E3%83%A1%E3%83%A2</title><script>onbeforeunload=()=>true;</script>
おわりに
参考にさせていただいたtwitterの皆様、Webサイトの皆様、たいへん勉強になる知見をいただきました。ありがとうございます。