公式ではありませんが、Amazon PayをECサイトに導入時に、実装でつまづきやすいことをまとめてみました。
随時更新予定です。
追記してほしい内容があれば、コメントにお願いいたします。
(※2019/0910更新)
以下のページの実装の手引きに、以降にまとめている「リダイレクト形式のログイン方法」や「Amazon Pay APIの処理フロー」など必要なことがまとまってました。
0.概要 を見た後に、こちらを見るとよさそうです。
0.概要
ざっくりとイメージを掴みたい
Amazon Payの流れを知る
セルフチェックシート > Amazon Payの流れをざっと見る
Amazon Payを体験する
1.ウィジェットの表示
Amazonから連携されるアカウント情報について知りたい
javascriptから取得可能なアカウント情報 と GetOrderReferenceDetails APIから取得可能なアカウント情報 でそれぞれ違いがあります。
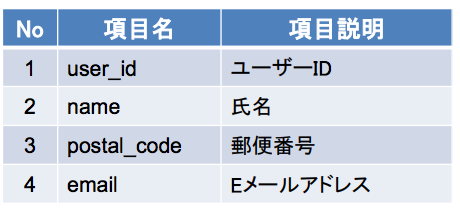
javascriptから取得可能なアカウント情報
プロファイル情報の取得の その他サンプルコード にある JavaScriptコードサンプル に実装方法が記載されています。
取得可能なアカウント情報は以下の通りです。

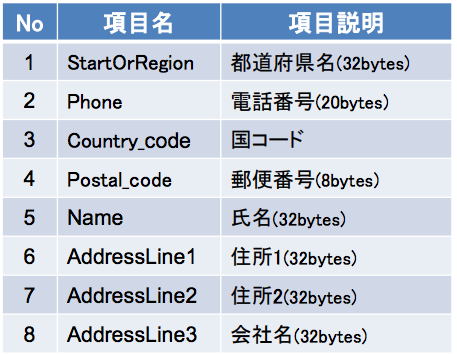
GetOrderReferenceDetails APIから取得可能なアカウント情報
GetOrderReferenceDetails APIのレスポンス OrderReferenceDetails 内の Destination > Addressより取得可能です。
アカウント情報は以下の通りです。

自社サイトの会員情報と連携する場合は、GetOrderReferenceDetailsを実行し、アカウント情報を取得することをオススメします。
ただし、テスト環境と本番環境では取得できるAmazon Payのアカウント情報が異なります。
テスト環境では、会社名が住所3が無く、市区町村としてCity情報が存在しますのでご注意ください。
ドメインがlocalhostのときに、リダイレクト形式で認証した場合、「セッションが終了しました。 Amazon Payのボタンをクリックしてもう一度サインインしてください。」と表示される
Amazon Payボタンウィジェット押下後に表示されるAmazonログイン画面を、ポップアップ形式・リダイレクト形式 2つの方法で表示することが可能です。
※参考:リダイレクト認証を有効にする。
ただし、リダイレクト形式の場合、ドメインがlocalhostのときに下記サンプルコードの通り実行しても、うまく動きません。
リダイレクト認証サンプルコード
この場合は、下記方法を試してみてください。
# accessTokenのsecure属性を削除する。
document.cookie = "amazon_Login_accessToken=" + accessToken + ";path=/; secure ";
→「secure」を削除する
Amazonログイン後のリダイレクト先ページにパラメーターを追加で渡す方法が知りたい
loginOptionsの「state」に、リダイレクト先ページへ渡したいパラメーターを追加することで、対応可能
OffAmazonPayments.Button("AmazonPayButton", sellerId, {
type: "PwA",
color: "Gold",
size: "large",
authorization: function() {
loginOptions = {
scope: "profile payments:widget payments:shipping_address postal_code",
state: "123",#ここにパラメーターを追加
popup: false
};
authRequest = amazon.Login.authorize(loginOptions, "confirmation_redirect.html");
},
onError: function(error) {
// your error handling code.
// alert("The following error occurred: "
// + error.getErrorCode()
// + ' - ' + error.getErrorMessage());
}
});
毎回Amazonアカウントへのログインを求めるようにしたい
一度、Amazonアカウントでログインすると、数分間は、Amazonアカウントへのログインを求められない。
求められるようにするには、javascript内のloginOptionにinteractive: 'always'を設定すればよい。
loginOptions = {scope: 'profile postal_code payments:widget payments:shipping_address payments:billing_address', popup: true, interactive: 'always'};
アドレス帳ウィジェット・お支払い方法ウィジェットが2回レンダリングする
Code Generatorのサンプルのように、new OffAmazonPayments.Widgets.AddressBookの中で、new OffAmazonPayments.Widgets.Walletを実行する必要があります。
理由
Amazonでは、アドレス帳ウィジェットに表示される住所毎に、お支払い方法を設定するようです。
そのため、アドレス帳ウィジェットがレンダリングされると、住所に紐づくお支払い方法を表示するため、お支払い方法ウィジェットも自動でレンダリングされます。
結果として、
①お支払い方法ウィジェットがレンダリング
②アドレス帳ウィジェットがレンダリング → お支払い方法ウィジェットが再度レンダリングされる
という事象が発生します。
function showAddressBookWidget() {
// AddressBook
new OffAmazonPayments.Widgets.AddressBook({
sellerId: 'your_seller_merchant_id',
onReady: function (orderReference) {
var orderReferenceId = orderReference.getAmazonOrderReferenceId();
var el;
if ((el = document.getElementById("orderReferenceId"))) {
el.value = orderReferenceId;
}
// Wallet
showWalletWidget(orderReferenceId); ##ここがポイント!
},
.....
function showWalletWidget(orderReferenceId) {
// Wallet
new OffAmazonPayments.Widgets.Wallet({
.....
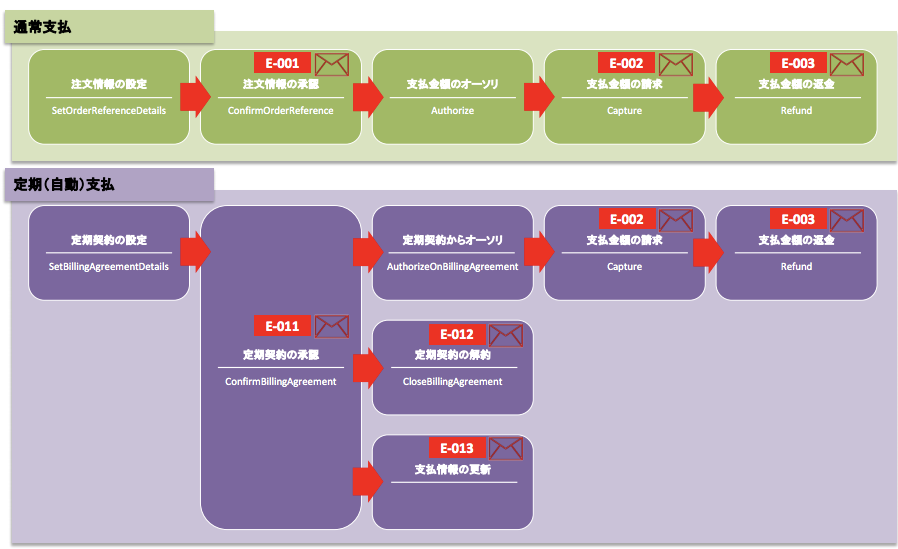
2.Amazon Pay APIの実行
GetOrderReferenceDetails APIを呼び出せるタイミングが知りたい
ConfirmOrderReference前でも実行可能。ただし、以下の制約あり
- ウィジェット表示前:OrderReferenceIDはウィジェット表示時に発行されるため、OrderReferenceIDをリクエストパラメータとするGetOrderReferenceDetails APIは呼び出せない
- ウィジェット表示後・アクセストークンなしの場合:配送先の一部(国コード、都道府県、郵便番号)が取得可能
- ウィジェット表示後・アクセストークンありの場合:配送先と購入者の情報が取得可能
capture(売上請求) APIのエラーをsandbox環境で再現させたい
※capture(売上請求)のリファレンス
SellerCaptureNoteに、下記を設定いただければ、Sandbox環境では、AmazonRejectedエラーが返却されます。
{"SandboxSimulation": {"State":"Declined", "ReasonCode":"AmazonRejected"}}
capture(売上請求)API実行後、closeAuthorization」を行ったときにエラーが発生
* captureが成功すると、自動的に該当オーソリデータはcloseするため、closeAuthorizationを明示的に実施しなくても大丈夫
0円で売上請求した場合のcaptureAPIの挙動
- 下記の通りエラーになる
{
"Error": {
"Type": "Sender",
"Code": "InvalidParameterValue",
"Message": "The Value '0' is invalid for the Parameter 'amount'"
},
"RequestId": "503862a1-7977-4d78-b915-3e9862cb62b2",
"ResponseStatus": "400"
}
オーソリ金額の上限額をしりたい
- ワンタイムペイメントは一回の支払いにつき上限1000万円まで
- 定期支払いは、月額5万円まで
- ただし、クレジットカードの上限額が30万円であれば、30万以上でオーソリ処理を行うと、HardDeclineされる。
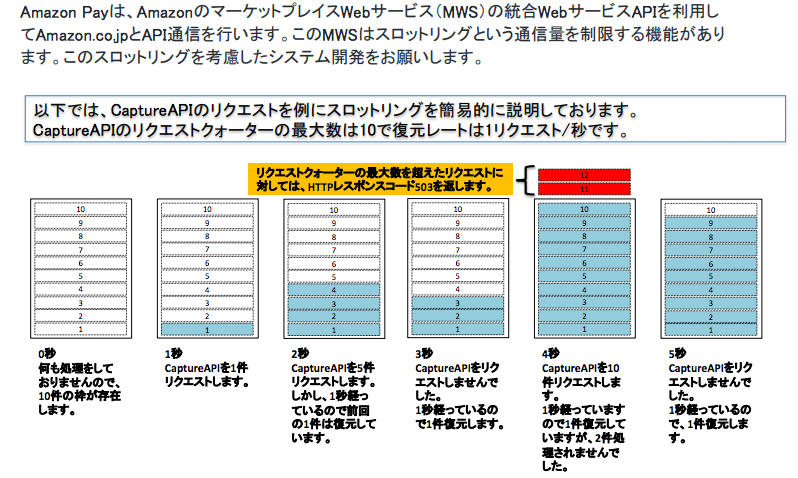
APIの同時リクエスト数が最大値を超えると、どのような動きになるか
- スロットリングの最大値を超えると、HTTPレスポンスコード503エラーが返却される
- Amazon Pay側で待ち状態にならないので、あらためてAPIリクエストする必要あり
各種APIの同時リクエスト数が知りたい
- API毎に同時リクエスト件数が決まっている Throttling limits for payment APIs
- 例えば、SetBillingAgreementDetails、ConfirmBillingAgreement、AuthorizeOnBillingAgreementは10で、GetBillingAgreementDetailsは20
- Amazon Pay API リファレンスの各APIの説明で、最大リクエストクォーターとして記載されている
Amazonからメールが送信されるタイミングが知りたい
FAQのP.52を参照

3.IPN の受け取り
IPNが送られているのか、受信できていないのかわからない
(前提)IPNを受け取れるようSellerCentralから設定
-
SellerCentralよりIPNの通知先URLを設定
SellerCentral > 設定 > インテグレーション
IPNの受け取り先に、サンプルIPNを送信する
IPNテストツールを利用
IPNのレスポンス内容を確認する
ScrachPadを利用
手順
- SellerCentralより下記URLをIPNの通知先として設定
- ツールのAuthorizationにあるListen IPN notificationにチェック
- パラメータを設定し、CloseAuthorizationを実行
- ツールのIPN Noticeタブを選択
4.定期支払い(autopay)
注文者が定期支払いを解約するにはどうすればよいか
Amazon Payの購入者ページから解約可能
** 定期解約の方法 **
- amazon payページから、購入者様 リンクを押下
- ご利用履歴 から対象の注文の 詳細 リンク を押下
- 定期購入契約のキャンセル を押下
5.本番への切り替え
本番への切り替え方法を知りたい
以下を参照してください。
本番への切り替え
※特に出品者情報は、メールなど本番用にも設定が必要ですので、お気をつけください。