Milkcocoa AdventCalendar 13日目を担当します、shanonimです。
12/16にJSオジサンでLTした内容にちょっと補足して書いてみたいと思います。
LTしたスライドはこちらです。
https://speakerdeck.com/shanonim/heartbeat-sensor-on-node-dot-js
きっかけ
何かおもしろいIoTネタないかなぁと思って探していたところ、とあるセンサーに出会いました。
https://www.switch-science.com/catalog/1135/

アナログ出力で簡単に心拍データを取れるとのことで、そのデータを使って何かできないかと考えてみたのがきっかけです。
動かしてみた
github上にサンプルスケッチがあるので簡単に使えます。
https://github.com/WorldFamousElectronics/PulseSensor_Amped_Arduino
ただ、今回はarduinoをjohnny-five上で動かしたかったので、結局サンプルスケッチ(C言語)をNode.jsで書き直しました。
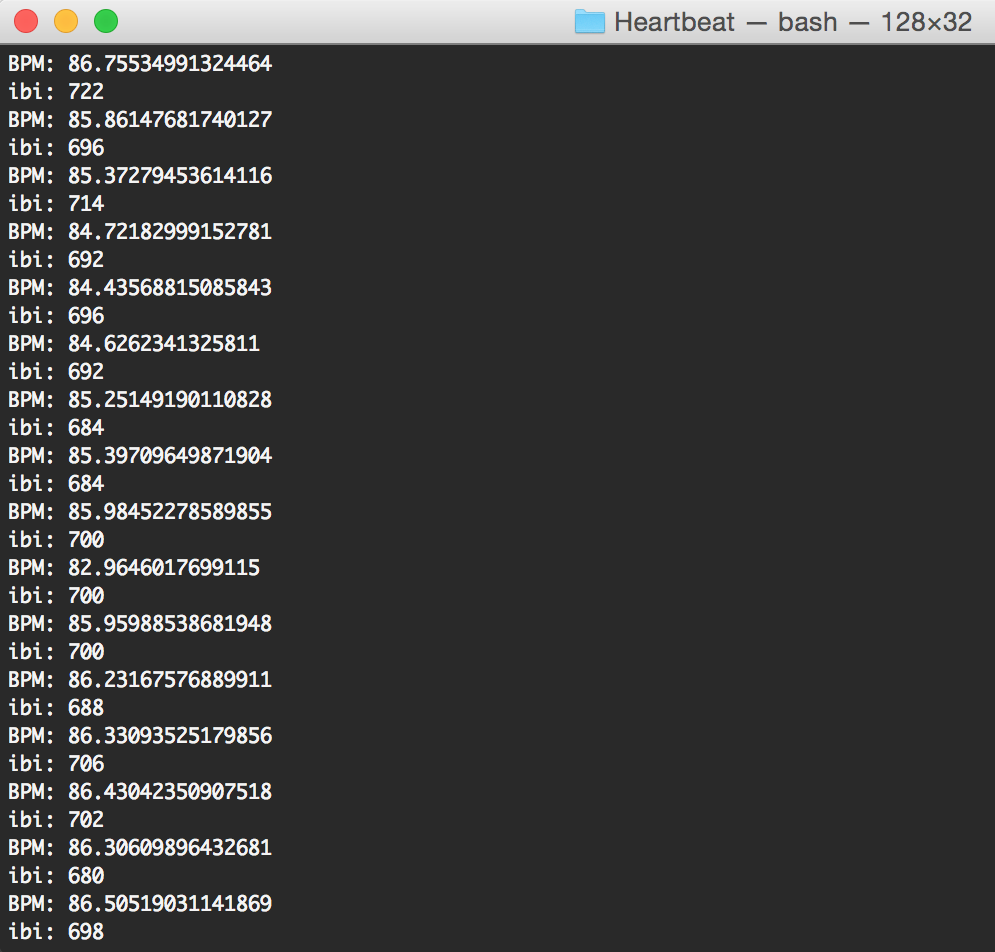
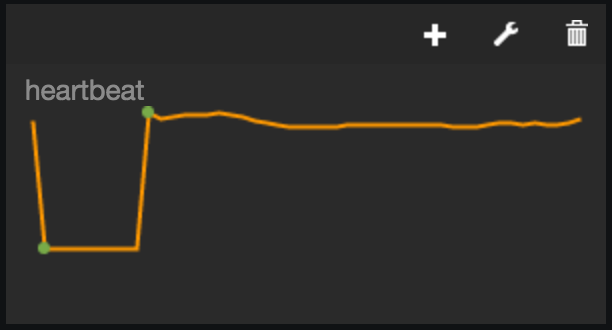
取得できるデータはこんな感じです。
BPM=心拍数なのですが、今は20~30くらい高めの数値が表示されてしまいます。(現在調整中。。)

可視化してみた
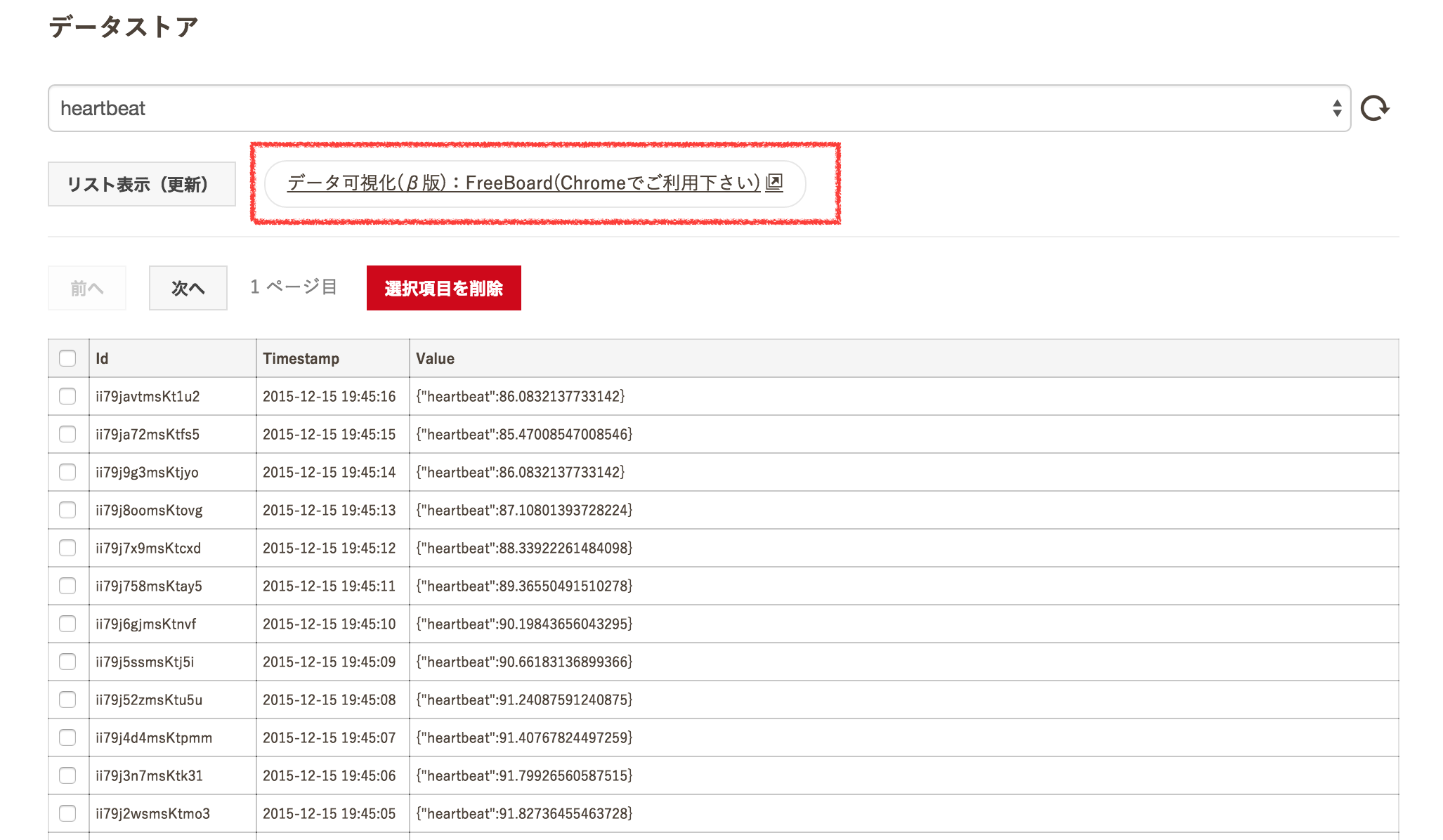
数値は取れたけど変化がわかりにくいということで、データをMilkcocoaに送ってfreeboardで可視化してみました。
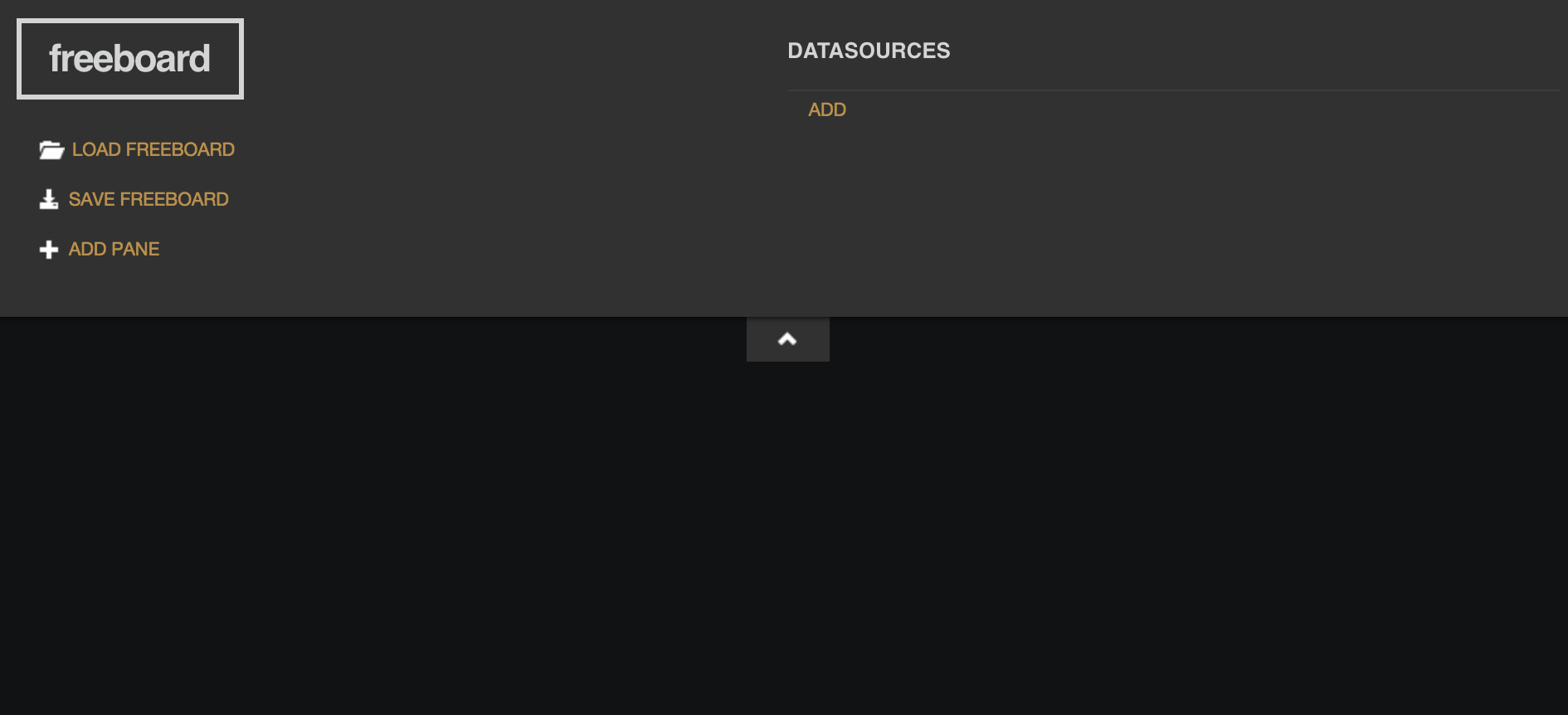
・freeboardの画面で「DATASOURCES」を選択して概要を入力します


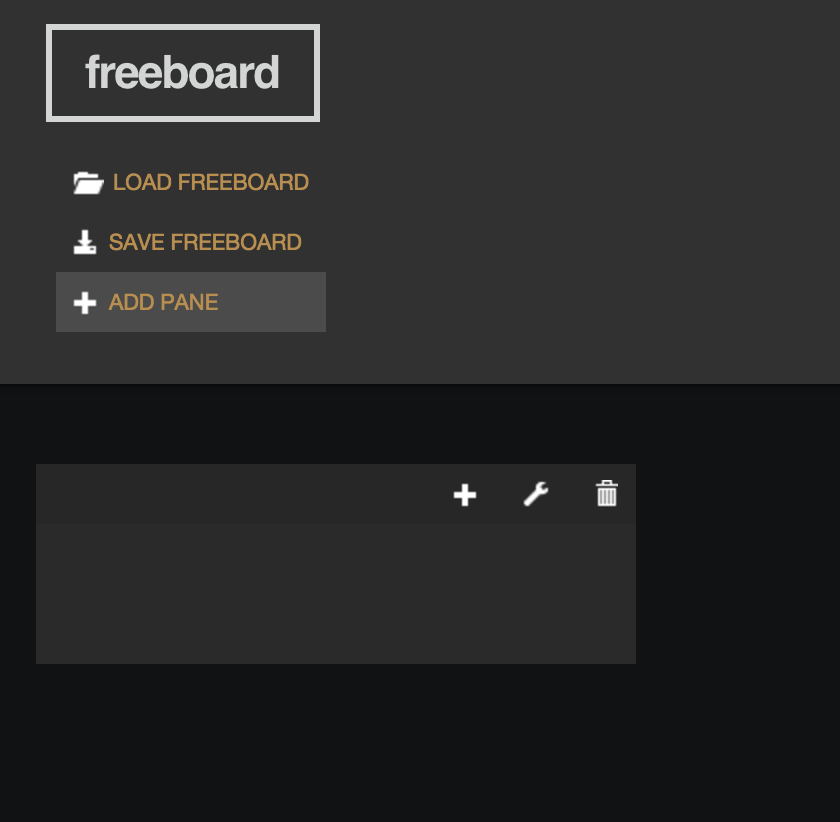
・「ADD PANE」を選択して、TYPE(グラフの種類)、TITLE、VALUE(Milkcocoaのデータ指定)を決定します


・新しいデータがMilkcocoaに送信されるとリアルタイムにグラフが作成されます

リアルタイムに更新されるオンライン心電図を作ることができました👏パチパチ
活用してみた
データの活用例として、今回は「ねむみ感知」の仕組みを作ってみました。
- 眠くなると徐々に心拍数が下がってくる(らしい。)参考リンク:http://itpro.nikkeibp.co.jp/article/COLUMN/20060302/231616/
- 直近数十回の心拍数をサンプリングして平均心拍数を計算する
- 平均心拍数が一定の傾きで低下し続けている場合、眠い状態と判定する
- 起こす。(今回はslack通知)
※「slack通知程度じゃ起きないのでは???」とご指摘頂いたので、今後は天井からたらいを落とすなど、確実に起床できる方法を模索する予定です。
まだ仕組みが不完全なので、今後サンプリングの回数や傾きの値を調整して、正確にねむみの検知をできるようにしたいと思います。
まとめ
IoTで使うセンサーって取り出した数値だけ見てもなかなか実感が湧かないので(特にアナログの場合)、データの可視化がめちゃくちゃ重要です。逆にデータが目に見えたら活用イメージが湧いてきた!とか結構あると思います。
その上で、Milkcocoaは標準でデータを可視化できる機能がサポートされていて最高!!!ということを今日は伝えたかったのでした。
それにしても生体データとインターネット繋げて色々やってみるってSF感あって超楽しいですね。。完全に攻殻機動隊とかHarmonyの世界です。
次は脳波IoTとかやりたいなぁと画策しておりますゆえ、良いセンサーとか事例があったらコメント頂けると嬉しいです。エル・プサイ・コングルゥ。