Overview
Design Support LibraryのBottomNavigationViewはマテリアルデザインに準拠していますが、見た目や挙動が少々トリッキーです。要件によってはカスタマイズが必要なことがあります。
ややハック的な内容ですが、以下2つの要件に応じて行ったカスタマイズ例を紹介します。
- タブのTextを常に表示する
- タブ切り替え時のAnimationをdisableにする
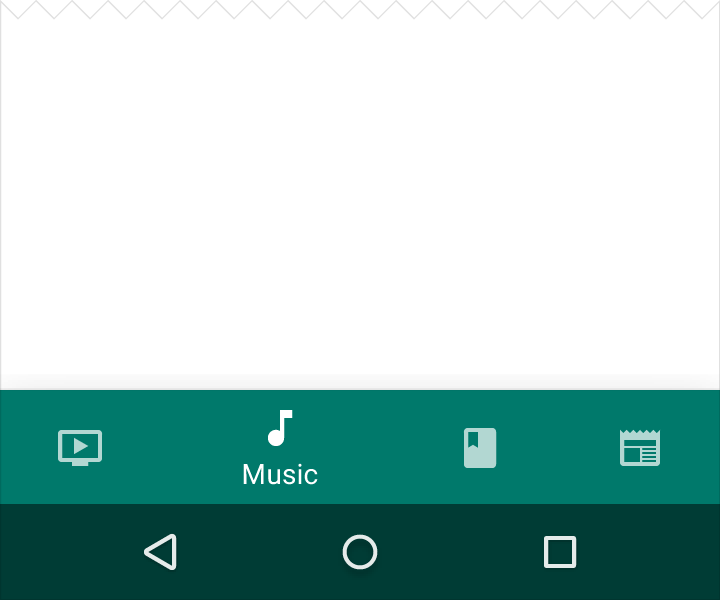
ここでは4タブのBottomNavigationViewを使う場合を例に説明します。
タブのTextを常に表示する
標準だと、選択しているタブ以外のTextは非表示になっています。

(引用: https://material.io/guidelines/components/bottom-navigation.html#bottom-navigation-style )
解決策
BottomNavigationMenuViewからタブそれぞれのitemを参照後、shitingModeをfalse、かつチェック状態をfalseにすることでTextを常に表示することができます。
// force showing title
val menuView: BottomNavigationMenuView = bottomNavigationView.getChildAt(0) as BottomNavigationMenuView
for (i in 0..menuView.childCount - 1) {
val itemView = menuView.getChildAt(i) as BottomNavigationItemView
itemView.setShiftingMode(false)
itemView.setChecked(false)
}
タブ切り替え時のAnimationをdisableにする
4タブのBottomNavigationViewでは、タブ選択時にitemが左右に動くAnimationがデフォルト設定されています。

(引用: https://material.io/guidelines/components/bottom-navigation.html#bottom-navigation-behavior )
個人的にはリッチUIで好きなんですが、プロダクトのデザインガイドラインに反する場合も多いかもしれません。
解決策
BottomNavigationMenuView内のField(mShiftingMode)にfalseを設定します。
object BottomNavigationViewHelper {
fun disableShiftMode(view: BottomNavigationView) {
val menuView = view.getChildAt(0) as BottomNavigationMenuView
try {
menuView.javaClass.getDeclaredField("mShiftingMode").apply {
isAccessible = true
setBoolean(menuView,
false)
isAccessible = false
}
for (i in 0..menuView.childCount - 1) {
val item = menuView.getChildAt(i) as BottomNavigationItemView
item.setShiftingMode(false)
item.setChecked(item.itemData.isChecked)
}
} catch (e: NoSuchFieldException) {
Log.e("BNVHelper",
"Unable to get shift mode field",
e)
} catch (e: IllegalAccessException) {
Log.e("BNVHelper",
"Unable to change value of shift mode",
e)
}
}
}
// turn off shit animation
BottomNavigationViewHelper.disableShiftMode(bottomNavigationView)
注意
これらのTipsは、推奨されるガイドラインから逸脱したハックの可能性があります。実装の際はご留意ください。
参考リンク
- How to remove icon animation for bottom navigation view in android
https://stackoverflow.com/questions/41649494/how-to-remove-icon-animation-for-bottom-navigation-view-in-android