起こったこと
※解決方法はわかっていますが、原因がどこにあるのかはよくわかっていません。
SvelteKitで作ったWebページをCloudflare Pagesにデプロイし、カスタムドメインで表示した。
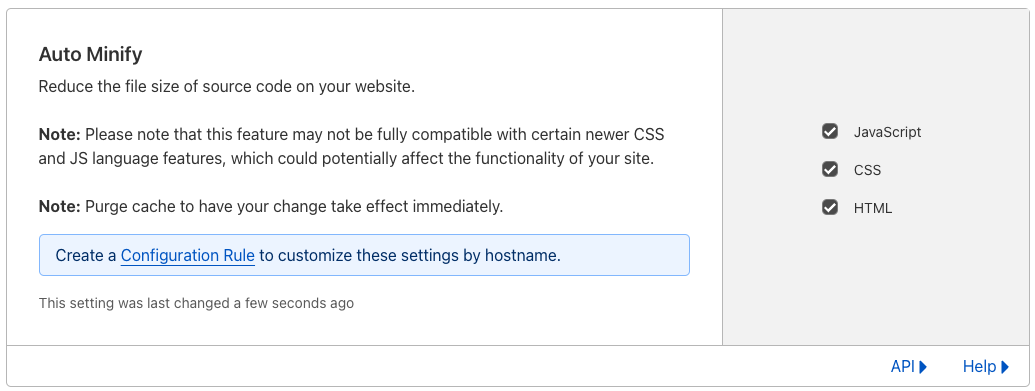
その際、CloudflareのSpeed Optimization機能でAuto Minifyの「HTML」にチェックを入れた。
この状態で、src/routes/+layout.svelteを
<script lang="ts">
let { children } = $props();
</script>
{@render children()}
ライブラリのバージョンを
- "@sveltejs/adapter-cloudflare": "^3.0.1",
- "@sveltejs/kit": "^2.3.0",
- "svelte": "5.0.0-next.33",
- "vite": "^5.0.11"
のようにした状態でページを見ると{@render children()}の部分が重複して表示された。
({@render children()}{@render children()}と書いたときと同じように二度表示された。)
解決方法
HTMLのチェックを外すだけ。
補足情報
HTMLのチェックに関してはSvelteKit2に変更する前から入れており、その時点では二度表示されることはありませんでした。
SvelteKit2&Svelte5に上げたことが原因なのかどうかはわかりません。
また、全く同じソース(ライブラリのバージョンを含む)でVercelにデプロイしたときは二度表示されませんでした。
さらにいうと、Cloudflareがデプロイごとに作成してくれるプレビュー環境やpages.devのURLで確認できる環境についてはこの現象は起こらず、本番URLのみで起こりました。
2024/01/11時点でSvelte5はまだalpha版です。
もしかしたら今後解消されるかもしれませんが、同じようになった方は一旦HTMLのチェックを外してみることをおすすめします。