これはDart Advent Calendar16日目の記事となります。
はじめに
Dartをこれから書こうかな、と考えている人が、最初に選ぶのがエディタ OR IDEだと思います。Dartには公式で配布されているDartEditorというものがありますが、このDartEditorはちょっと使いづらかったり、重かったりと使いたくないと思う方も多いかもしれません。
また、
- 普段使い慣れたエディターで書きたい!
- ○○以外ではコードを書きたくない!
という方もいるでしょう。ということでDartが書きやすいであろう各種エディタのプラグインを紹介します。
WebStorm
WebStormには快適にDartで開発できる環境が整っています。WebStormに関してにはらこ氏が書いてくださった「WebStormでDart開発」がこれ以上ないぐらいにわかりやすいので、そちらを見ていただけるとより理解が深まるとおもいます。(なんか投げてるみたいですみません...)
Vim
Dartには、公式で公開されているvim用のプラグインがあります。
dart-lang/dart-vim-plugin - GitHub
インストール
もしNeoBundleを導入しているのであれば、.vimrcにこれを追記するだけです。
NeoBundle 'dart-lang/dart-vim-plugin'
これを保存した後、NeoBundleInstallを実行すればインストールできます。
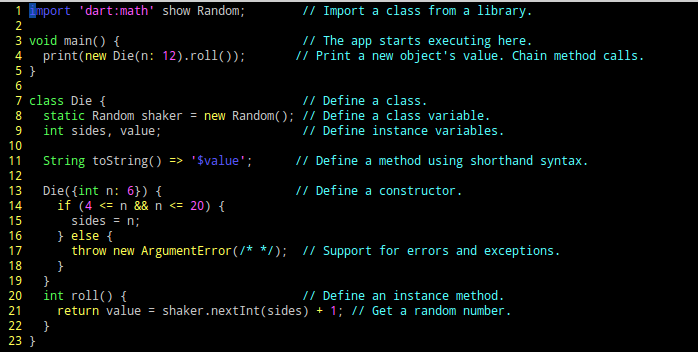
イメージ
また、quickrunを設定してdartのファイルが簡単に実行できるようにしたりするのもよいでしょう。
他にもvim-dartanalyzerというものもあります。リアルタイムでの解析が可能なので、かなり開発が捗ります。
Sublime Text
人気のエディター、Sublime TextにもDart公式のプラグインがあります。
guillermooo/dart-sublime-bundle - GitHub
インストール
1: Sublime TextにPackage Controlをインストール
Sublime TextにPackageをインストールするには、Package Controlをインストールする必要があります。
Sublime Text 3のPackage Controlがインストールしやすくなっていた - ばくのエンジニア日誌
こちらのページを参考にしてください。
2: dart-sublime-bundleをインストール
Package ControlをSublime Textにインストールした後、Ctrl+Shift+pを押してCommand Paletteを開きます。
ここでinstallと打ち込むと、予測でPackage Control:Install Packageが出てきますので選択します。
その後出てきたダイアログに先ほどと同じようにdartと打ち込み、Dartパッケージが選択されているのを確認して選択します。
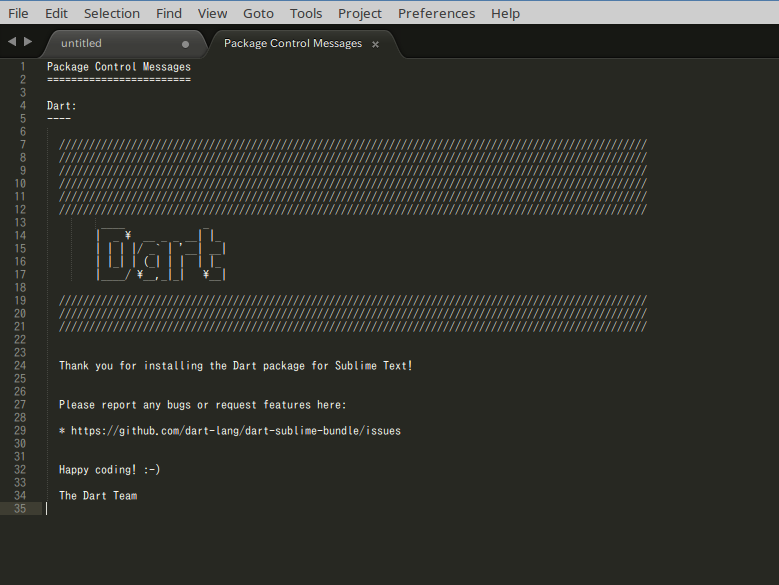
インストールが完了するとこのような画面が開きます。
3: 設定
dart-sublime-bundleを使用するには、Dartの実行ファイルの場所を設定する必要があります。
- 上のメニューから Preferences → Package Settings → Dart → Settings – Userを選びます.
- 設定ファイルを記述します
{
"dart_sdk_path":"/path/to/dart-sdk"
}
ここで、記述するのはbinディレクトリへのパスではなくdart-sdkへのパスであるということに注意してください。
このプラグインを使用すれば、dartanalyzerやコードのフォーマットを使用したりと様々なことが出来ます。
もっと詳しく知りたい!という方は本家GitHubのwikiがよくまとまっていると思います。
また、Sublime Textには自動ビルド機能があるので、そこに割り当てることでpub getの自動化なども行うことができます.
Emacs
Emacsも言わずと知れた有名なエディターの一つですね。Emacsも公式が提供しているモードがあります。
nex3/dart-mode
インストール
- dart-mode.elをload-pathの通っているディレクトリに追加します。
- dart-modeを反映するためにinit.elに次のように追記します。
(add-to-list 'auto-mode-alist '("\\.dart\\'" . dart-mode))
(autoload 'dart-mode "dart-mode" "Major mode for editing Dart files" t)
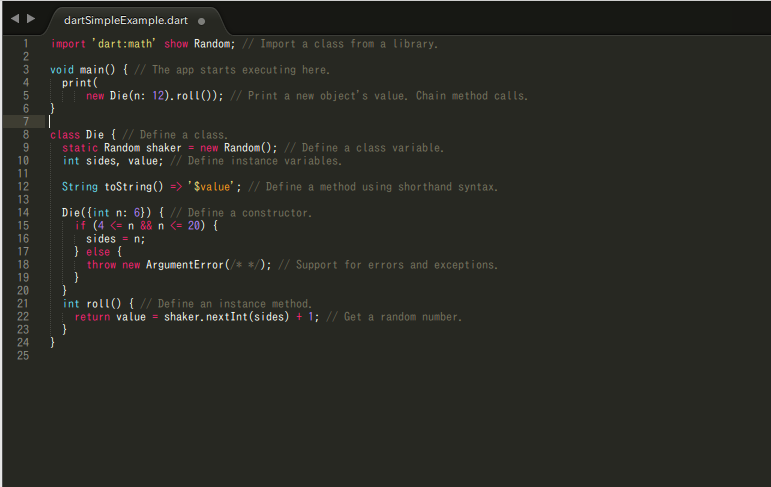
イメージ
Atom
GitHub社製の新エディタ、AtomにもDart用Packageがあります。
radicaled/dart-tools
Daegalus/atom-language-dart
dart-toolsはpub getコマンドや、コードのフォーマットなどを行ってくれます。language-dartはシンタックスハイライト用のパッケージです。

最後に
並べただけ、という感じの記事になってしまいました。申し訳ございません。
新しい言語を学ぶときに、自分の使いたいエディターで書ける、というのは結構大きいのではないかと思いこの記事を書かせていただきました。
このエディタがない!という意見はコメントにおいて書いていただけると幸いです。出来る限り探してみたいと思います。
また、自分でプラグインを作るのもいいと思います。言語の理解にもつながるところがあると思います。
以上sh4869でした。明日はlaco0416さんです。
参考サイト
Dart用Emacsモード|プログラマー図雑記帳
Emacs講座 -第6回- load-path / マスタカの ChangeLog メモ