こんにちは、らこです。この記事はDartアドベントカレンダーとWebStormアドベントカレンダー両方に書いてます。(手抜きじゃないです)
Dart用IDEとしてのWebStorm
WebStormは8.0からDartサポートを始め、9.0でもサポート内容が拡張されました。
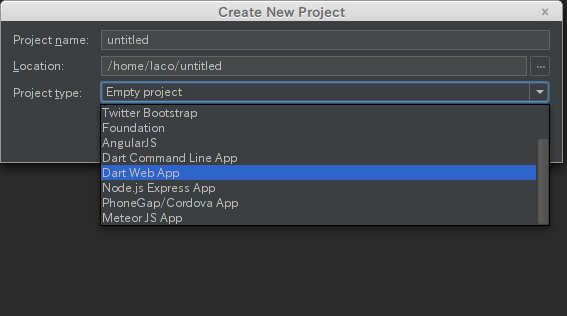
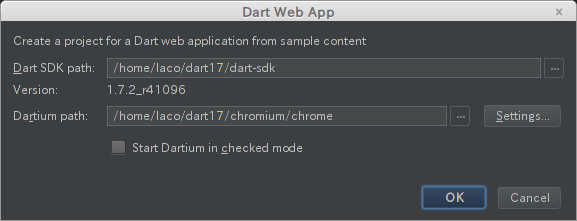
プロジェクトテンプレート
現在Dart用のプロジェクトテンプレートはWebアプリケーション用とコンソールアプリケーション用の2つです。
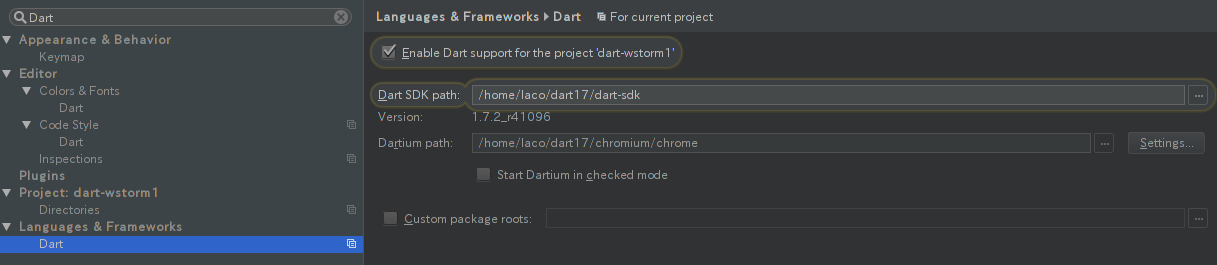
SDKの切り替え
WebStormはプロジェクトごとにDartSDKが選択できるので、過去のSDKで動かしたいときなどもすぐに切り替えできます。

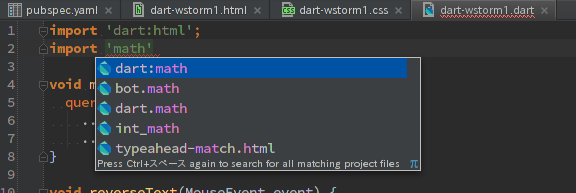
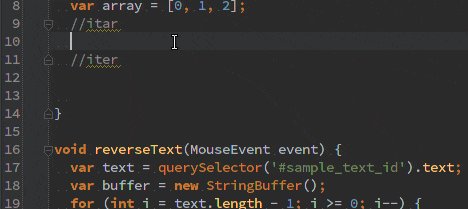
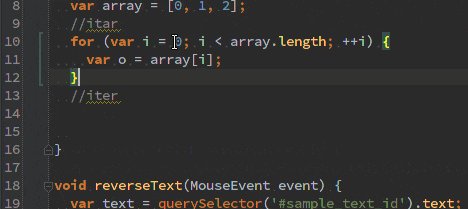
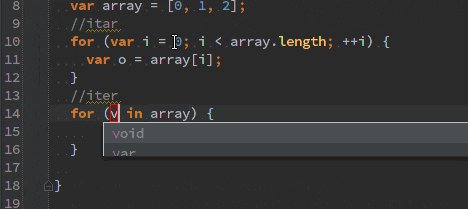
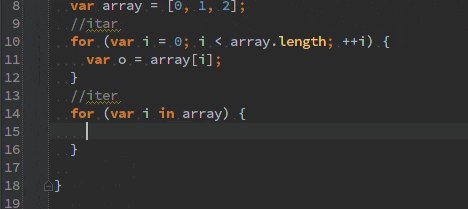
入力補完
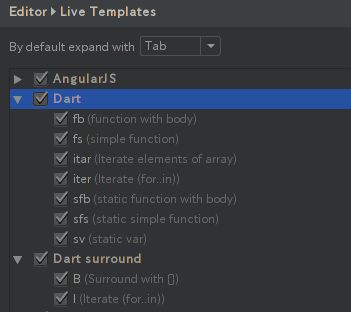
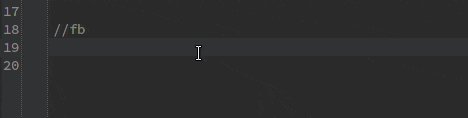
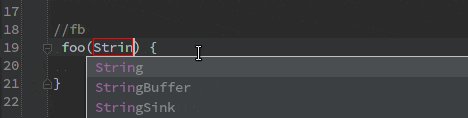
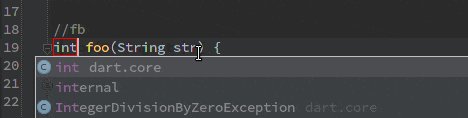
組み込みのLiveTemplateも多いです。

一部を紹介。

実行・デバッグ
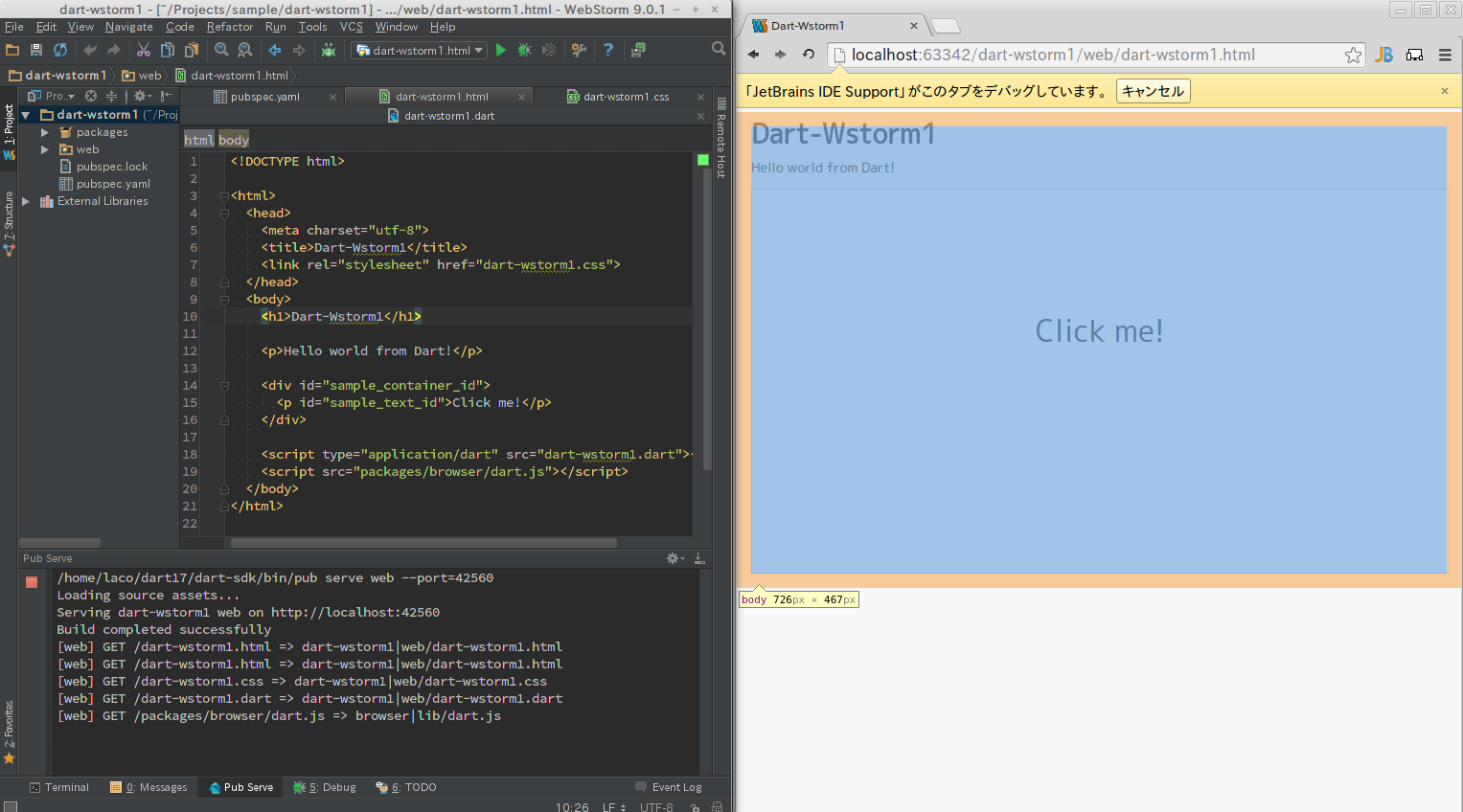
WebStorm9.0から、HTMLファイルをデバッグ実行するとWebStormが自動でpub serveしてくれるようになりました。(「Pub Serve」ウィンドウが立ち上がる)

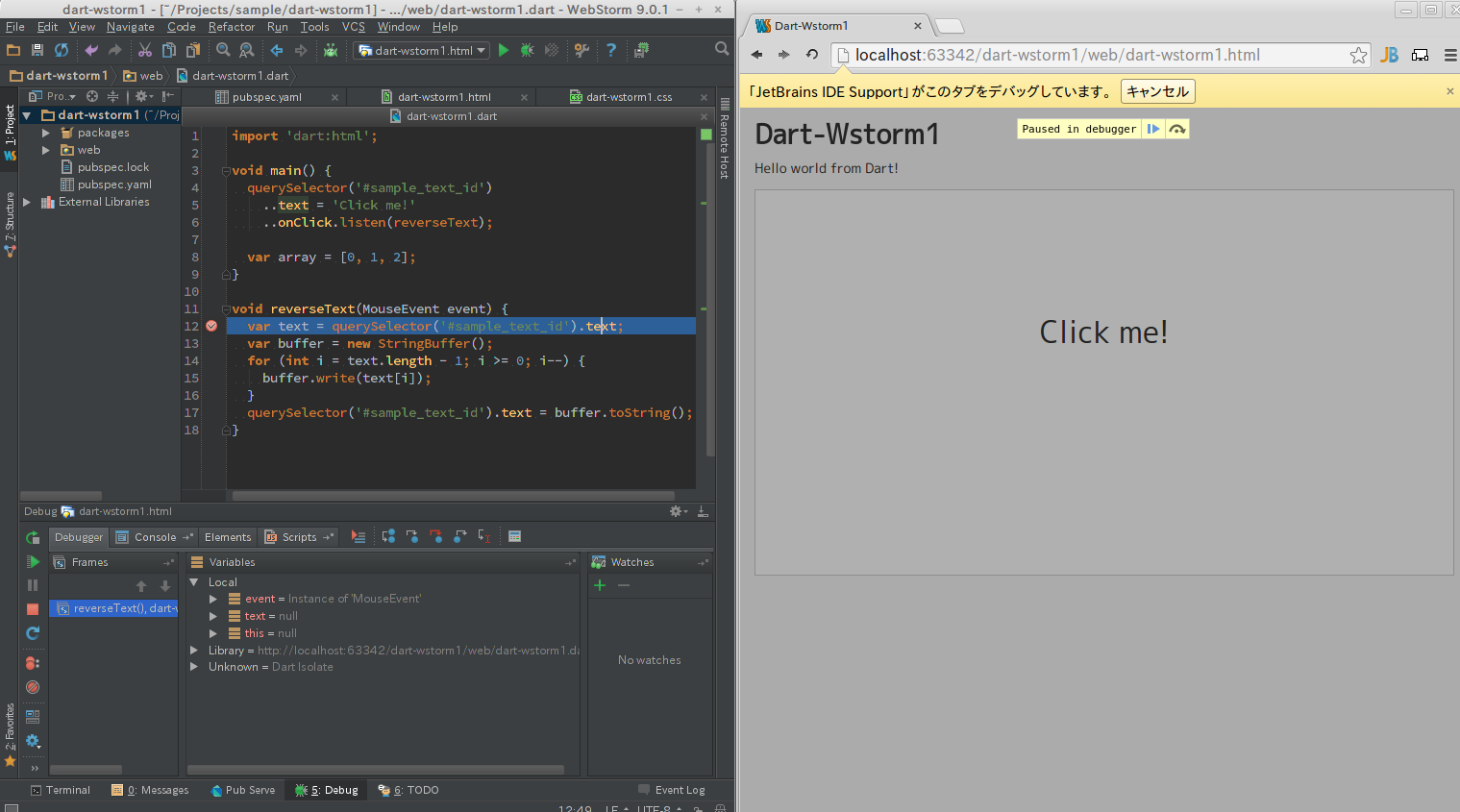
もちろんブレークポイントで止まります。

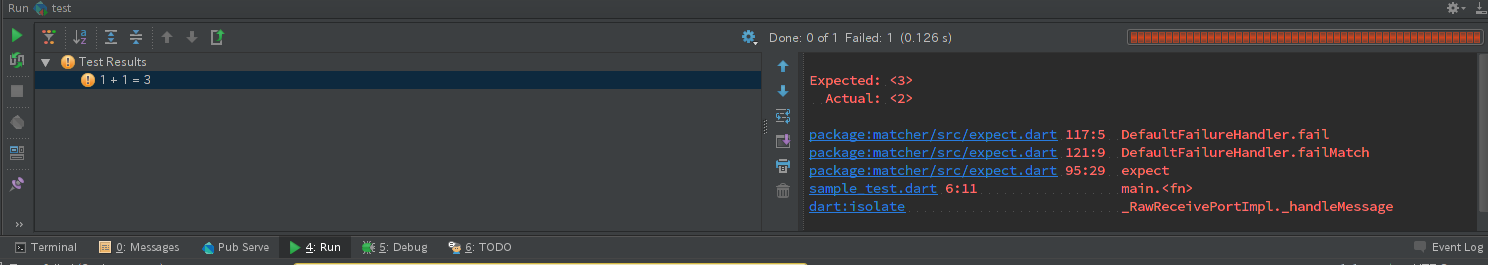
Unit Testing
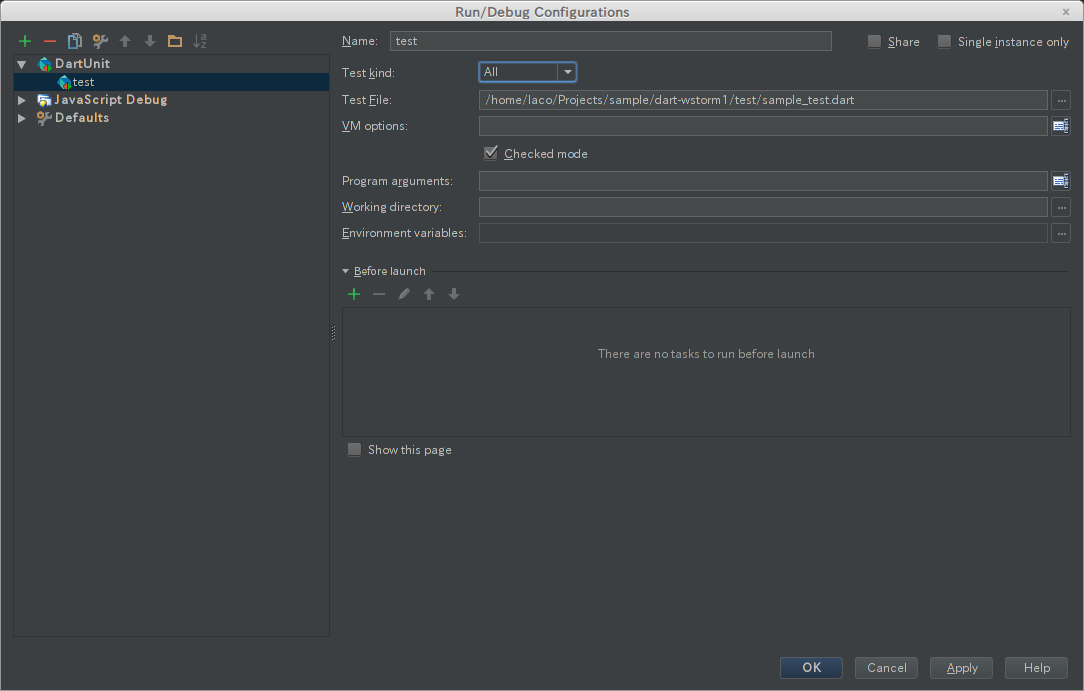
Dartのユニットテスト用の実行構成も用意されています。

結果の表示もJavaScriptと変わりません。

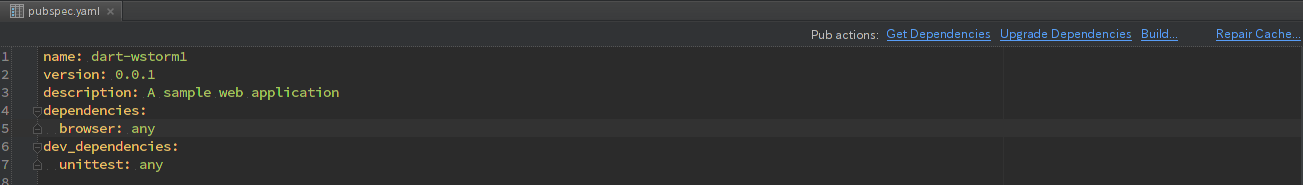
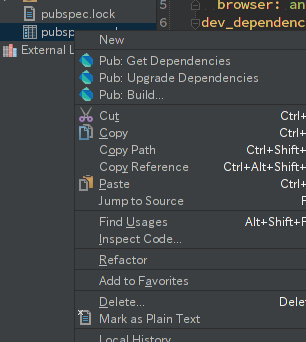
pubコマンド
pub getやpub upgrade、pub buildはpubspec.yamlを開くか、右クリックすることで実行できます。


まだ未熟な部分
コードフォーマッティングにちょこちょこ課題あり
普段はあまり気にならないのですが、細部が微妙にDartEditorのフォーマットと違うことがあります。WebStormにIssueを投げてみるものの、明らかにおかしいものは修正されますが、それ以外は「フォーマットの明確な仕様がない」と、撥ねられることもあります。難儀です。
プロジェクトテンプレートが貧弱
2種類しかないので、私はこちらで紹介してるStagehandをEmptyProjectで使っています。Terminal最高
静的解析が未熟
明らかに定義元はわかっていて、DartEditorだとジャンプできるのにWebStormだと飛べないことが有ります。例えばlib/src内の隠蔽されたソースコード内のクラスを公開ライブラリがexportしている場合や、showなんかにも対応できてないことがありました。
これはDartだけじゃなくWebStormの言語追加全般に言えますが、ベンダによる静的解析ツール(例えばTypeScriptのtsc等)を使わず、独自の解析をプラグインが行うようになっているので、言語のバージョンアップが激しいとプラグインは追いつきません。その都度Issueを投げてはいますが、明らかにトラッカーを見ると人手が足りてません。待つしか無いです。
まとめ
DartのためにWebStormを買うほどには未だ達していないですが、WebStormを持っているならDartにも使わないともったいないです。書きましょう、Dartを!