アドベントカレンダー2年目初日です。その日中なら遅刻ではないと聞きました。
昨年のカレンダーの最終日にこんな記事を書きました。この掘り下げをしていきます。
エディタでプレゼン資料を作りたい - Qiita
この記事の内容
BeamerというLaTeXのパッケージがあります。
これを利用すればテキストでスライド資料を作成できるようになります。
その導入が容易になる設定をリポジトリにまとめました。
リポジトリはこちらです。https://github.com/sh05/beamer-starter-kit-with-docker
※リポジトリ内のPDFとかなり重複しています(GitHub上では日本語が表示されていません)
Beamerとは
上記の通り、LaTeXのパッケージで、TeXファイルからスライド(PDF)を作成できます。
LaTeXなので数式・表・図はもちろんのこと、差分によるアニメーションやパッケージを利用した描画も可能です。
「Beamer」と検索すれば出る通り、チュートリアル資料やTipsはとても充実しています。
しかし、おそらくは既にLaTexで論文を執筆している人の選択肢のため、導入はあまりまとめられていません。そこでdocker-composeコマンドで簡単にできるようにまとめました。
また、共同執筆では
Overleafという選択肢もあります。
Hello World的なお試し実行
必要事項
- git
- docker-compose
ファイル準備
git clone https://github.com/sh05/beamer-starter-kit-with-docker.git
実行
Docker Imageはこちらを利用させていただきました。
日本語が扱える alpine の LaTeX イメージを作った話
tlmgrが使えたり、中はalpineなのでapkだったりでカスタマイズも可能です。
雑ルート
docker-compose up
丁寧ルート
# 初回
docker pull paperist/alpine-texlive-ja:latest
docker-compose build # 公開しているものはimageをそのまま利用するのでこの行は不要でした
docker-compose up
# 以降
docker-compose up
するとtexsrc/main.pdfにこんな表紙のスライド資料が書き出されます。
日付は実行日が自動で入ります。
docker-compose.ymlはこんな感じです。
version: "2.3"
services:
beamer:
image: paperist/alpine-texlive-ja:latest
volumes:
- "./texsrc/:/workdir"
command: /workdir/tex_compile.sh
サンプルコード解説
リポジトリのPDFでは基本的な機能を紹介しています。
- タイトルスライド
- 目次スライドとハイライト設定
- section,subsecion開始時のスライド自動挿入
- アニメーション・表・図
- TikZによる描画
- コマンド登録
- bibtexによる参考文献の作成
- 配布用資料作成
この記事では
- 目次スライドとハイライト設定
- TikZによる描画
- アニメーション・図
- コマンド登録
- 配布用資料作成
を紹介します。
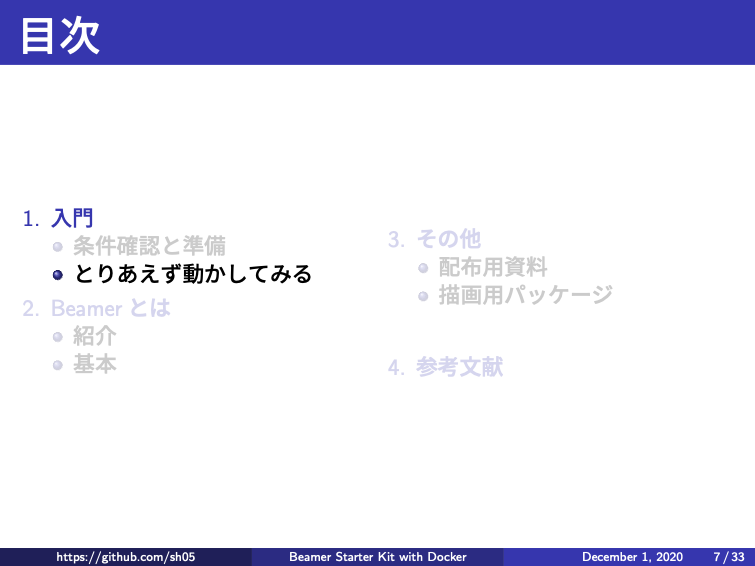
目次スライドとハイライト設定
単純な目次の挿入だけなら 1コマンドで自動でやってくれます。
% 目次
\tableofcontens[option]
% 現在のsection,subsection以外を透過させるオプション付きの目次
% 結果的に現在地がハイライトされる
\tableofcontents[sectionstyle=show/shaded,subsectionstyle=show/shaded]
段組などを利用すると、こんな感じになります。各section, subsectionはリンクになっています。
これまで自分はPowerPointで手作業でハイライトしていましたが自動でやってくれて嬉しいです。
TikZによる描画
描画パッケージを利用すれば、テキストボックスやシステム図やグラフネットワーク図などを作成できます。
参考: TikZ — Tasuku Soma's webpage
結果的に図・アニメーションとコマンド登録の紹介も含まれました。
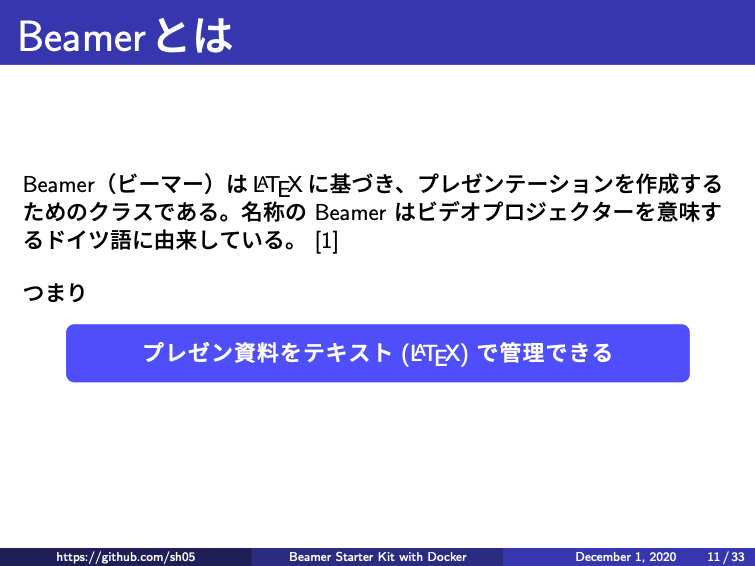
例1: テキストボックス
下図の下部のボックスなどを作成できます。他には吹き出しを作成したり下線を引いたりできます。
コマンド登録しておけば、簡単に呼び出せます。
% 定義
\newcommand{\assert}[2][blue]{
\begin{figure}[!h]
\centering
\begin{tikzpicture}
\node[rectangle, fill=#1!70, text=white, text width=10cm, text centered, rounded corners, inner sep=8pt]{#2};
\end{tikzpicture}
\end{figure}
}
% 呼び出し
\assert{プレゼン資料をテキスト(\LaTeX)で管理できる}
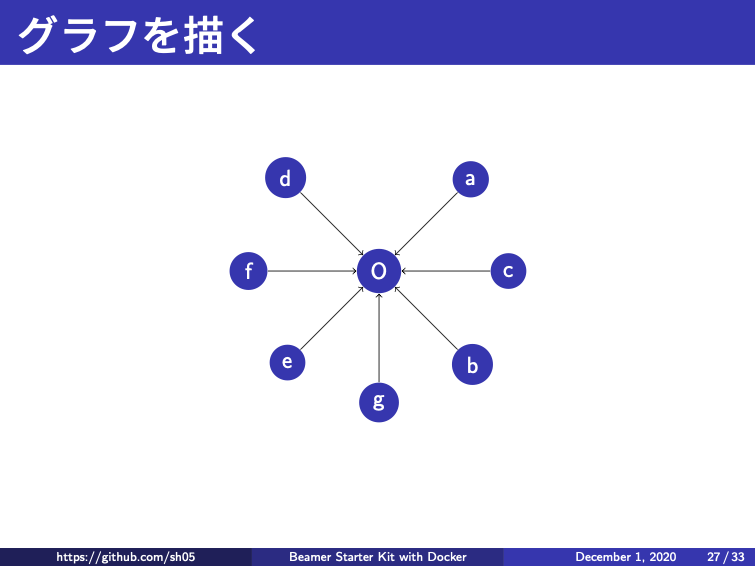
例2: グラフネットワーク
nodeの形や大きさや内容を変更すれば大体のことはできます。
\begin{figure}[!h]
\centering
\begin{tikzpicture}[every node/.style={circle,fill=beamer@blendedblue,text=white}]
\node (O) {O};
\node[above right=1.5cm of O] (a) {a};
\node[below right=1.5cm of O] (b) {b};
\node[right=1.5cm of O] (c) {c};
\node[above left=1.5cm of O] (d) {d};
\node[below left=1.5cm of O] (e) {e};
\node[left=1.5cm of O] (f) {f};
\node[below=1.5cm of O] (g) {g};
\foreach \u / \v in{a/O,b/O,c/O,d/O,e/O,f/O,g/O}
\draw[->] (\u) -- (\v);
\end{tikzpicture}
\end{figure}
特に
\foreach \u / \v in{a/O,b/O,c/O,d/O,e/O,f/O,g/O}
\draw[->] (\u) -- (\v);
のようにedgeを引けるのはとても嬉しいです。
例3: TikZと図とアニメーション
おまけですが、nodeを画像にしたりアニメーションを適用したりできます。


コードは割愛します。
配布用資料作成
上記のような差分によるアニメーションはプレゼンテーション以外では邪魔でしかないです。
そのため、BeamerのオプションにHandoutが存在します。これを利用してプレゼン用と配布用を同時に作成するshファイルも作成しました。下記のように実行します。
docker-compose run --rm beamer /workdir/tex_compile_with_handout.sh
するとtexsrc/handout.pdfにアニメーションが排除されたスライド資料が書き出されます。
shの中身は下記のようになっています。
これまで自分は、毎回手作業でhandoutの文字列を足したり、プレゼン用のmain.pdfが上書きされて混乱したりしていたので、処理をまとめました。コピーしてsedで編集し、どちらもコンパイルしています。
# !/bin/ash
cd /workdir
uplatex main.tex
pbibtex main
uplatex main.tex
uplatex main.tex
dvipdfmx main.dvi
rm *.aux *.vrb *.nav *.out *.snm *.toc *.dvi *.log *.bbl *.blg
cp /workdir/main.tex /workdir/handout.tex
sed -i 's/]{beamer}/, handout]{beamer}/' /workdir/handout.tex
uplatex handout.tex
pbibtex handout
uplatex handout.tex
uplatex handout.tex
dvipdfmx handout.dvi
rm *.aux *.vrb *.nav *.out *.snm *.toc *.dvi *.log *.bbl *.blg
PowerPointと比較して
まとめというか、Beamerがどんなものか完全主観でPowerPointと比較します。
Keynoteはあまり合わなかったので使ったことがないです。
良いところ
テキストファイルで作成・管理できる
- 自分の使い慣れたエディタを使用できる
- PowerPointからの移行の個人的理由1位
-
ctrl-hでイライラしない - スライドに
:wという文字列が出てこない
- ノウハウが蓄積・共有されやすい
- TeXという枯れた技術も相まって、大抵の処理は調べると先人がいる
- ググる時もとても優しい英語でも辿りつける
- 「hoge centering」など
- テーマも多く共有されています
- サンプルではMadridというテーマ
- 参考: LaTeX Beamerの"Beamerらしく"ないおすすめテーマ集
- もちろん自分でカスタマイズもできる
自動生成など、動的に処理してくれる
- タイトルや目次、参考文献のスライドを自動で生成
- セクションの先頭に自動でスライドを挿入
- 目次中の進行に応じたハイライト
- PowerPointからの移行の個人的理由2位
- 手作業で作成していたときはとてもストレスがたまった
- ページ番号の分母
- PowerPointからの移行の個人的理由3位
- 手作業だと最終調整で1ページでも増減すると変更しなければならなくて大変だった
- 外部だけでなくファイル内へのリンクを生成
- 構成図やグラフネットワークなどを数値ベースで作成できる
- ニューラルネットの図はPowerPointで作るとおそらくヤバイ
構造的に書きやすい
markdownなどもそうだが明示的に構造を示していくので整理しやすい
数式を書きやすい
もちろんPowerPointにも数式がありショートカットキーを設定できるが、一連のテキスト編集の流れで数式を書けるのはとても嬉しい。
悪いところ
- コンパイルに通らないことがある
- エラー文を読めば大抵解決する
- エラー修正はPowerPointでは発生しないので完全なロス
- pptxを要求された時に困る
- 学習コストが高い
- やはり学習コストの低さはWYSIWYG × GUIには勝てない
- 試行錯誤には向かない
- 幅などは大抵よしなにやってくれるが、どうしても外見の微調整を繰り返すときはコンパイルを繰り返すことになる
- タイポ製造機にはとてもストレスがたまる
- 幅などは大抵よしなにやってくれるが、どうしても外見の微調整を繰り返すときはコンパイルを繰り返すことになる
おわりに
だらだらと書き殴ってしまいましたが、コードと画像を見て参考にしてもらえればと思います。
少し変えればLaTeXの文書作成の環境にもなると思います。
また、Docker Imageが借り物であったり、自分はdocker-compose.yml書いただけですが、docker-compose upだけ(エイリアス設定したらdc upとか)で導入できるので誰かの助けになればうれしいです。
社会人になったらpptxを要求されるかもしれませんが、学生の間はBeamerで楽をしていきたいです。