最近はやりのブロックチェーンを触ってみよう!
ということで、手っ取り早く試せると定評のある「Hyperledger composer」で投票システムを作ってみました。
なぜ投票システムかというツッコミは無しで
★★
スクリーンショットを取りながら書くとかなり長くなりそうだったので、
作成編とテスト編の2部構成に分けています。
テスト編はこちら → https://qiita.com/sh003/items/d15afc786417d86b64a6
なお、Hyperledger composer自体の解説は別の方が書かれているのでここでは割愛します
このサンプルの概要
やりたかったこと
- 候補者A,B,Cの誰かに投票できるシステム
- 投票者は任意に追加できる
- 追加された投票者には投票権(1票)が付与される
- 投票を行うと、投票された票の所有者がA,B,Cいずれかの有権者に変わる
利用したもの
- Hyperledger composer Playground v0.14.0
- Playground?:Hyperledger composerをWEB UIベースのお試し環境で触ってみれるもの(と認識しています)
作成したもの
- model file(.cto)
- 参加者(participant)、資産(Asset)、トランザクションなどを定義するファイル
- script file(.js)
- トランザクション処理の内容を記載するファイル。チェーンコードに相当。
以下、作成手順
Hyperledger composer Playgroundの準備
Hyperledger composerにアクセス

ローカル環境でHyperledger composerを利用する場合、Install〜を選択しますが、今回はサクッとテストしたいのでTry it Onlineからテスト環境を起動します。
Let's Blockchain!

Hyperledger Composer Playgroundへようこそ!
Business Network選択画面

この時点でbasic-sample-networkがすでにできています。が、今回は利用しません。
隣のDeploy a new business networkを選択します。
新規Business Networkの作成

早速サンプルを作ってみます。
- 最上段に任意の名前を入力します
- デフォルトでは
basic-sample-networkが選択されていますが、今回はempty-business-networkを選択 - 画面右下の
Deployを選択
ここで選択した
empty-business-networkは最低限の権限設定(permissions.acl)のみが用意されたbusiness networkです。
もっと手っ取り早く色々作りたい方は、サンプルがいくつか用意されているので、そちらを利用されると良いかと思います。
(自分はこれから勉強・・・)
新しいBusiness Networkに接続

先ほどDeployしたNWが作成されています。
パネル下段のConnect now →から設定を始めます
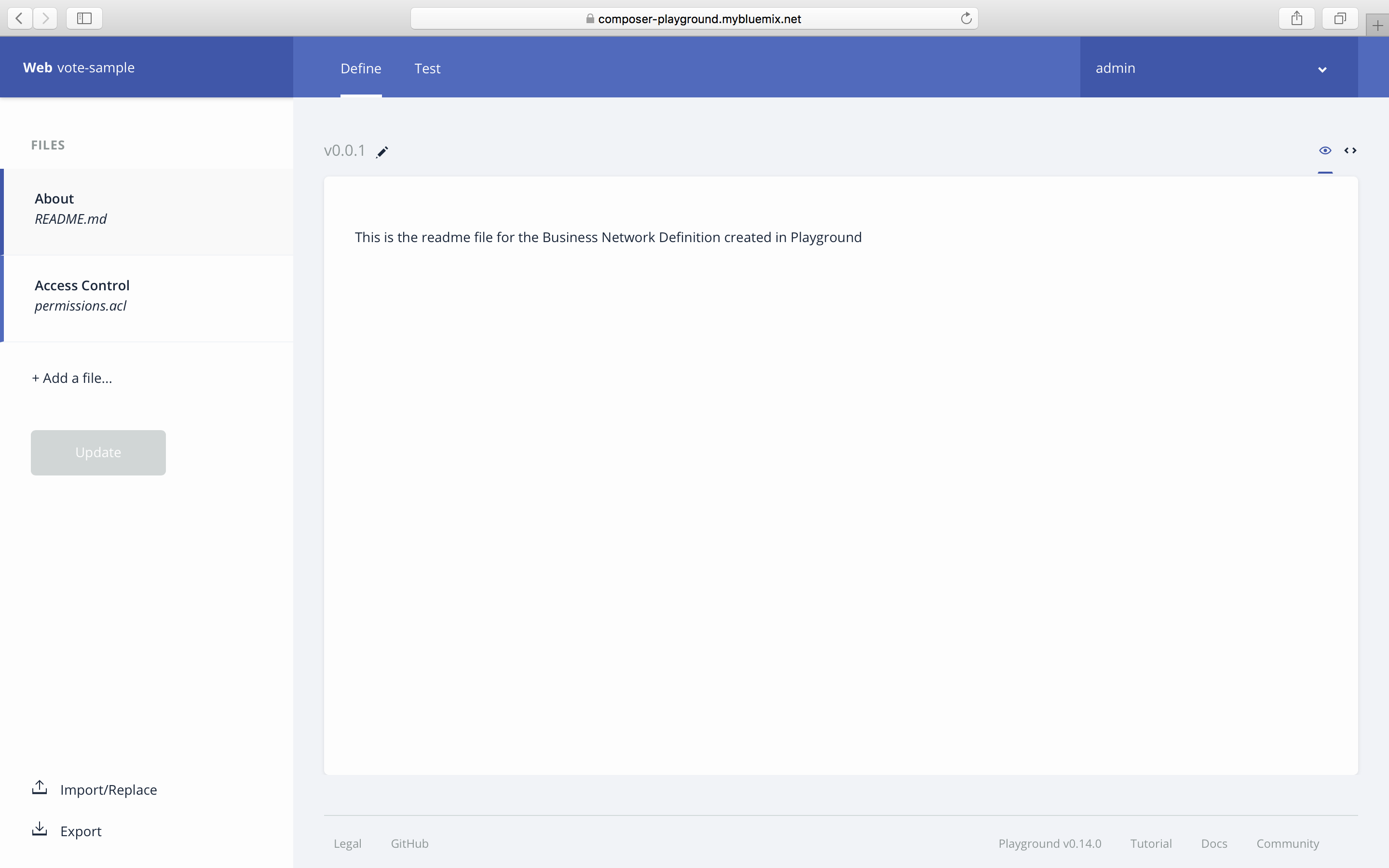
サンプルシステムのダッシュボード

empty-business-networkで作成したため、ほぼ空っぽです。
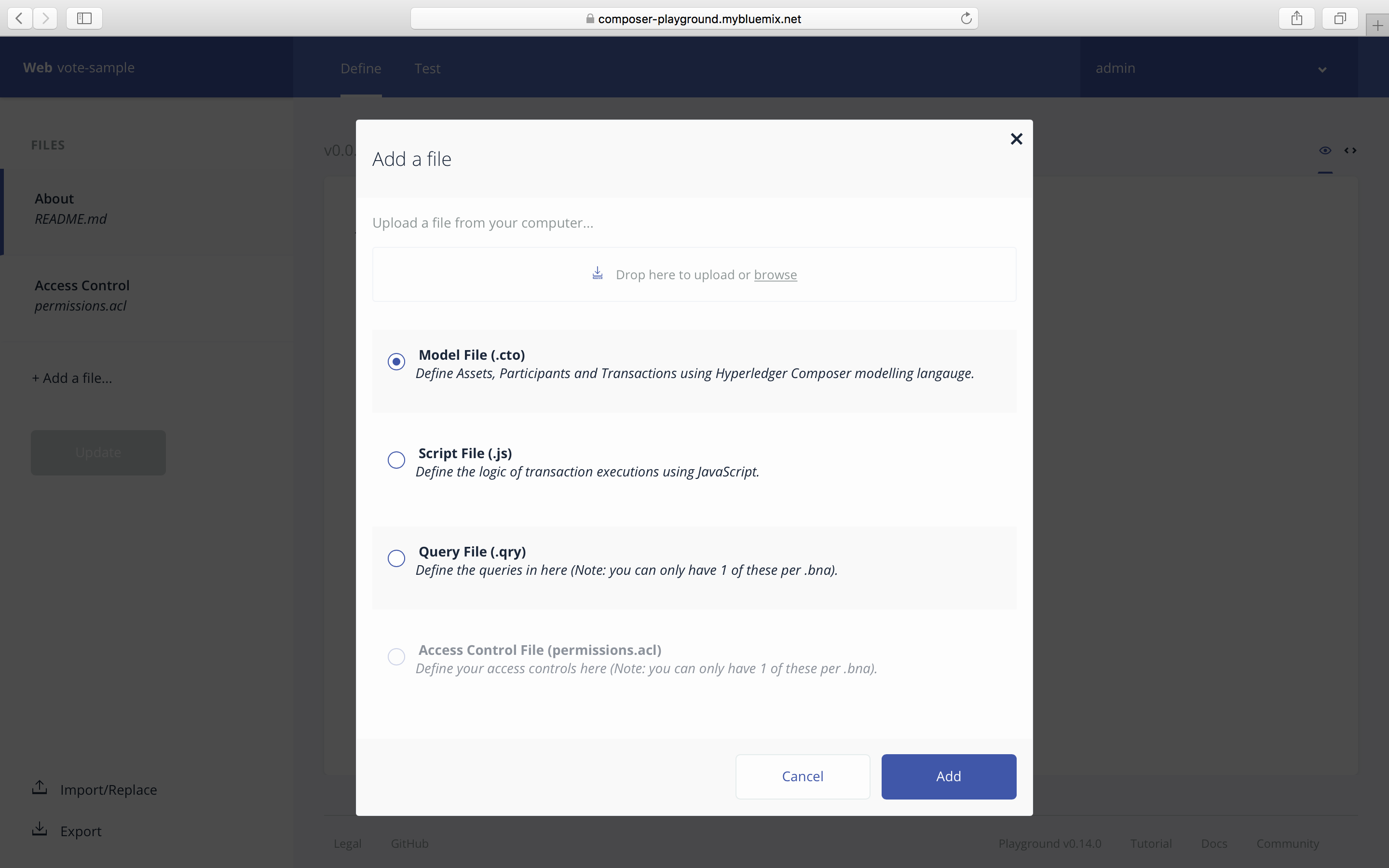
ここから左側の+ Add a file...を選択して各ファイルを記載していきます。
各ファイルの作成
model fileの作成

最上段Model Fileを選択。

ブラウザ上でコーディングできます。
文法間違いは随時確認してくれているので、ミスがあると教えてくれます。
(エディタ部分下部のEverything looks good!の部分が変わります)
中身の説明はまた別の機会に...
script fileの作成

同様にscript fileも作成。
script fileはJavascriptなので、お好きなエディタでコーディングしましょう
サンプルのソースコードは以下の通りです。
/**
* add new user and new vote.
* @param {org.acme.sample.AddUser} user name
* @transaction
*/
function addUser(tx) {
var name = tx.name;
var factory = getFactory();
// create new Resource(User and Vote)
var user = factory.newResource('org.acme.sample','User',name);
user.type = 'voter';
var vote = factory.newResource('org.acme.sample','Vote',name);
vote.owner = user;
// add new asset(Vote)
getAssetRegistry('org.acme.sample.Vote')
.then(function (assetRegistry) {
return assetRegistry.add(vote);
});
// add new participant(User)
getParticipantRegistry('org.acme.sample.User')
.then(function (participantRegistry) {
return participantRegistry.add(user);
});
return 0;
}
/**
* voting
* @param {org.acme.sample.Voting} candidate
* @transaction
*/
function voting(tx) {
tx.vote.owner = tx.candidate;
return getAssetRegistry('org.acme.sample.Vote')
.then(function (assetRegistry) {
return assetRegistry.update(tx.vote);
});
}
調べながらなんとなく書いたので、
ちゃんとした書き方をご存知の方がいらっしゃればご指摘ください。。。
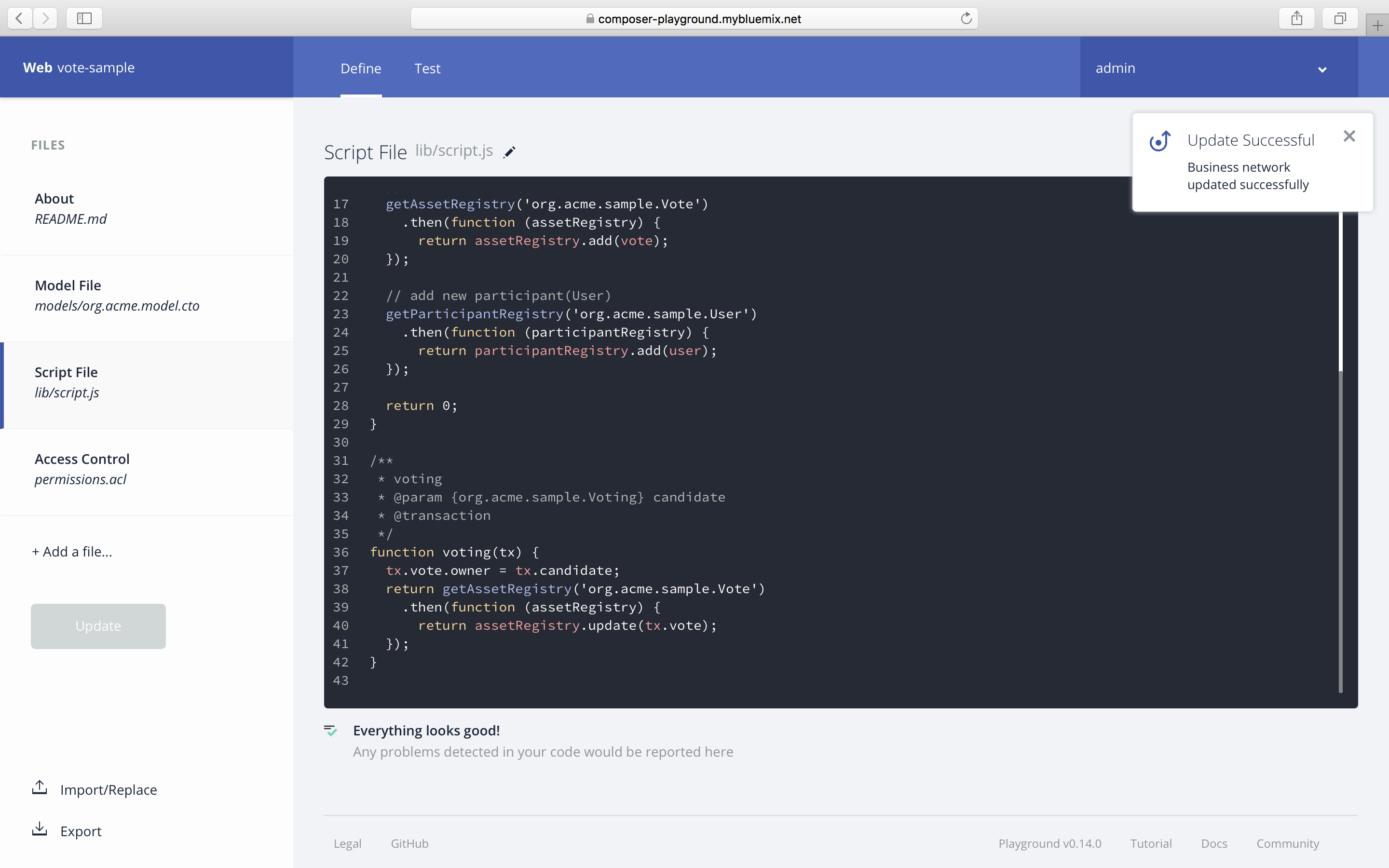
Business networkを更新

サイドバー上のUpdateからBusiness networkを更新します。
いずれかのファイルにエラーがあるとUpdateボタンが押せない仕様になっているので、文法的には正しい状態でUpdateできるようになっています。
ここまででファイルの作成は完了です。
ここからはテスト編に続きます。