TypeScriptの型の扱い方の学習法に悩む
ハピタスのスマホアプリ版ではReactNative/React(web view)を導入しており、
TypeScriptでの開発を採用しております(Reactは一部JavaScriptが混在)。
JavaScript(以下JS)の上位互換であるTypeScript(以下TS)、
業務で書きながら覚えることはもちろんなのですが、自分で学習する際にどのように学べばTS特有の型を含んだ型の扱いを理解できるようになるのか学習法に悩んでいました。
type-challenges
何か手を動かしながら学べる物がないと色々探して、
antfu(GitHub Profile)さんという方が作成した
type-challengesという型のエラーを解決する問題集を提供しているリポジトリを見つけました。
TS公式にあるPlaygroundで実行しながらコードを書いて問題を解けるので、非常に手軽です。
自分の解答をissueに上げて共有したり、質問をすることもでき、作者や、他に取り組んでいる人たちでサポートし合う環境を目指しているようです。
実際にサンプル問題を解いてみます。
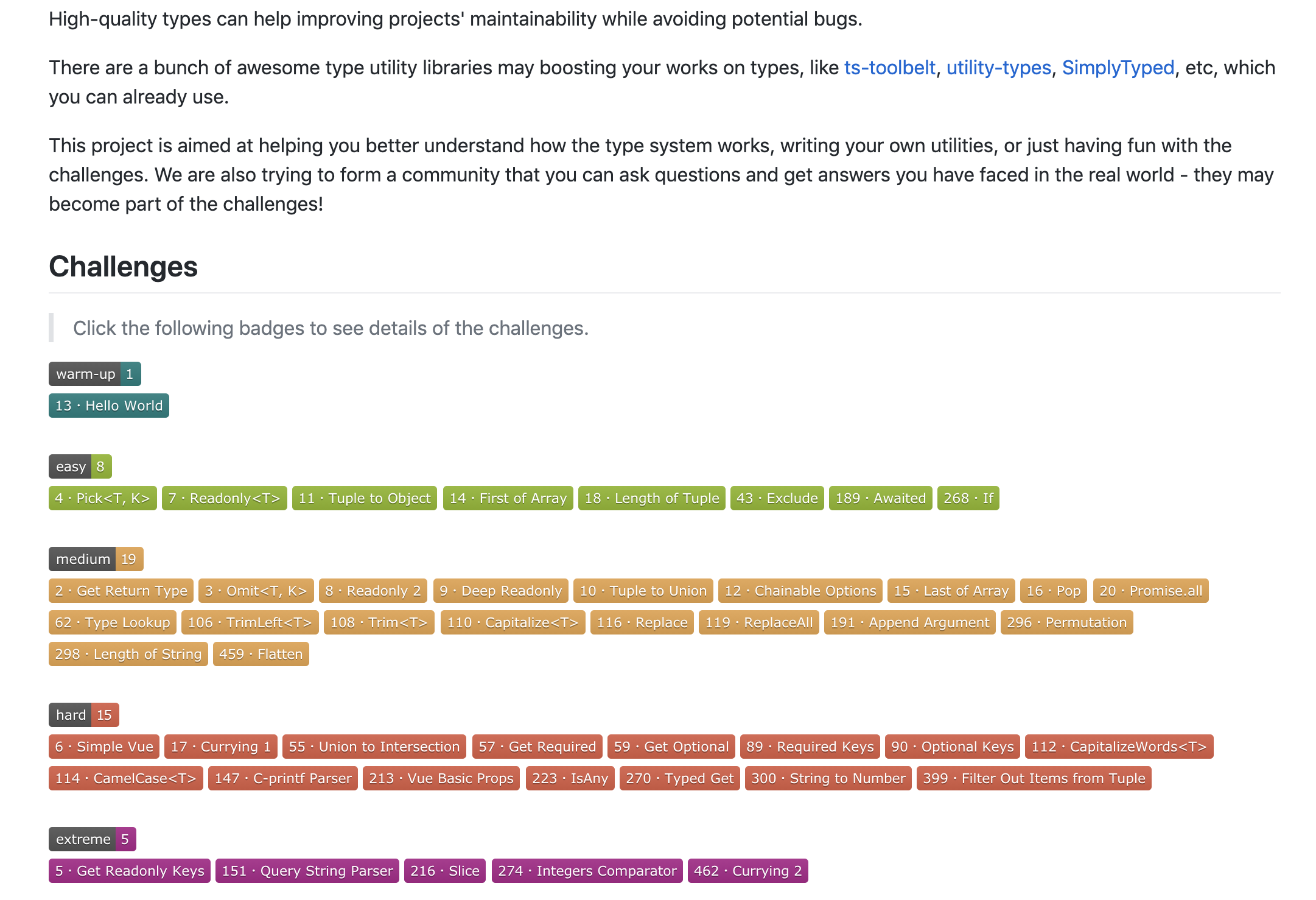
下記のように問題がレベル別にタグとなって表示されております。
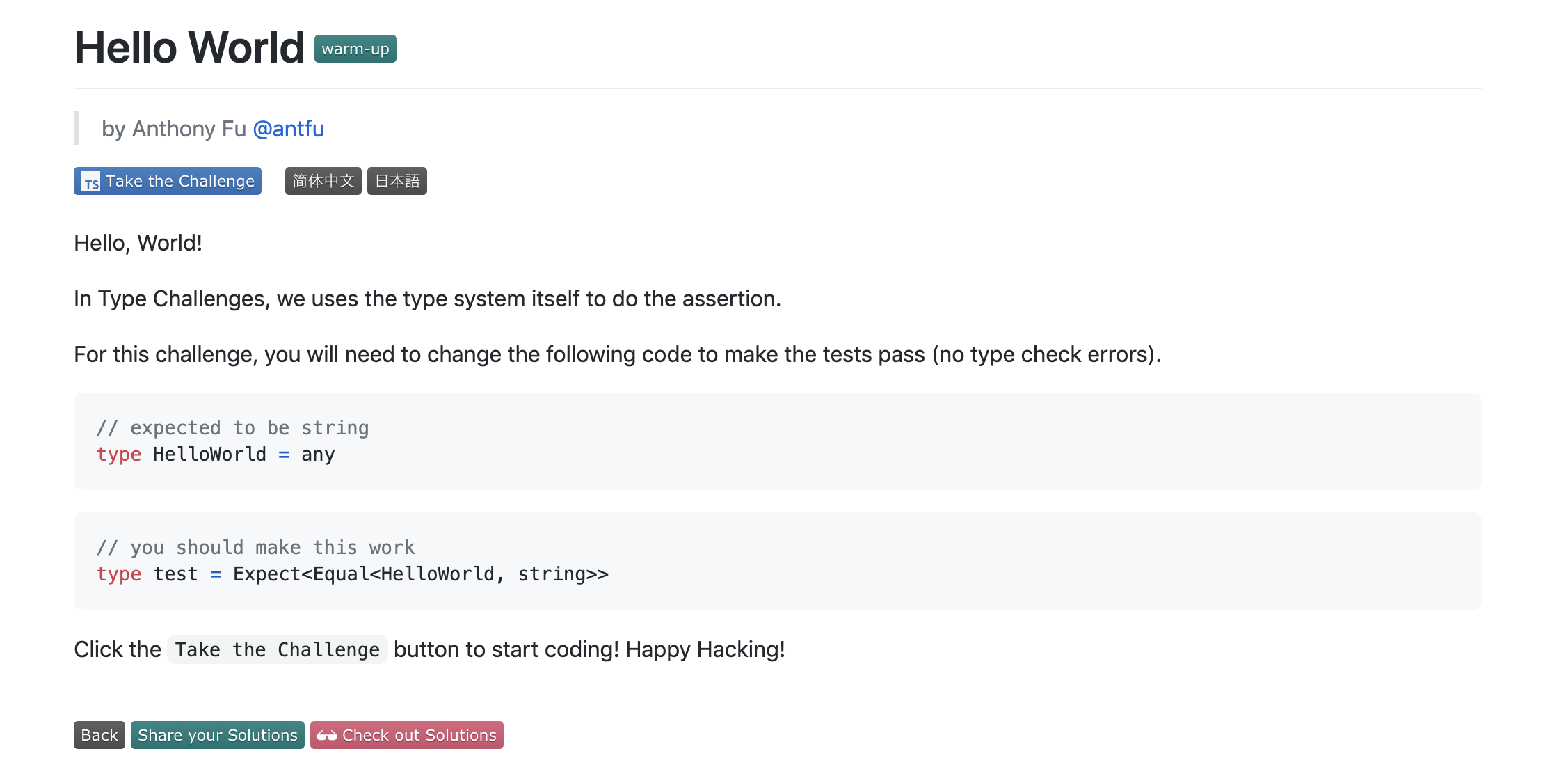
実際にwarm-upのHello Worldという問題を解いてみます。
解きたい問題のタグを選択すると、問題文が表示されます。
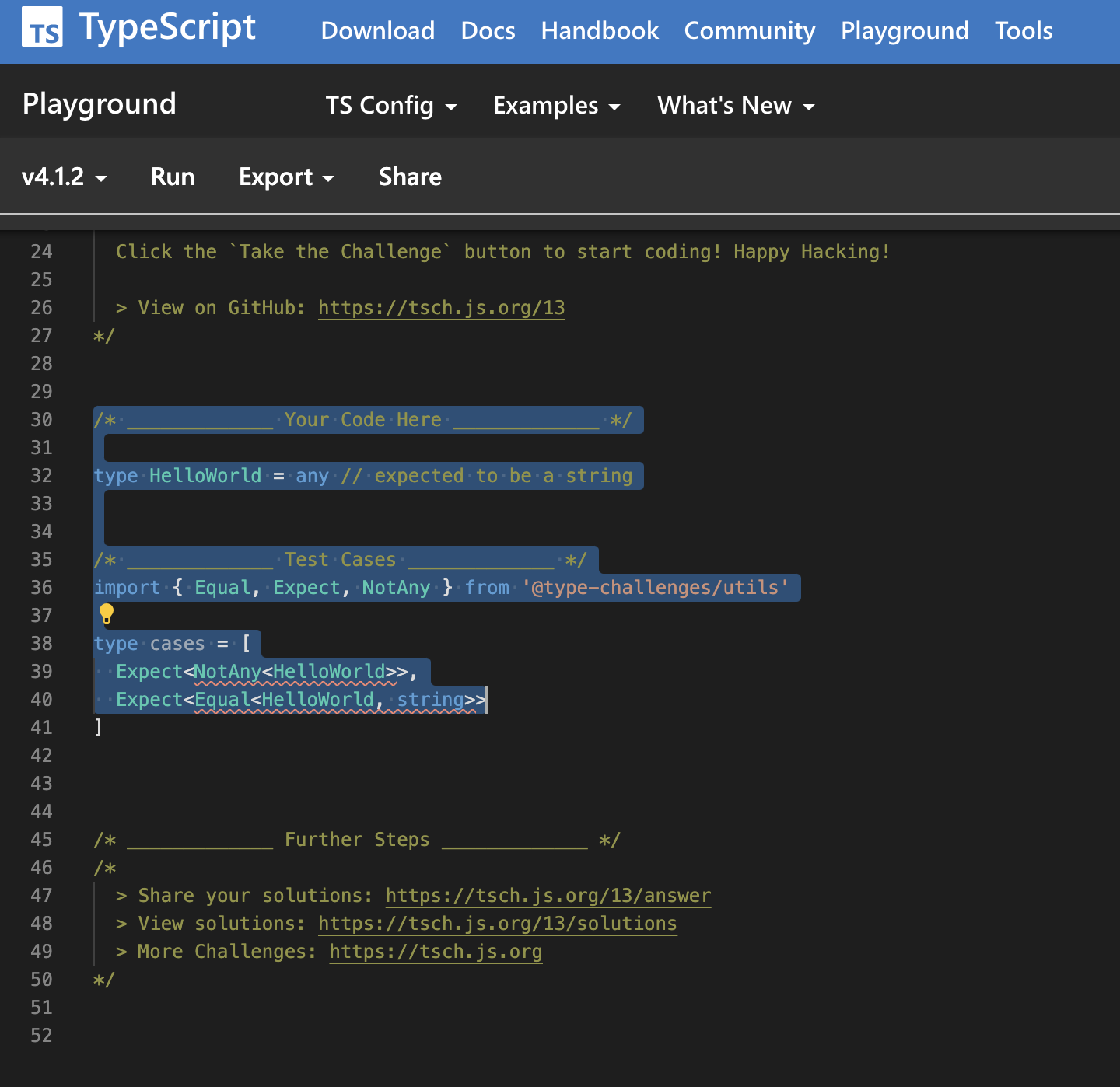
解く際には、Take the Challenge を選択します。
Playgroundに記述されているTest Caseのコードがエラーとなっているので
Your Code Hereの解答を記述する箇所に、問題で提示される条件に合致するようにコードを修正し、Test Caseのエラーが解消されればOKです。
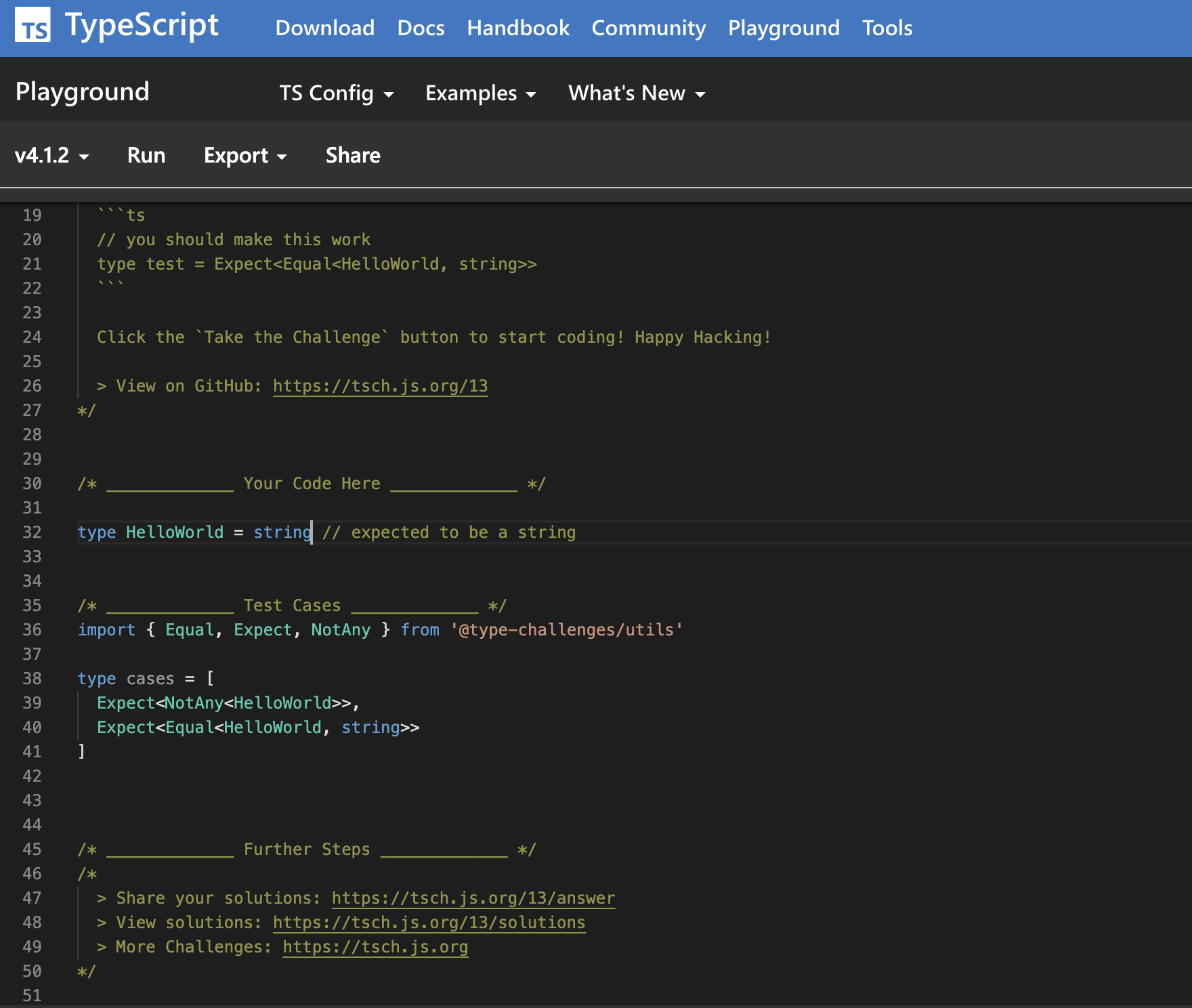
今回の問題はexpected to be a stringなので
anyをstringにすればOKです。
エラーが解消されたので、この問題は解くことができました。
自分の解答を共有したい場合には、左下のShare your Solutions からisuueの作成画面に行けるので、解答を記入してissueとして共有します。
不明点があれば質問を共有すれば誰かが答えてくれるかもしれません。
最後に
シンプルな問題からかなり入り組んだ問題まで用意されており、手を動かしてクイズ感覚で楽しんで取り組めます。
TSを書いてると型エラーに苦しめられることが多々あるので
業務以外にも、この問題集で手を動かしながら理解を深めていきたいです。
みなさんも是非挑戦してみてください。
最後まで読んで頂きありがとうございました。