console.logのコピペがめんどくさい
JavaScript/TypeScriptで開発していると、console.logの使用は避けて通れません。
適宜console.logをコピペして中の変数書き換えて、どこのconsole.logか分かるように文字列で名前を記述したり...とても面倒くさいとモヤモヤしておりました。
スニペットでconsole.log()は補完してくれますが、中身書くのがめんどくさい。。。
そんな時にショートカットコマンド一発でconsole.logできるVSCodeの拡張機能を見つけました。
Turbo Console Log
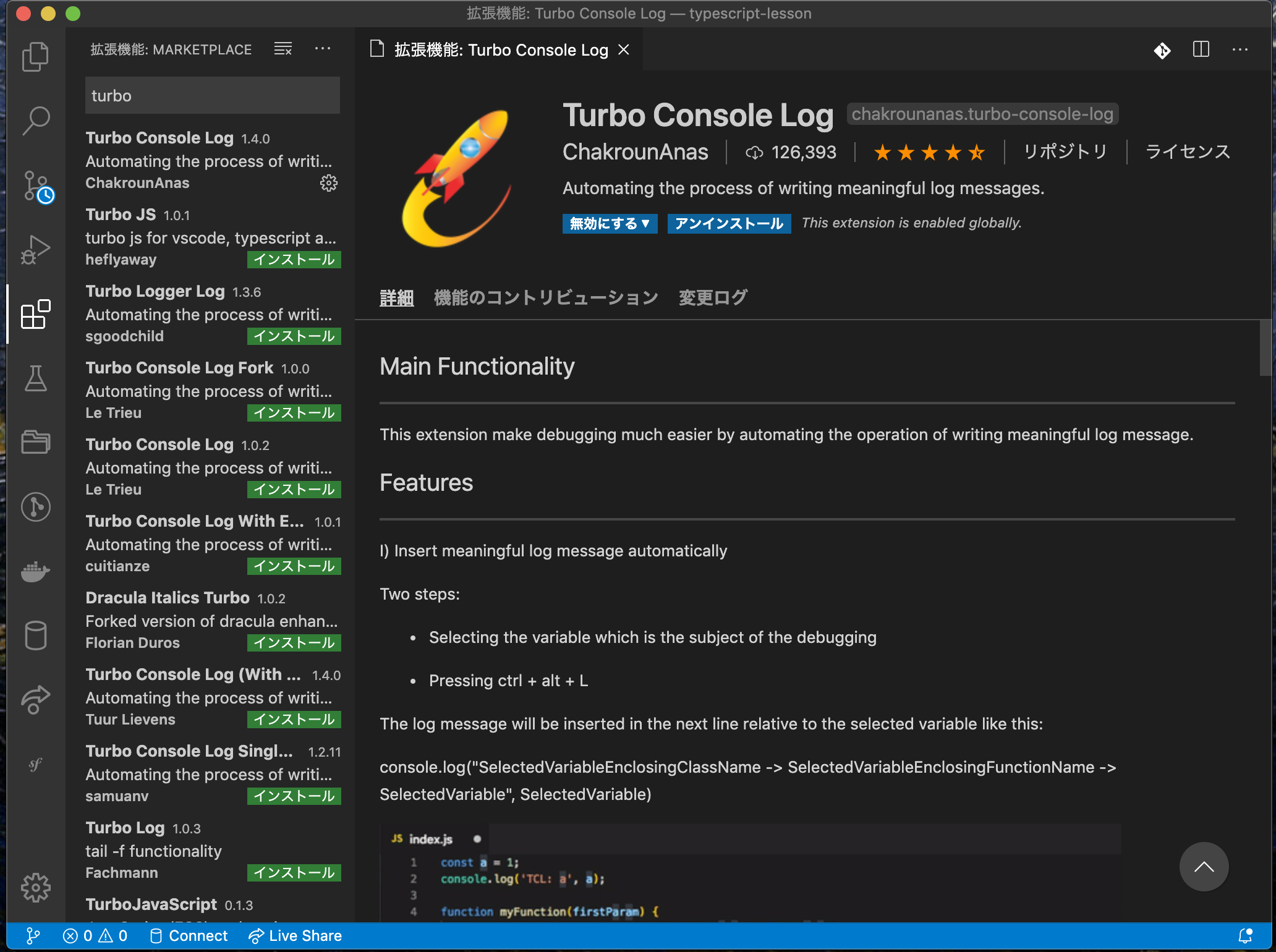
「Turbo Console Log」という拡張機能です。
VSCodeの拡張機能Marketplaceから検索。
これです。設定とかは不要でインストールするだけ。

使い方
使い方は簡単で
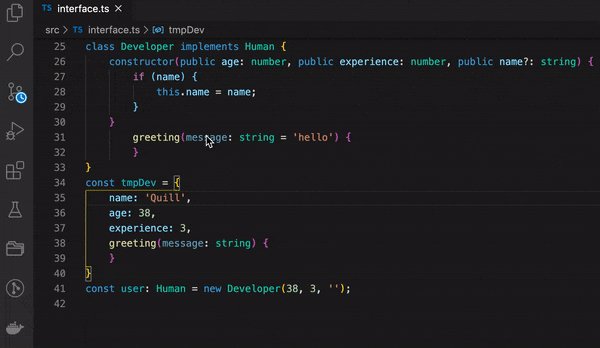
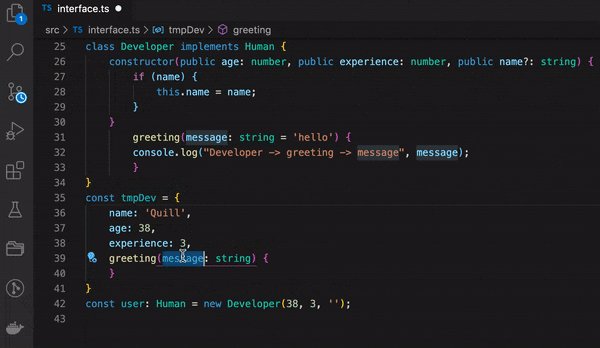
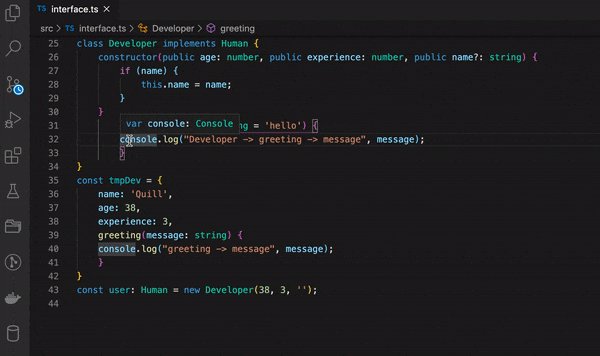
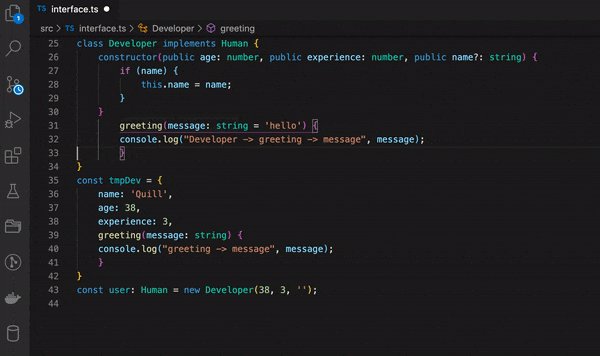
- console.log対象の変数を選択
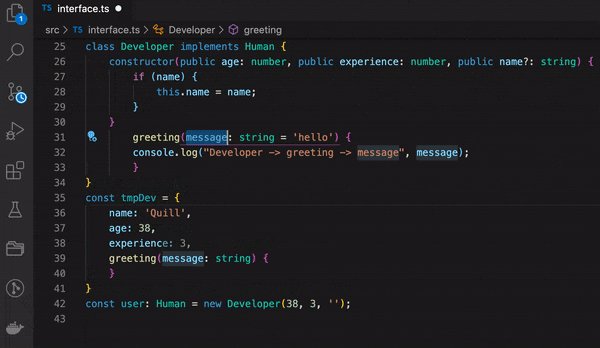
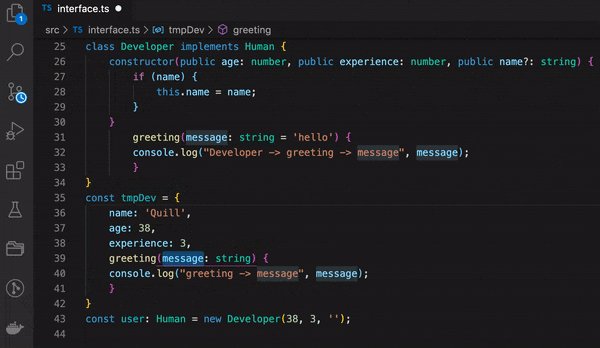
- ショートカットコマンドを入力
- (Mac) shift + option + L
(フォーマッターを入れている場合上記コマンドと被るのでcontrol + option + Lの場合あり) - (Windows) ctrl + alt + L
その他のショートカット
※Macでフォーマッターを入れている場合control + option + ~の場合あり
- (Mac): Option + Shift + C / (Win): ctrl + alt + C
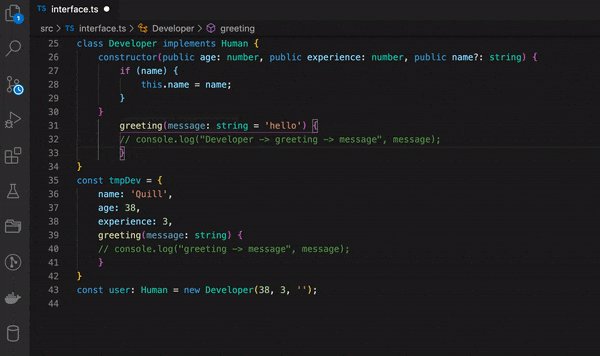
拡張機能で出力した全部のconsole.logをコメントアウト
- (Mac): Option + Shift + U / (Win): ctrl + alt + U
拡張機能で出力した全部の出力したすべてのconsole.logのコメントアウトを削除
- (Mac): Option + Shift + D / (Win): ctrl + alt + D
拡張機能で出力した全部の出力したすべてのconsole.logを削除

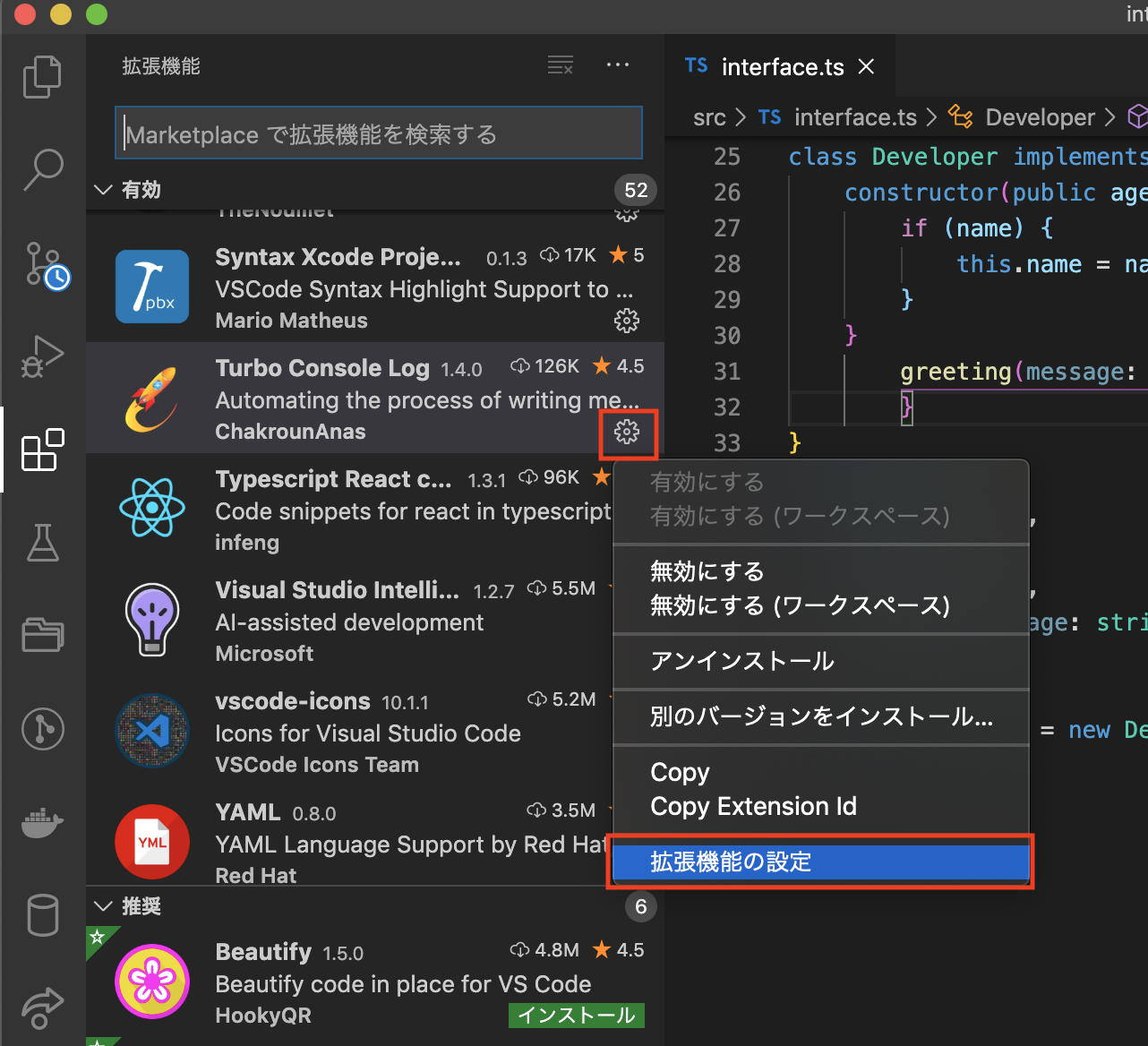
細かな設定
拡張機能の設定画面から
console.log末尾のセミコロンの有無や、シングルクオート/ダブルクオートの選択
プレフィックスのルール設定ができるので自分の好みに合わせて設定できます。


地味だけど使い始めると快適な拡張機能のご紹介でした。
最後まで読んで頂きありがとうございました。