こんにちは
エンジニア転職のために、MERNスタックアプリを作りデプロイしました。
いろいろ考えた結果Vercelにデプロイしました。失敗したことも含めて皆様に共有させえていただきます。
今ポートフォリオを作って、無料でデプロイしようと考えていらっしゃる方には特に参考になるかと思います。
Vercelにデプロイしようと思った理由
結論、無料だったからです。
昔は、AWSのFC2やHerokuという選択があり、それらにデプロイをしていました。
しかし、AWSの無料枠は使い切っているようで、、、さらにいつのまにかHerokuは有料化になってしまい、、、、
Next.jsをお使いの方はよくご存じのVercelにデプロイしようということになりました。
※Vercelの前にRailwayというサービスも使いましたがデプロイがうまく行かず、、、Vercelにしました。
Vercelは↓こちら
Vercelへのデプロイのやり方
MERNスタックのブルスタックアプリのフォルダ構成は下記です。
frontend
└フロントエンドのフォルダ構成
Backend
└バックエンドのフォルダ構成
Vercelでfrontendをデプロイして、そのあとに、backendを別プロジェクトをデプロイします。
2、GitHubのプロジェクトを選んだあと、frontendとbackendに分けてビルトしていきます。

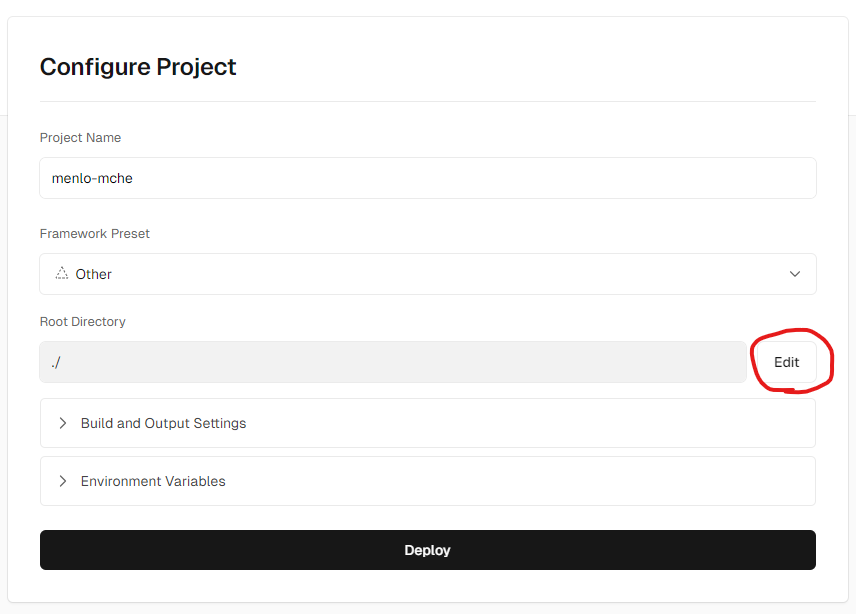
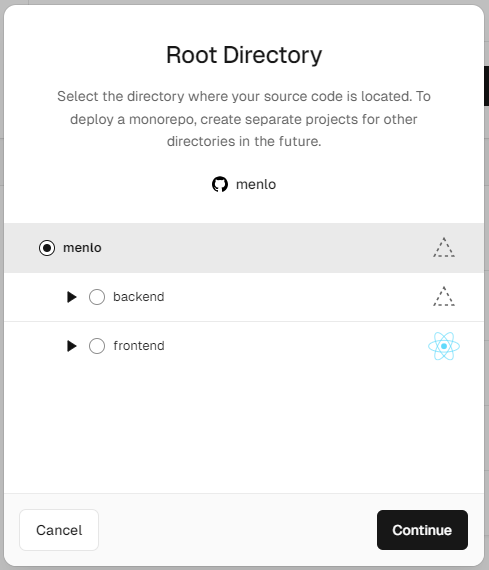
3、

↑
ここで、最初にfrontendを選択しデプロイします。
frontendと同じように、次に、Backendの新しいプロジェクトを選んでビルドします。
※backendのみ必要なvercel.jsonについて
backendのルートフォルダに「vercel.json」というファイルを作成し下記の通り記述してデプロイする必要があります。
{
"version": 2,
"builds": [
{
"src": "server.js",
"use": "@vercel/node"
}
],
"routes": [
{
"src": "/api/(.*)",
"dest": "/server.js"
}
]
}
以上でデプロイができました。
※frontendにはvercel.jsonは必要ありません、
このような形で、frontendとbackendのデプロイができます。
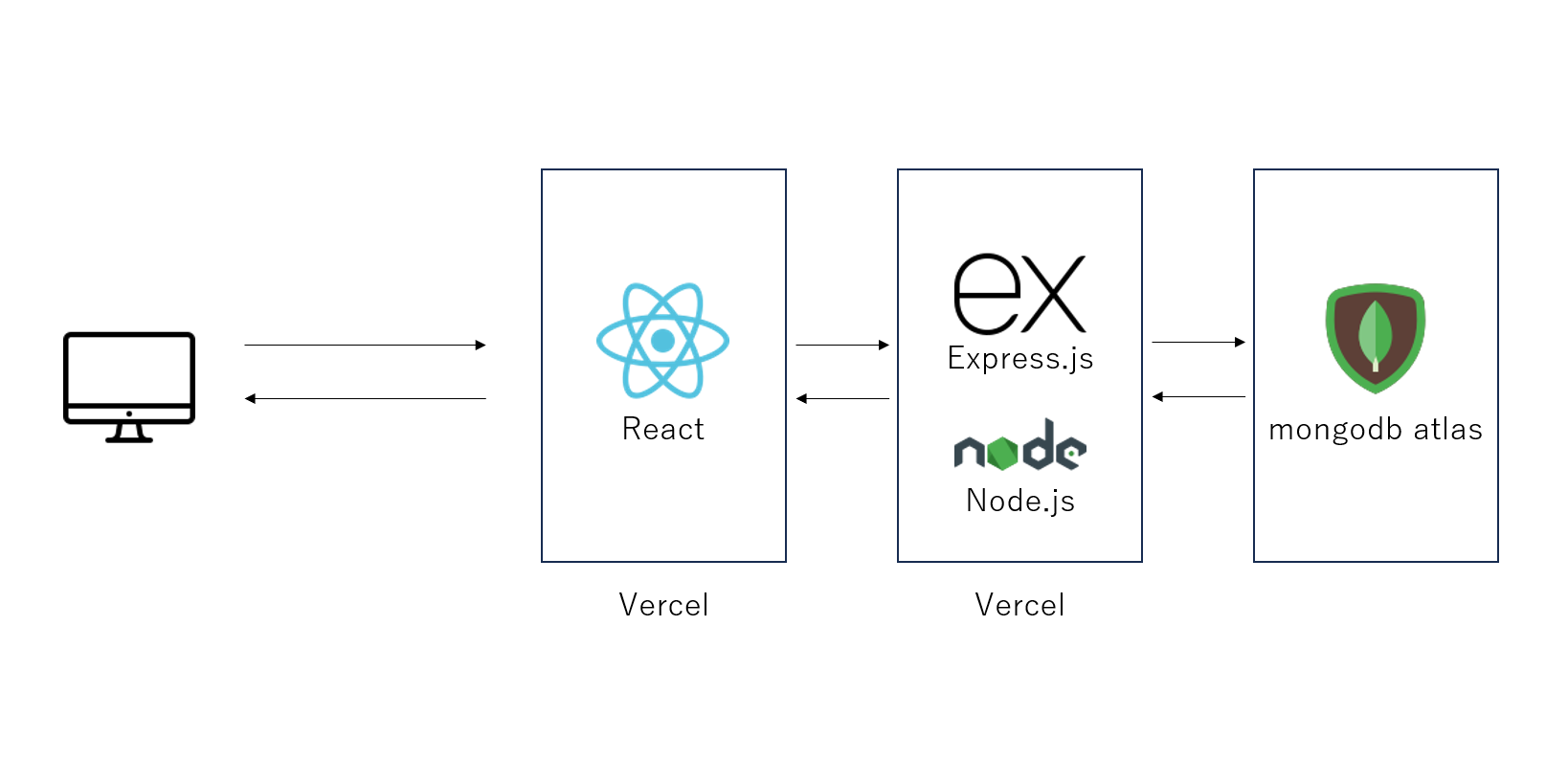
mongoDBは「MongoDB Atlas」を使用しました。
全体の構成はこんな感じです。
以上、Vercelへのデプロイ方法でした。