はじめに、デフォルトCSSについて
HTMLのタグには、デフォルトCSSが設定されています。
例えば<h1>タグはfont-sizeを設定したわけでもないのに大きくボールドで表示されます。
<p>タグも同様にmargin系のプロパティを設定していないのに下に空きができます。
CSSでスタイルを設定しようとすると、思ったとおりの見栄えが実現できないことがよくありますが、理由の1つがこのデフォルトCSSです。
デフォルトCSSの挙動は把握する必要はありますが、一方でデフォルトCSSはブラウザごとに微妙に設定が違います。
これをある程度揃える目的でリセットCSS、ノーマライズCSS、サニタイズCSSが存在します。
デフォルトCSSを揃えるCSS
下記のHTMLを表示させることを考えます。
<h1><h1>でマークアップされた見出し</h1>
<h2><h2>でマークアップされた見出し</h2>
<h3><h3>でマークアップされた見出し</h3>
<h4><h4>でマークアップされた見出し</h4>
<h5><h5>でマークアップされた見出し</h5>
<h6><h6>でマークアップされた見出し</h6>
<ul>
<li><nav>の中にないli1</li>
<li><nav>の中にないli2</li>
<li><nav>の中にないli3</li>
</ul>
<nav>
<ul>
<li><nav>の中にあるli1</li>
<li><nav>の中にあるli2</li>
<li><nav>の中にあるli3</li>
</ul>
</nav>
<p><p>タグ1つ目。ここには<p>で記述した内容が入ります。デフォルトCSS調整用のCSSを読み込むかどうかで見栄えが変わります。</p>
<p><p>タグ2つ目。ここには<p>で記述した内容が入ります。デフォルトCSS調整用のCSSを読み込むかどうかで見栄えが変わります。</p>
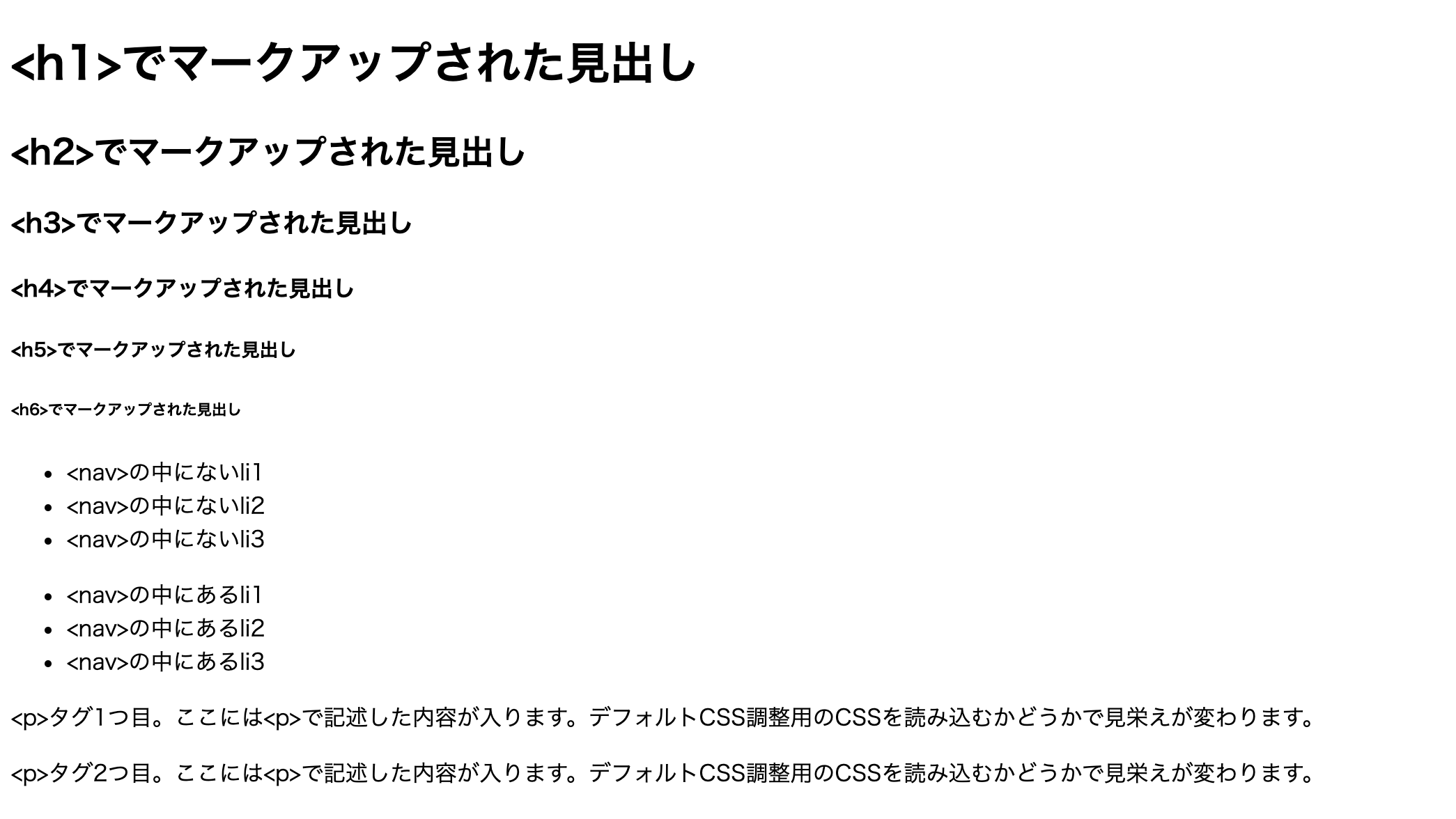
調整用CSSを読み込まない場合、以下の見栄えになります。
 |
|---|
リセットCSS
 |
|---|
デフォルトCSSをほぼ全て初期化するCSS。例えば以下です。
- <h1>〜<h6>は全て同じフォントサイズになる。
- <p>のマージンがなくなる。
- <li>のビュレット1が表示されなくなる。
マージンとパディングは全て0になります。
まっさら過ぎるため、自分で独自のスタイルを定義していく必要も生じます。
結果、CSS自体の記述量は増えてしまうでしょう。
まっさらな状態から全てのCSSを設定したい場合に向いています。
HTML5 Doctor Reset CSSが有名です。
以下で記載されているコードをコピペしてreset.cssという名前で保存することで取得できます。
HTML5 Reset Stylesheet | HTML5 Doctor
保存したら、linkタグで読み込みましょう。
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
ノーマライズCSS
 |
|---|
デフォルトCSSで適用されるスタイルは可能な限り残しつつ、ブラウザ間での表示の差異をなくすように調整するCSS。
デフォルトCSSのスタイルは維持しているので書かなくてもreset.cssと比較して1からの設定は少なくて済みます。
一方でmarginやpaddingを0にするなど、逐一書く必要が生じる箇所は出てきます。
デフォルトCSSの見栄えを活かしたい場合はこちらがよいでしょう。
以下からダウンロードできます。
Normalize.css: Make browsers render all elements more consistently.
保存したら、linkタグで読み込みましょう。
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/style.css">
サニタイズCSS
 |
|---|
ノーマライズCSSをさらに気を利かせた感じのCSS。
ある意味、タグのCSSフレームワークです。
例えば以下の設定が追加されます。
- <nav><ul>に含まれる<li>(ページナビゲーションによく使われるタグ構造)にはビュレットを表示しない
- 全ての要素に「box-sizing: border-box」2が適用されている。(レスポンシブWebデザインに便利)
以下からダウンロードできます。
sanitize.css
保存したら、linkタグで読み込みましょう。
<link rel="stylesheet" href="css/sanitize.css">
<link rel="stylesheet" href="css/style.css">
使用上の注意
リセットCSS、ノーマライズCSS、サニタイズCSSは必ず一番最初に設定します。
つまりリセットCSSについての<link>タグは一番上に置きます。
(上記の読み込み例は全て自分で設定したstyle.cssを後に読み込ませています。)
<link rel="stylesheet" href="css/sanitize.css">
<link rel="stylesheet" href="css/style.css">
後で設定すると、タグが上手くリセットされません。
BootstrapなどのCSSフレームワークを使う場合
CSSフレームワークにもよりますが、基本的にはリセットCSS、ノーマライズCSS、サニタイズCSSの適用は不要なことが多いです。
例えば、Bootstrapには、reboot.cssというデフォルトCSS調整用のCSSが組み込まれています。
つまりbootstrapを読み込むだけでデフォルトCSSの調整がなされる、ということです。
これらのCSSフレームワークを採用しない場合にリセットCSS、ノーマライズCSS、サニタイズCSSが選択候補になるでしょう。