目次
1. はじめに
2. キャンバスアプリを作ろう!
3. どんなアプリを作るか考える
4. 書籍登録画面を作る
5. 実際に動かしてみましょう!
6. おわりに
はじめに
この記事は前回のPower Appsを試してみよう! キャンバスアプリとモデル駆動開発アプリ ~①準備編~の続きです。
先に前回の記事を読んでいただけると幸いです。
キャンバスアプリを作ろう!
左のメニューから作成をクリックしましょう。
アプリを作成する 3 つの方法 と記載されている通り、作り方は3種類あります。
-
空白から開始
これは文字通り何もない状態から作り始めることができます。 -
データから開始
いくつかあるデータソースを選択して開始すると、ある程度できている状態から作り始めることができます。 -
テンプレートから始める
多数のテンプレートから一つ選択して、形が出来上がった状態から作り始めることができます。
今回は学習も兼ねて[空白から開始]を選択しますが、実際に作る際は適切なものを選択することで楽ができるかと思います。
というわけで、[空白から開始]の[キャンバス アプリを一から作成]をクリックします。
アプリ名には、新しく作るキャンバスアプリの名前を入力します。
今回は、上図のようにしました。
形式は2種類あり、
- タブレット
タブレットを横向きにして使ったときに見やすい横に長い画面になります。
PCで使う分にもこちらの方が見やすいです。 - 電話
スマートフォンを縦向きにして使ったときに見やすい縦に長い画面になります。
今回はタブレットを選択します。
入力が完了したら、[作成]をクリックします。
しばらくすると以下のような画面が表示されます。(私は5分くらいかかりました。)

さあ、アプリをつくりましょう!
どんなアプリを作るか考える
アプリを作り始める前に、どんな画面が必要か考えましょう。
まずは書籍を登録する画面が必要です。
前回テーブルに作った列の情報(ISBN, 書籍名, ジャンル など)を入力し、データとして保存するための画面です。
また、登録したデータを確認することができる画面も必要です。
登録されたデータを一個一個確認するのは大変なので、ある程度まとまって見ることができる画面があると便利ですね。
では、今回はこの2つの画面を作っていきましょう!
書籍登録画面を作る
では、書籍登録画面を作りましょう!
この画面は先程記載したように、データを登録する画面です。
入力しなくてはならない情報がいくつかありますが、一個一個テキストボックスを用意するのは多少面倒くさいです・・・
Power Appsではデータ登録に必要な入力欄を簡単に作成することができます。
左上の[挿入]をクリックし、[フォーム]から[編集]をクリックしましょう。
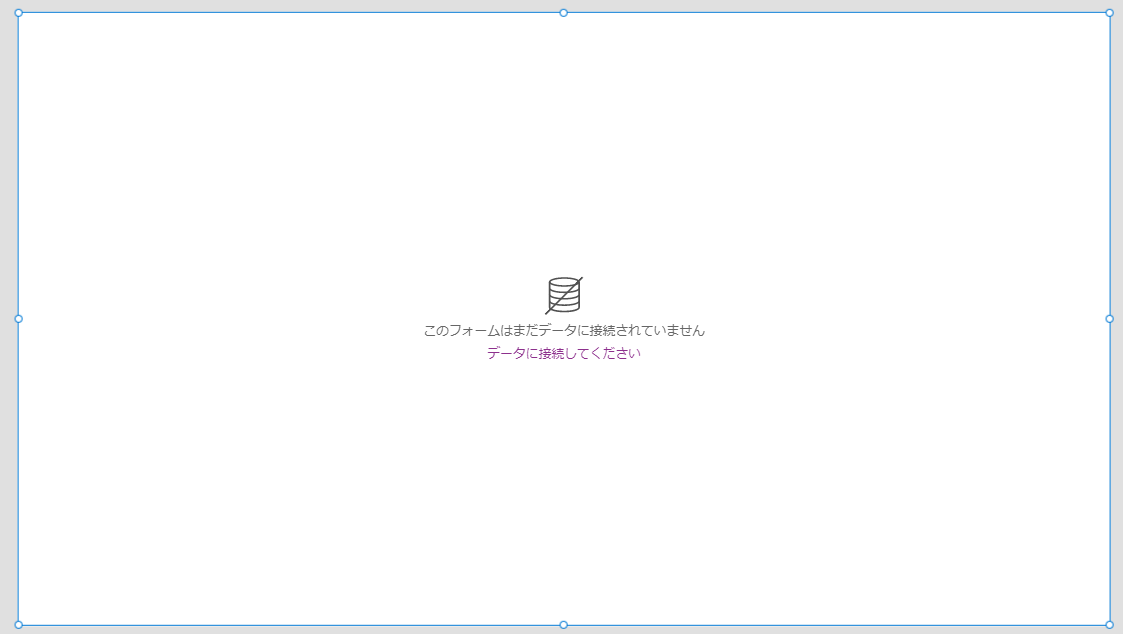
以下のような画面になるかと思います。

この青い枠の端をクリックしながら動かすことでサイズを調整することができます。
とりあえず画面いっぱいまで大きくしてみましょう。

次にデータに接続します。
真ん中に出ている[データに接続してください]をクリックすると、左のメニューが下図のようになります。

[データの追加]をクリックし、前回作成した[books]を選択します。

こうすることで、今回作成しているアプリと前回作成したテーブルが接続されました。
では先程設置したフォームの設定を行っていきましょう。
画面に設置されているフォームをクリックすると、左に下図のようなものが表示されます。

ここを変更することで設定を変更することができます。
まずは名前を変更しましょう。
現在の名前は「Form1」となっています。
ここをクリックするとテキストボックスになるので、文字入力をすることができます。
「書籍フォーム」と入力しEnterを押すと名前の変更が確定されます。
次にデータソースを選択します。
接続されたデータソースからアプリ内の[books]を選択します。
すると下図のように画面に入力欄が表示されるかと思います。

しかし書籍名などの入力欄がないため、これでは必要な情報の入力ができません。
では、必要なフィールドを追加していきましょう。
右メニューの[フィールド]から[フィールドの編集]をクリックし、現れたメニューの[フィールドの追加]をクリックします。
ここから必要な情報にチェックを付けることでフィールドを追加することができます。
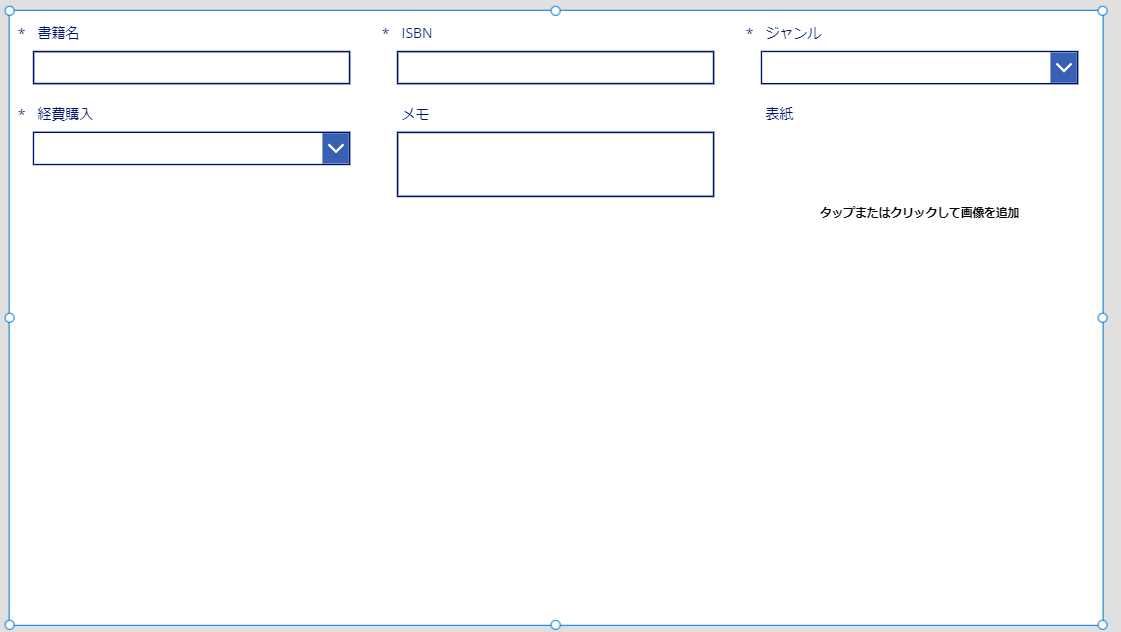
書籍名、経費購入、メモ、ジャンル、表紙をチェックし[追加]をクリックします。
すると選択した項目に適切な入力欄が現れました。

これで入力ができるようになりましたが、入力する際に書籍名は最初に入力したいですし、作成日の項目は別にいらないですよね?
では修正していきましょう。
先程と同様に[フィールド]から[フィールドの編集]をクリックした画面で項目の右端にある[・・・]をクリックします。
[上へ移動]や[下へ移動]で順番を変更することができます。
また[削除]で項目を削除することができます。
これらの機能を使って以下のような画面になるように変更をしましょう。
これで入力欄が整理されました。
また、[既定モード]を「新規」に設定しましょう。
こうすることで、新規登録モードとして動作させることができます。
最後にボタンを配置しましょう。
このボタンを押すことでデータを保存できるようにします。
左上[挿入]から[ボタン]をクリックします。
すると画面上にボタンが配置されるので、これをドラッグして左下に配置します。
次にボタンの設定を行いましょう。
ボタンをクリックした状態だと左メニューが下図のようになるかと思います。

まずは名前を変更しましょう。
先程と同じく名前のところをクリックすると入力できるようになるので、「登録ボタン」と入力し名前を変更します。
次にテキストという設定を変更するとボタンに書かれている文字を変更することができます。
ここを「登録」とします。
これで画面は一旦完成しました。
最後にボタンを押したときの動きを設定します。
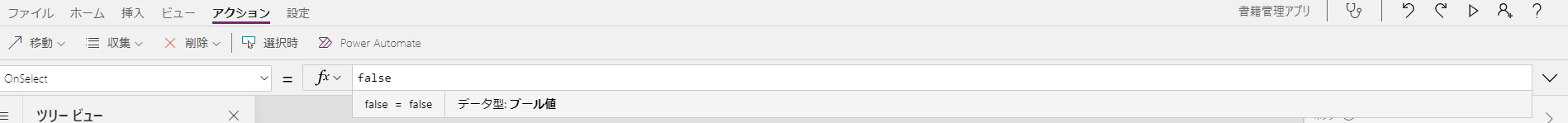
ボタンをクリックし、左上から[アクション]から[選択時]をクリックすると以下のようになります。

ここの入力欄に以下のように入力します。
SubmitForm(書籍フォーム);
コピーアンドペーストしていただいて構いません。
これは、「書籍フォームの情報を登録するよ」といった意味です。
ここはコードを書くことになってしまいますが、ご了承ください。
また、詳しくは説明しませんので、気になる方は以下をご参照ください。
Power Apps での EditForm、NewForm、SubmitForm、ResetForm、および ViewForm 関数
これで全ての設定が完了しました。
実際に動かしてみましょう!
キーボードのF5、あるいは画面右上の再生ボタンを押してみましょう。
こうすることで、試しに動かしてみることが可能となっています。
適当に入力をしてみて保存してみましょう。
お手元にある何かしらの書籍を参考にしてみるといいかもしれません。
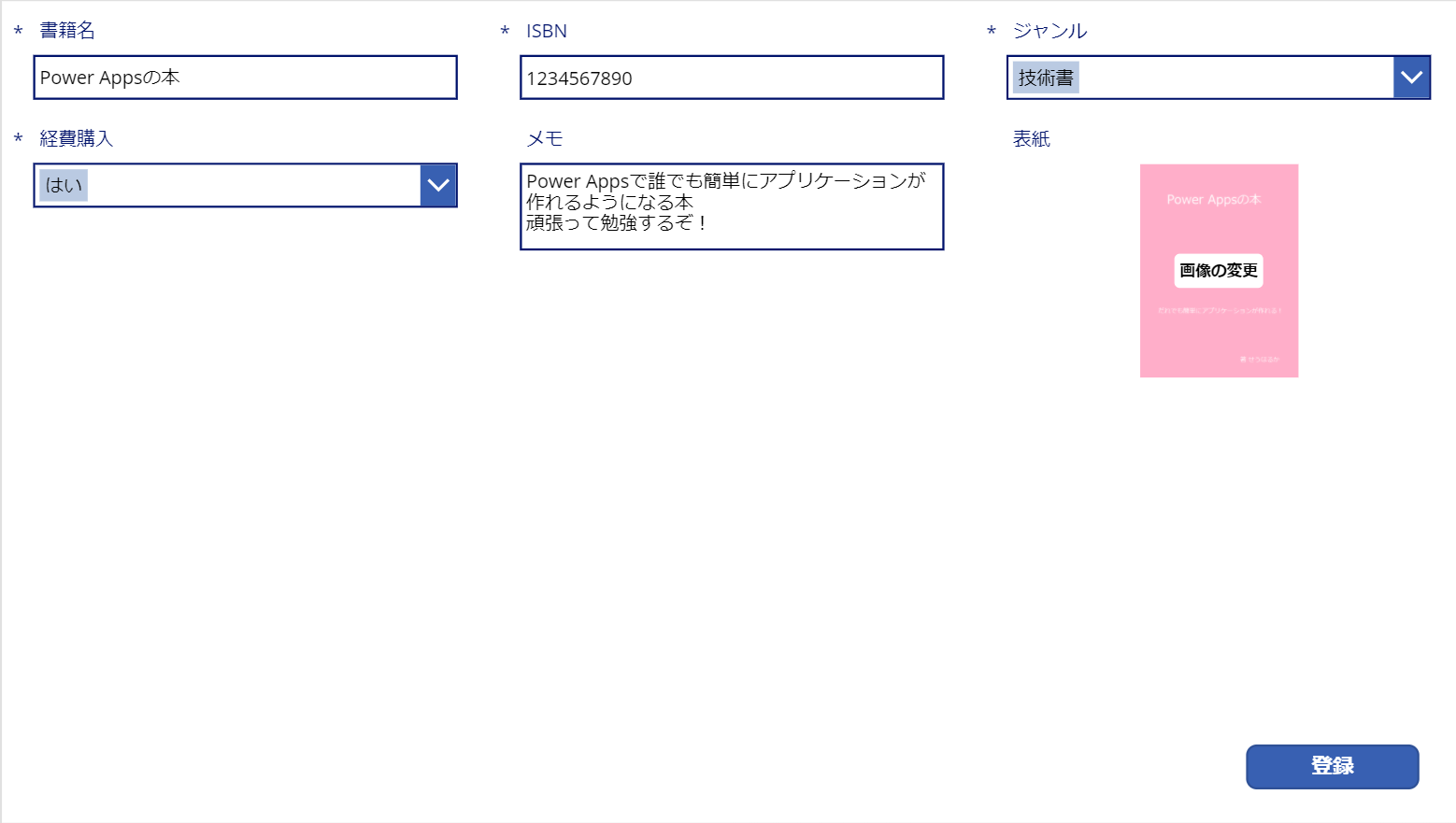
今回私は以下のように入力しました。

入力が完了したら[登録ボタン]をクリックします。
これで登録が完了しました。
おわりに
いかがでしたでしょうか。
ほとんどマウス操作だけで、ほぼコードを記述することなく登録画面を作ることができました。
これがローコード開発というものです。
しかし、今のままでは不便であったりする部分がいくつかあると思います。
次回はそうした部分を改善しながら、データを一覧で確認する画面を作っていきたいと思います。