content_typeはどうなっているのか?
前提として、今回はcarrierwaveやuploaderを使用していません。今回はactive_storageで画像や動画を保存しているので、今回はactive_storageとcontent_typeを使って画像と動画、どちらかの表示をしていきます。
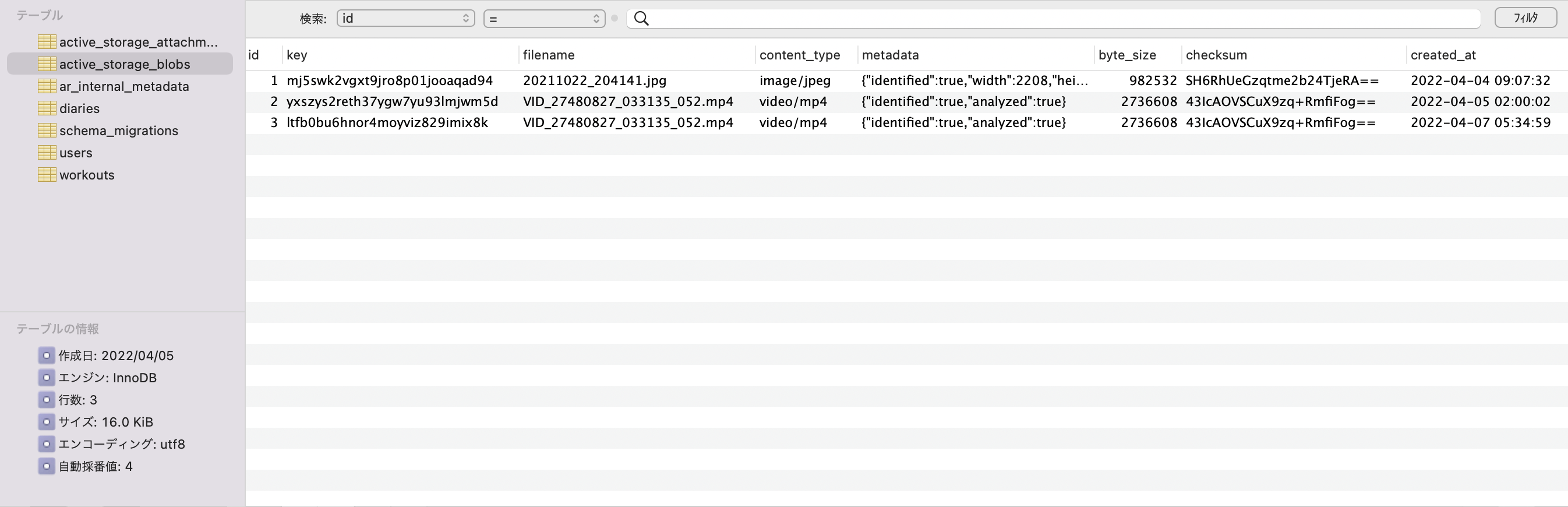
Sequel Proでは以下のようになっています

content_typeに注目してください。ファイルの拡張子がjpgにはimage/ 、mp4にはvideo/ と記載されているのがわかるかと思います。
画像を表示するか、または動画を表示するかはこれを使ってコードを記述していきます。
どうやって分けて表示するのか?
結論としては以下のようなコードになります。
<% if diary.image.content_type.include?('image/')%>
<%= image_tag diary.image,class:"card-img-top image-fluid" %>
<% else %>
<%= video_tag rails_blob_path(diary.image), class: "card-img-top image-fluid",controls: true %>
<% end%>
これでどうしてできるようになるのか詳しく見てみましょう。(imageはカラム名です)
まずif構文の条件式をみてください。これはimageカラムに保存さているもののcontent_typeがimage/ かどうかを判別するための条件式です。もしcontent_typeがimage/ なら、Trueなのでimage_tagで画像が表示されます。
一方、imageカラムに保存されているものがimage/ では無い場合、video_tagで動画が表示されるようになります。
ただし、imageカラムが無い場合imageはnilになってしまい、エラーが発生してしまうので、以下のように記述します。
<% if diary.image.present?%>
<% if diary.image.content_type.include?('image/')%>
<%= image_tag diary.image,class:"card-img-top image-fluid" %>
<% else %>
<%= video_tag rails_blob_path(diary.image), class: "card-img-top image-fluid",controls: true %>
<% end%>
<% end %>
これでimageカラムが無い場合、画像か動画を表示するための条件式が適応されないのでエラーが発生しなくなります。
終わりに
補足や修正点がございましたら、コメントをお願いします。