疲れてくると寄り目になっちゃう現象ありますよね。
これを有効活用する方法を思いついたので書き留めようと思います。
目diff
先日 react native でアプリを作ってたんですが、なんかの操作の前後で挙動が想定と違いました。
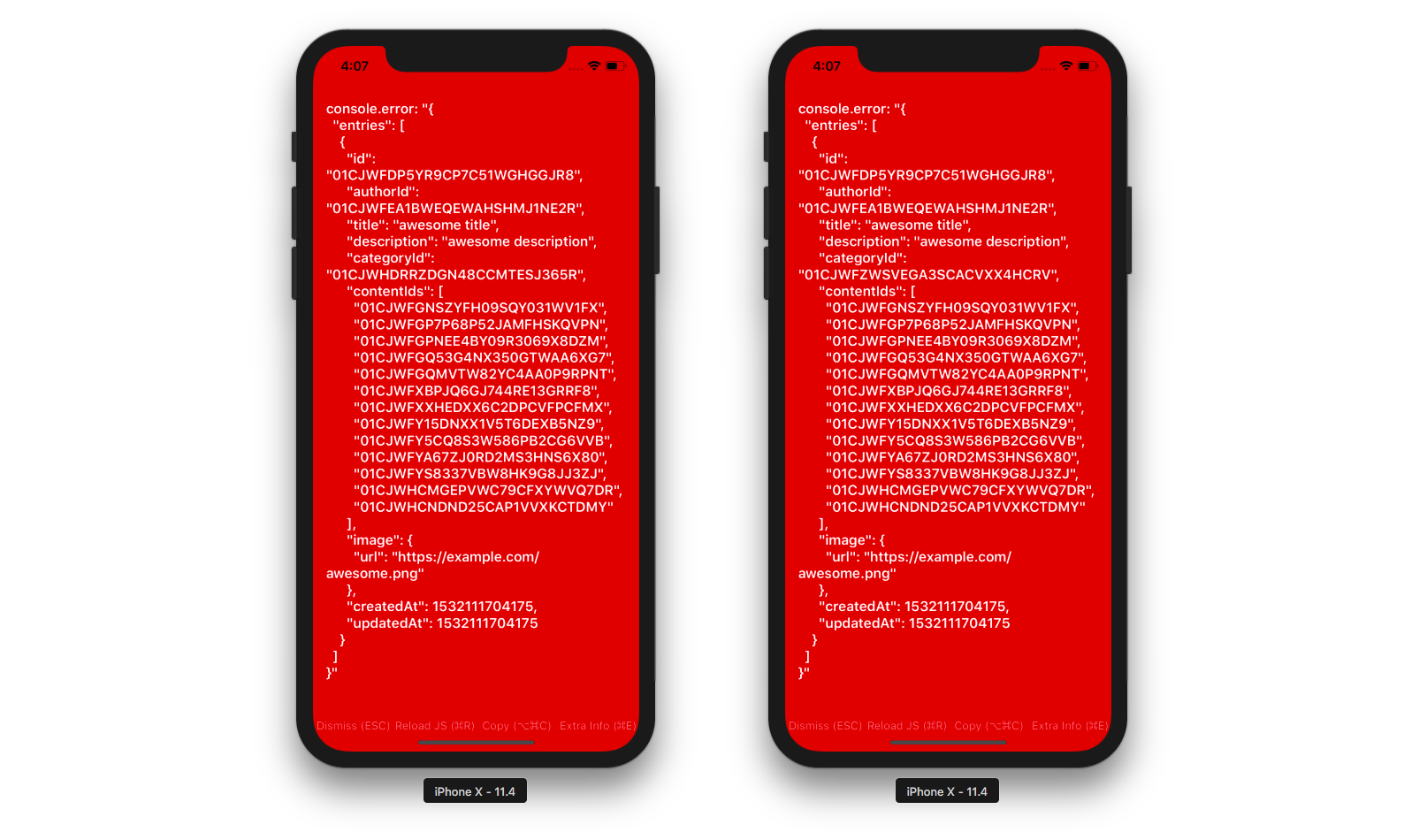
よく分かんなかったので、とりあえずデータの中身を表示させて、
ふとした拍子で再現しなくなると困るので念のためスクショを撮りました。
(左: バグる前 / 右: バグった後。データは今てきとーにでっち上げたものです。)
見ても分かんない、えーと、どうすんだっけ…
Remote Debug 有効にして Chrome の…テキストを diff で…あぁ、目が寄るぅ……
あぁなんだ categoryId が変わっちゃってるじゃん、と一目瞭然ですね。
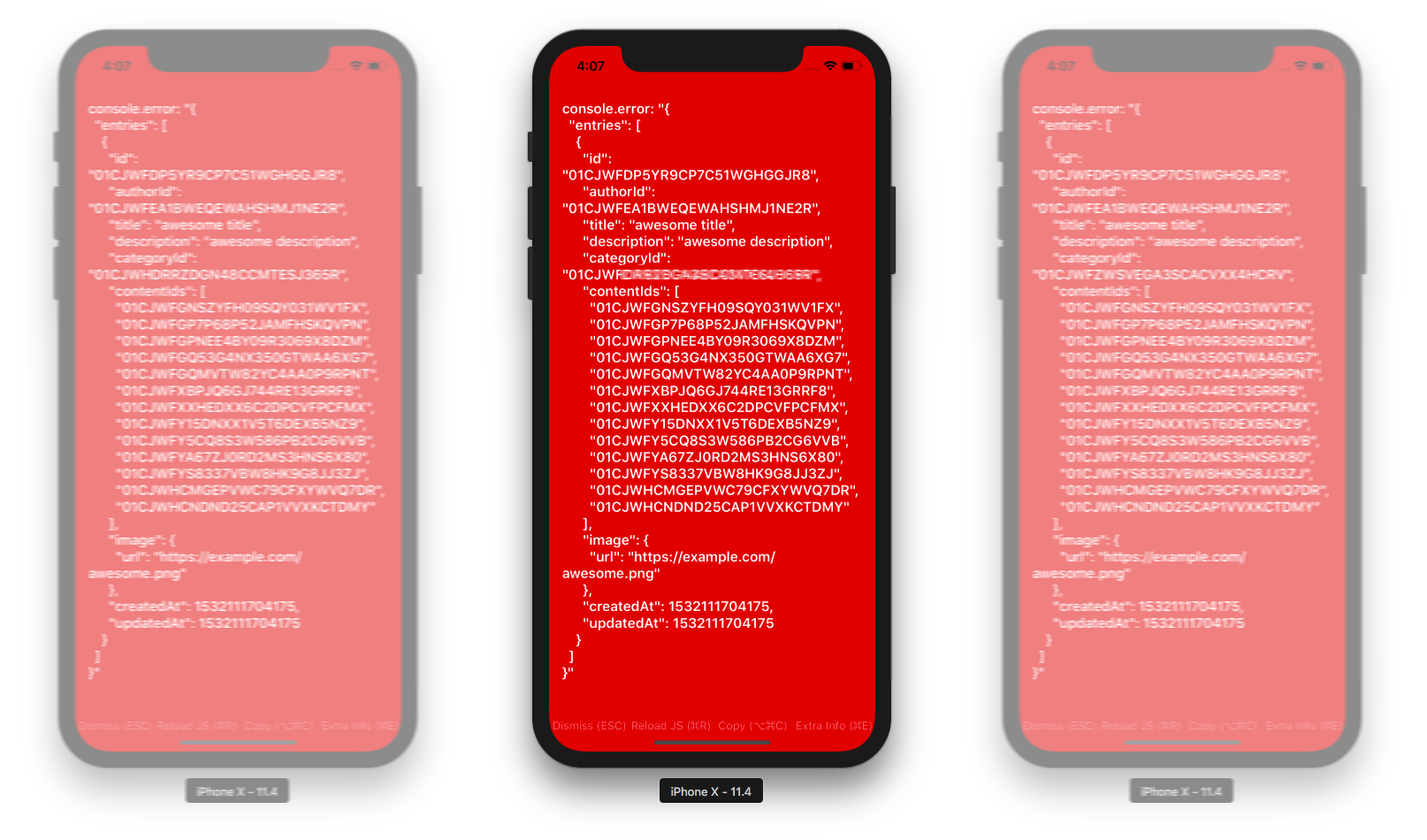
インデントと行数が揃ってるっていう前提の上ですが、寄り目を使うと diff 部分が
マトリックスでラグってるとき風に(網膜上に)表示され、大変便利です。
後で知ったんですが、間違い探し業界ではわりと知られたテクニックのようです。
何かの事情で diff コマンドが使えず裸眼で戦わなきゃいけないときにお使いください。
立体インデント
他に寄り目の活用方法ないかなーと思ってふと思いついたのが、立体視です。
立体視を使うと奥行きを表現することができ、これで立体的にインデントできます。
例えばこういう fizzbuzz のコードがあったとして
for (var i = 1; i <= 100; i++) {
if (i % 3 === 0) {
if (i % 5 === 0) {
console.log("FizzBuzz")
} else {
console.log("Fizz")
}
} else if (i % 5 === 0) {
console.log("Buzz")
} else {
console.log(i)
}
}
uglify すると改行もインデントも消えて
for(var i=1;i<=100;i++){if(i%3===0){if(i%5===0){console.log("FizzBuzz")}else{console.log("Fizz")}}else if(i%5===0){console.log("Buzz")}else{console.log(i)}}
読めないわよ prettify しなきゃってのは、ライブラリのコードを追うときとかによくあります。
ブロックがどこで終わってるのかパッと見で把握できないのがつらいですね。
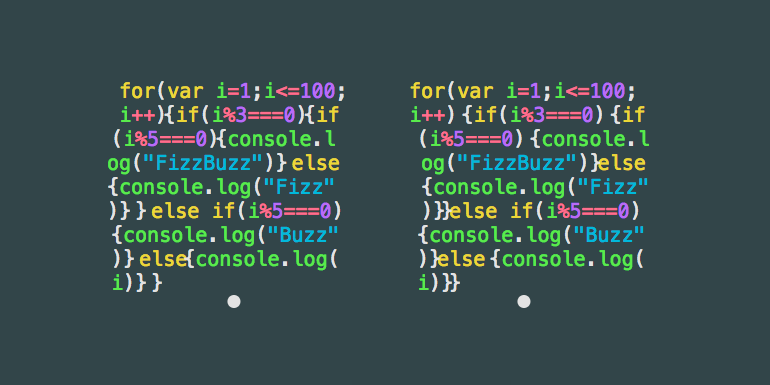
そこで寄り目(立体視 交差法)を使って、こう。
ピントが合うと、ネストの深い部分が手前に浮いて見えます。
妙に未来感のある UI なのでちょっとやってみてください。
立体視は疲れ目を癒やすっていう説もあるし、一石二鳥な気がしないでもないです。
こういうエディタがあると楽しそう。
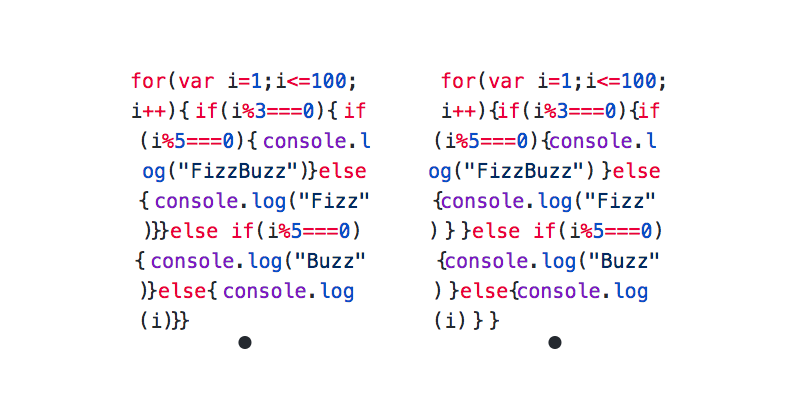
【追記】微修正した別バージョンの画像作ったので貼っておきます。
こちらは↑の画像と奥行方向が逆になってまして、交差法で見ると深い部分が谷底に見えます。