2020/01/14 昨日突如 zeitからNotionをバックエンドにしたヘッドレスCMSが発表されました!!
Excited to share our long-awaited Next.js + Notion statically-generated blog example with the same tech as https://t.co/HVcLCVUO5w!
— JJ Kasper (@_ijjk) January 13, 2020
- Edit via Notion
- Blazing fast
- JAMstack based
- Always available
- Fully customizable
- Incremental SSG
- MIT Licensedhttps://t.co/fD2vWxq2Y6
この内容が激アツなので、アツいポイントや使い方を紹介します。
アツいポイント
Notionで編集できる 📝
Notionってみなさん使ってますか??
Notionは「Evernote + Google Calendar + Trello」みたいなサービスなのですが、とにかく便利です。
そのNotionを編集画面に使えるのはかなり筋がいいですね。
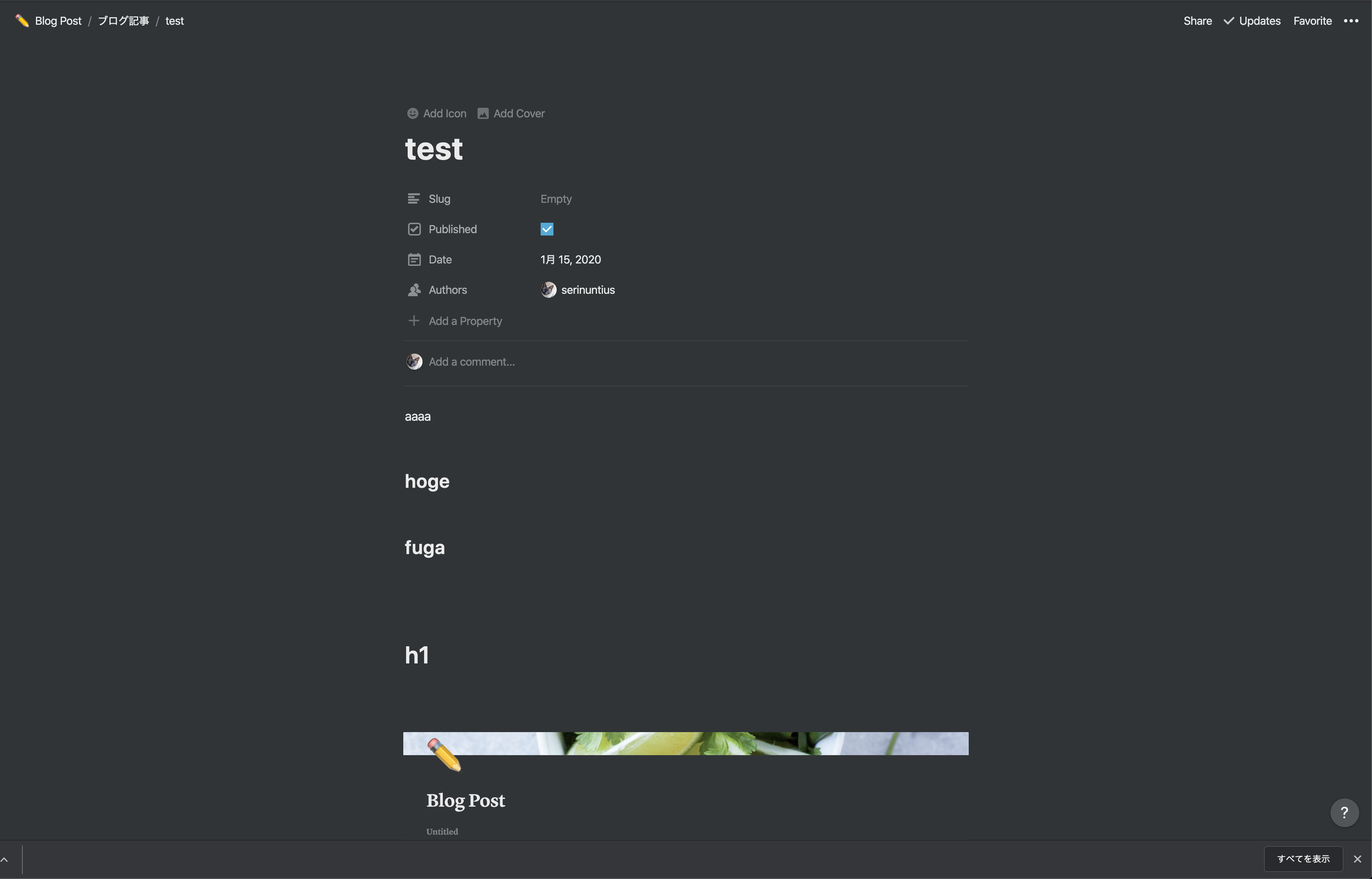
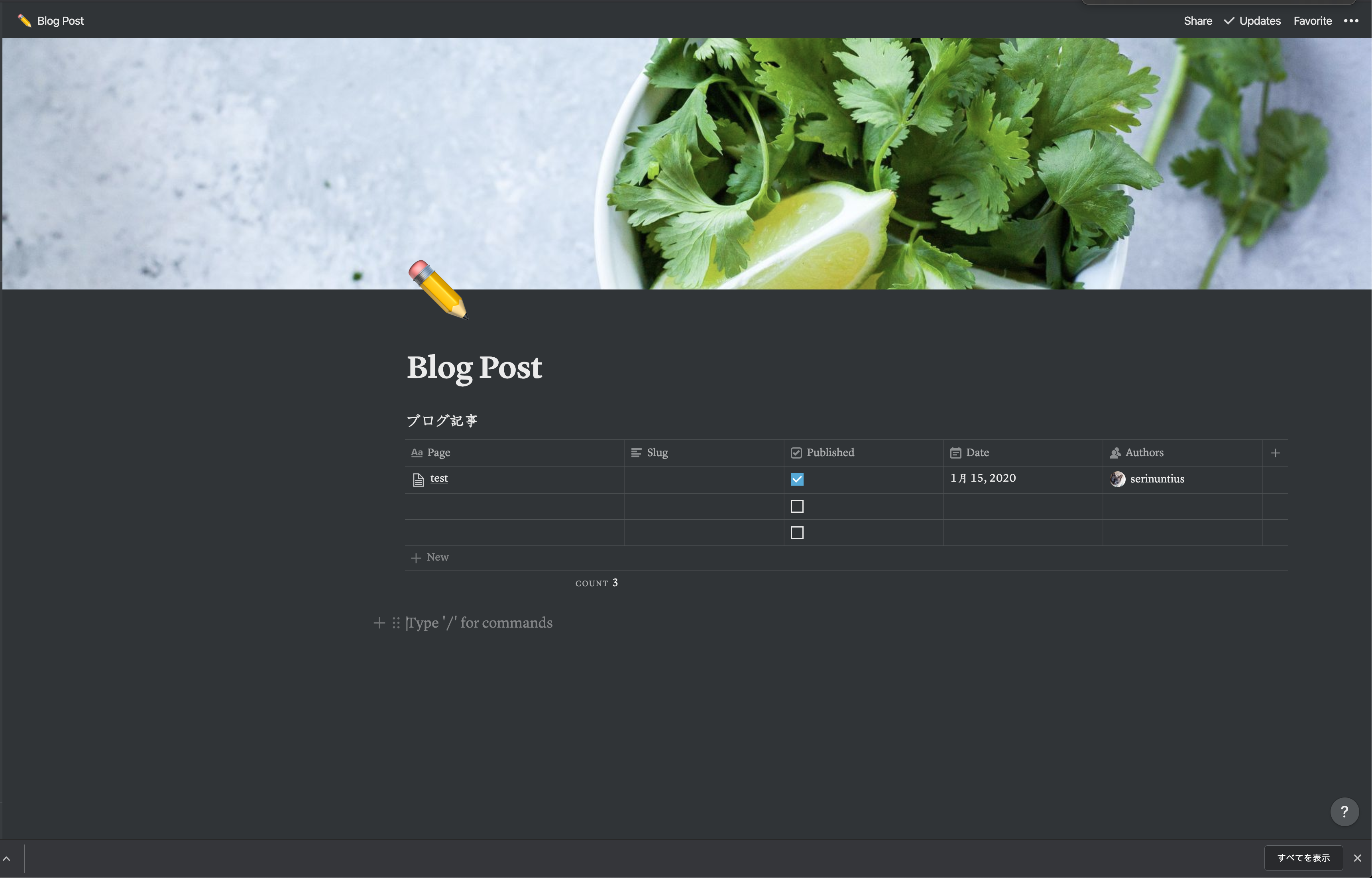
こんな感じで、記事の一覧があり、公開、非公開もチェックをつけるだけです✨

編集はNotionでいつも通りに書けばいいだけです!!
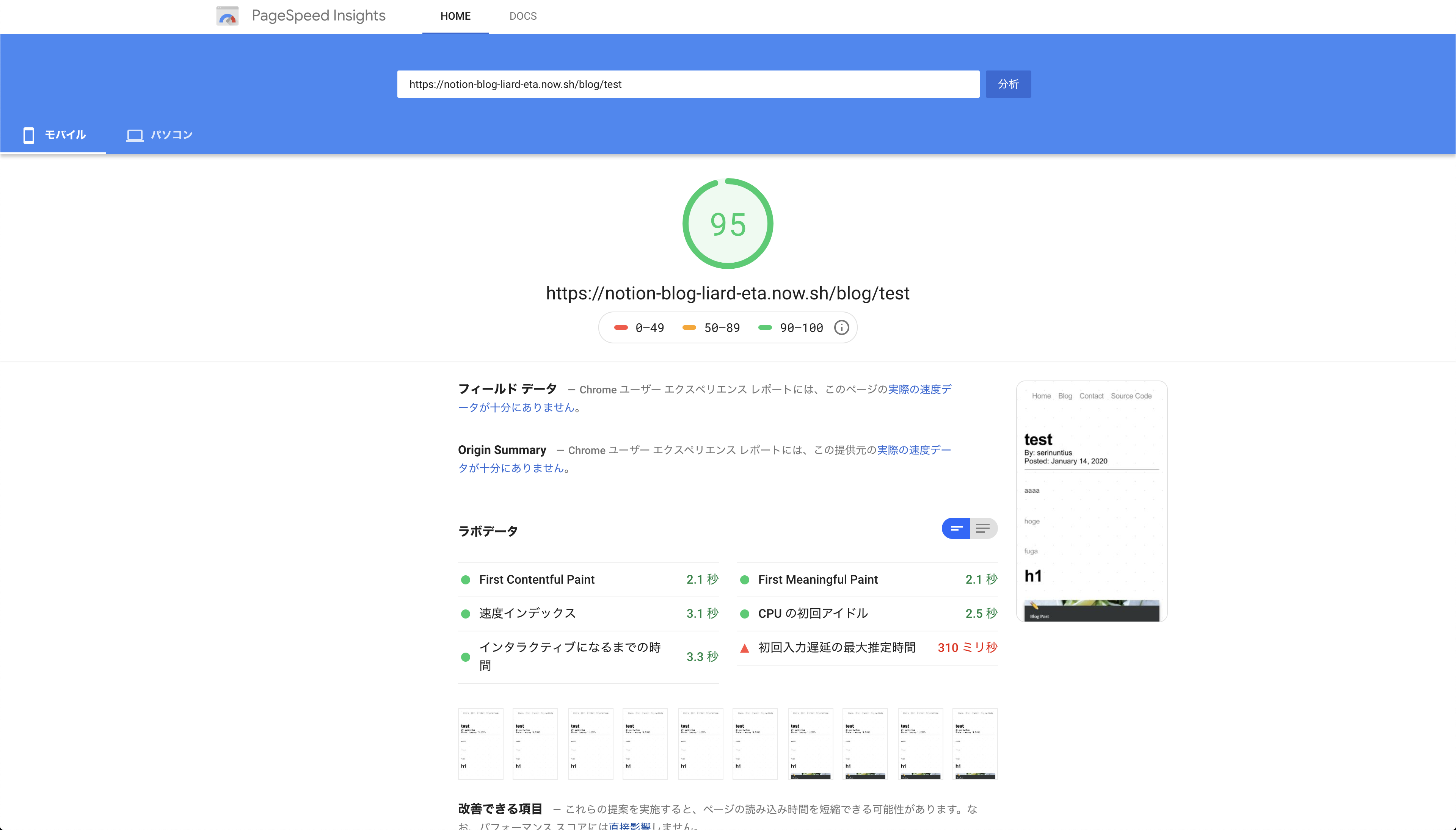
めちゃくちゃ速い ⚡️
zeitが作った公式notionブログ にアクセスして見てぜひ体感して欲しいのですが、本当に画面の遷移がサクサクです。
フルカスタマイズ可能 🛠
OSSとして公開されているソースコードを編集すればデザインや、機能の追加もできます!!
MIT License🕶
ライセンス周りも問題ありません!!
公開方法
1. (ない人は)zeitのアカウントを作成する
https://zeit.co/homeにアクセスして、アカウントを作りましょう。
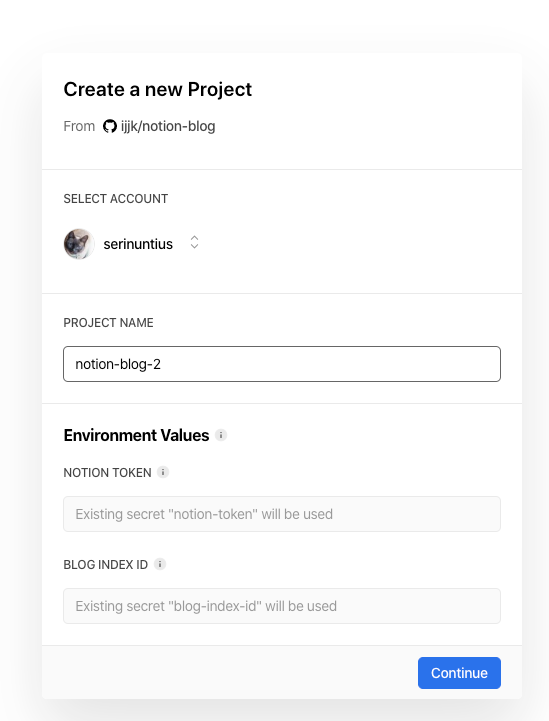
2. デプロイの設定をする
deployに飛んで、notionのトークンやblogの記事を生成する場所を設定します。
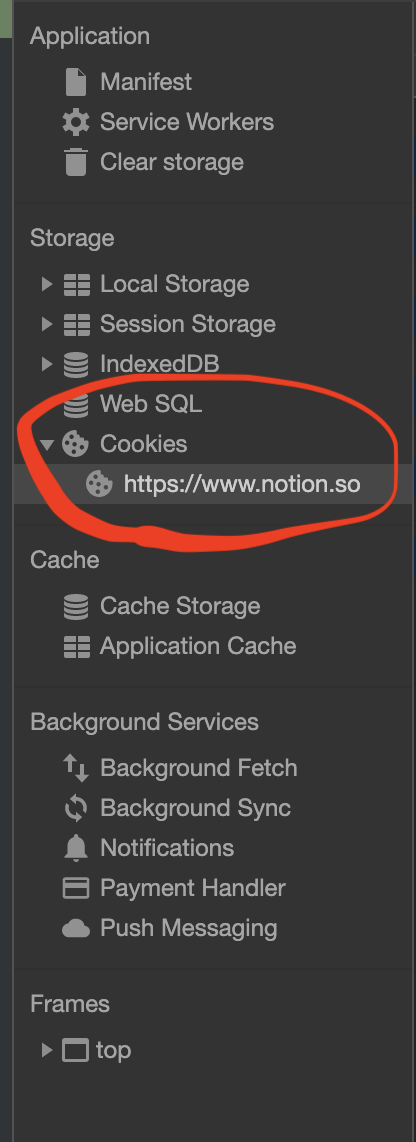
NOTION TOKEN は notionにアクセスして、開発者コンソールを開きCookieの token_v2 という値を設定します。
ちなみに、Chromeの場合は 開発者コンソール => Application => Cookies => token_v2 でアクセスできます。

BLOG INDEX ID はブログの管理画面となるページを指定します。
Notionで新規ページ作成で、Blog等の名前をつけてページを作成します。
Templateはemptyで大丈夫です。
Blog という名前を設定したのであれば、URLは
https://www.notion.so/Blog-ac36sfjkla863e46c789bb932nksld3a05sjkdfjk みたいな感じになると思います。
その値の、 Blog- を抜いた ac36sfjkla863e46c789bb932nksld3a05sjkdfjk が BLOG INDEX ID になります。
そして、Continueを押下。
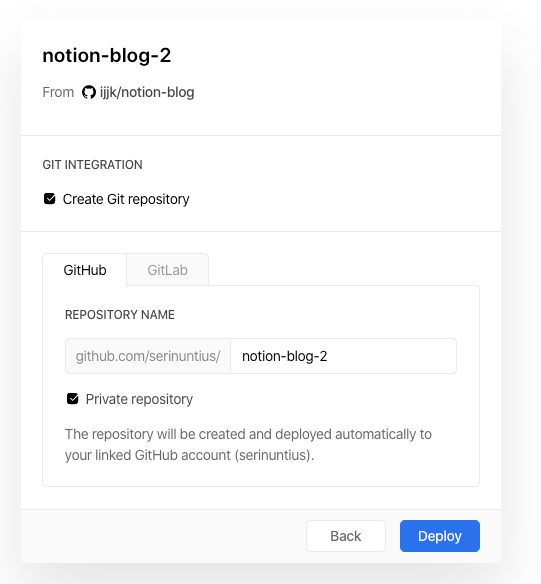
後々カスタマイズするつもりであれば、Gitのリポジトリを作っておくと良いでしょう。
Deployを押すと少し時間がかかって完了です。
アクセスしてみる
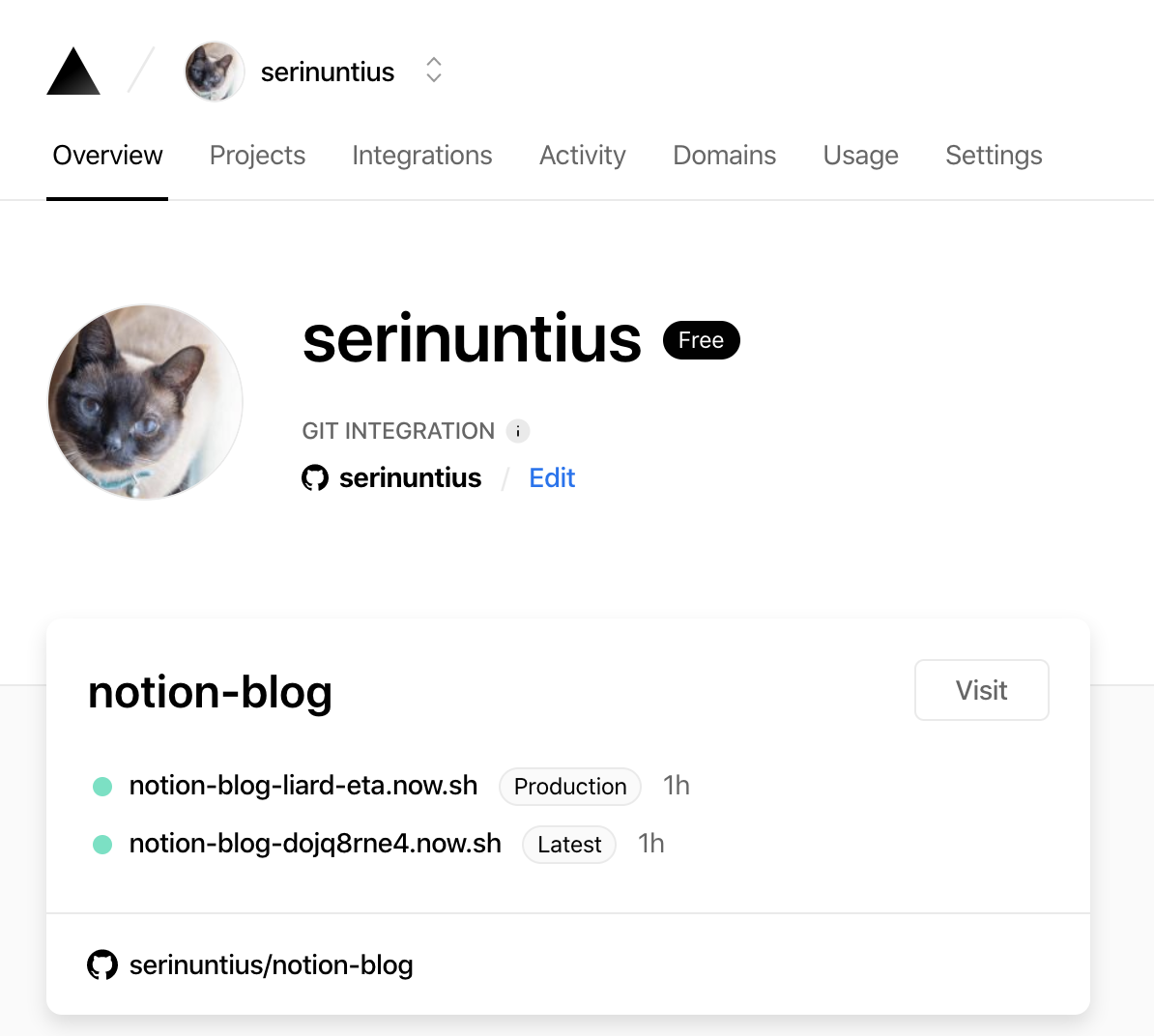
zeitの管理画面から先ほど作ったblogにアクセスできれば完了です!!

まとめ
こんなにいいヘッドレスCMSが無料で使えるなんていい時代だな〜と本当に思います。
わからないこと等あれば、お気軽にご質問ください〜。
ではでは!
参考情報
https://notion-blog.now.sh/
https://github.com/ijjk/notion-blog