はじめに
・・というわけで、DeAGOSTINI(デアゴスティーニ)風のタイトルを付けてみましたが、これは New Relic Advent Calendar 2019 の 4 日目の記事です。
この記事では「New Relic のエージェント、REST API / Insights Query API あたりと Slack の新しい UI 機能を組み合わせて、ちょっと楽しいことができるよ!」ということをお伝えします。
Slack 使っていますか? 
New Relic を利用されている開発者の方の中でコミュニケーションや情報の共有は Slack を利用しているという方も多いのではないでしょうか?事実、先日 Slack の東京オフィスを会場提供して開催した New Relic さんのミートアップで、挙手をお願いしたところ、ありがたいことに1 ほぼ全員に近い割合の参加者の方が Slack ユーザでした。
この記事では、Slack が先日発表した新機能 Home タブを使って、Slack 上で New Relic の情報にいつでも簡単にアクセスできるようにしてみたいと思います。
なお、New Relic さんの公式ブログから当日のスライドなどもリンクされていますので、合わせてご覧ください。
Observability Meetup #2を開催しました - New Relic公式ブログ
New Relic API の歩き方
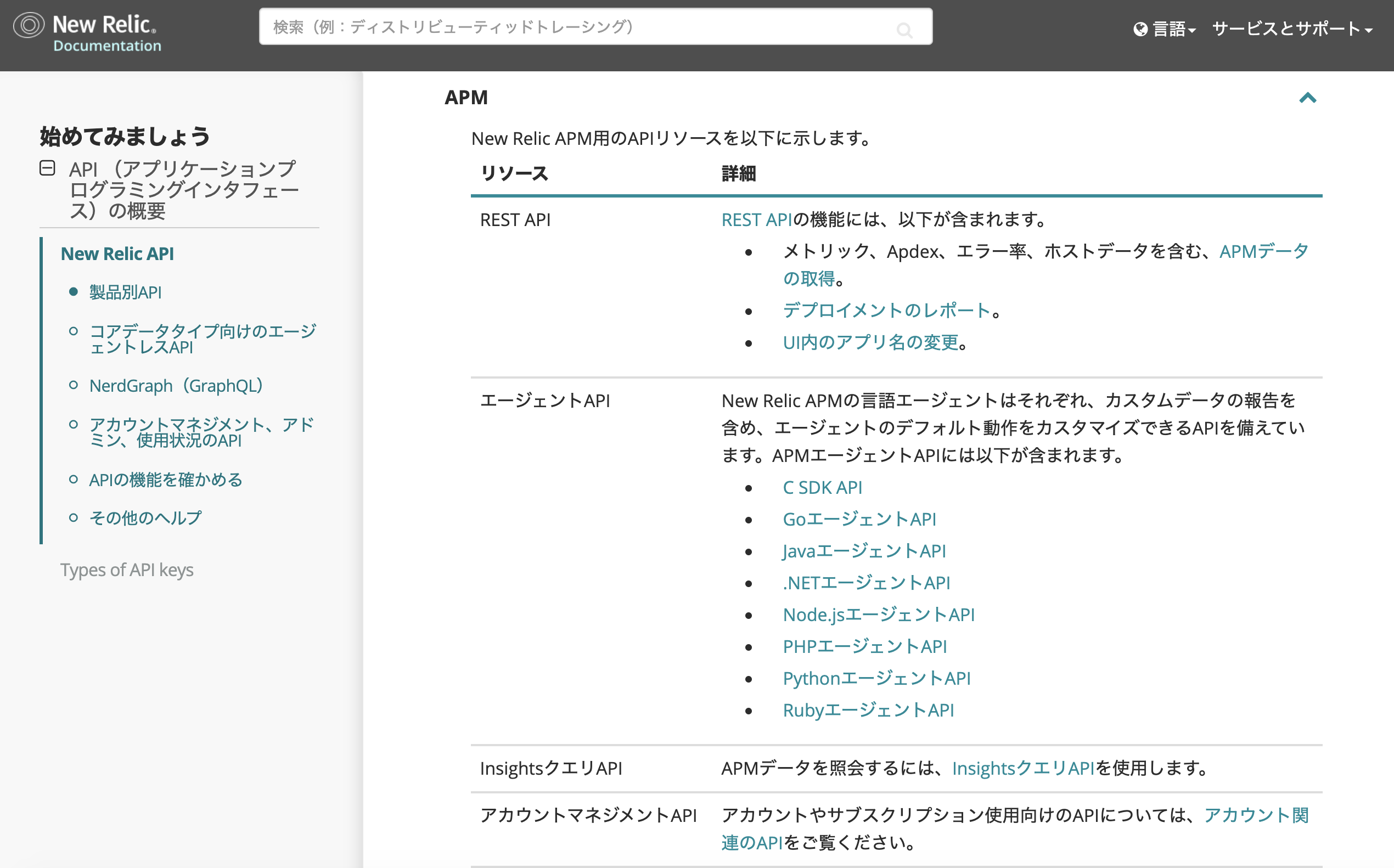
New Relic の API ドキュメントは何と日本語化されています。まずはこの辺りからみていくとよいのではないかと思います。

New Relic エージェント
この記事を読んでいる方はすでに New Relic を使ったことがある方が多いと思いますが、念のため補足しておきます。
New Relic では2 APM (Application Performance Monitoring) サービスを利用する際は、エージェントを有効にして、アプリケーションのメトリクスを New Relic へ送信する必要があります。
Node.js アプリのエージェント設定
例えば、以下は Node.js アプリの例です。インストールガイドにならって npm モジュールを有効化、newrelic.js という設定ファイルを設置、最後にアプリケーションの初期化時に require('newrelic'); するだけでエージェントを有効にすることができます。

Java アプリのエージェント設定
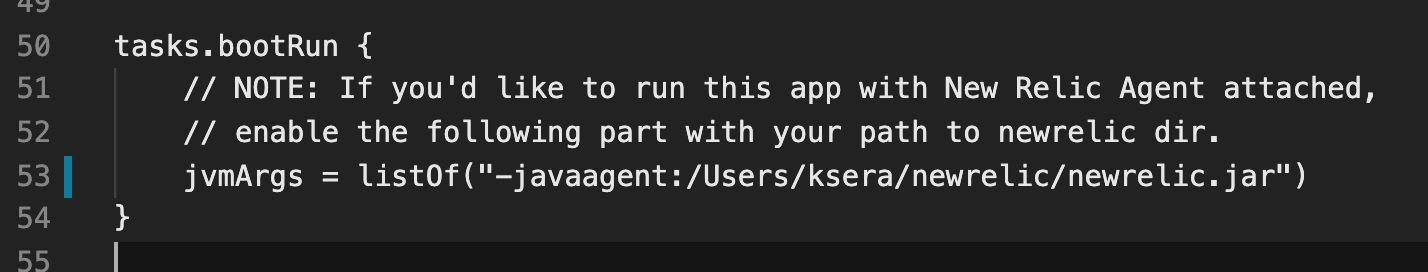
以下の例は Java の Spring Boot の例です。Java アプリの場合は -javaagent オプションで New Relic のエージェントの jar ファイルを指定します。こちらも日本語ドキュメントがあります。

このように New Relic が対応しているアプリケーションスタック・フレームワークであれば、アプリケーション自体には手を入れずにこれらのエージェントの設定のみを有効にするだけで有益な情報を収集して New Relic のサーバに送信してくれます。3 大変便利ですね!4
エージェントから送られたメトリクスの活用
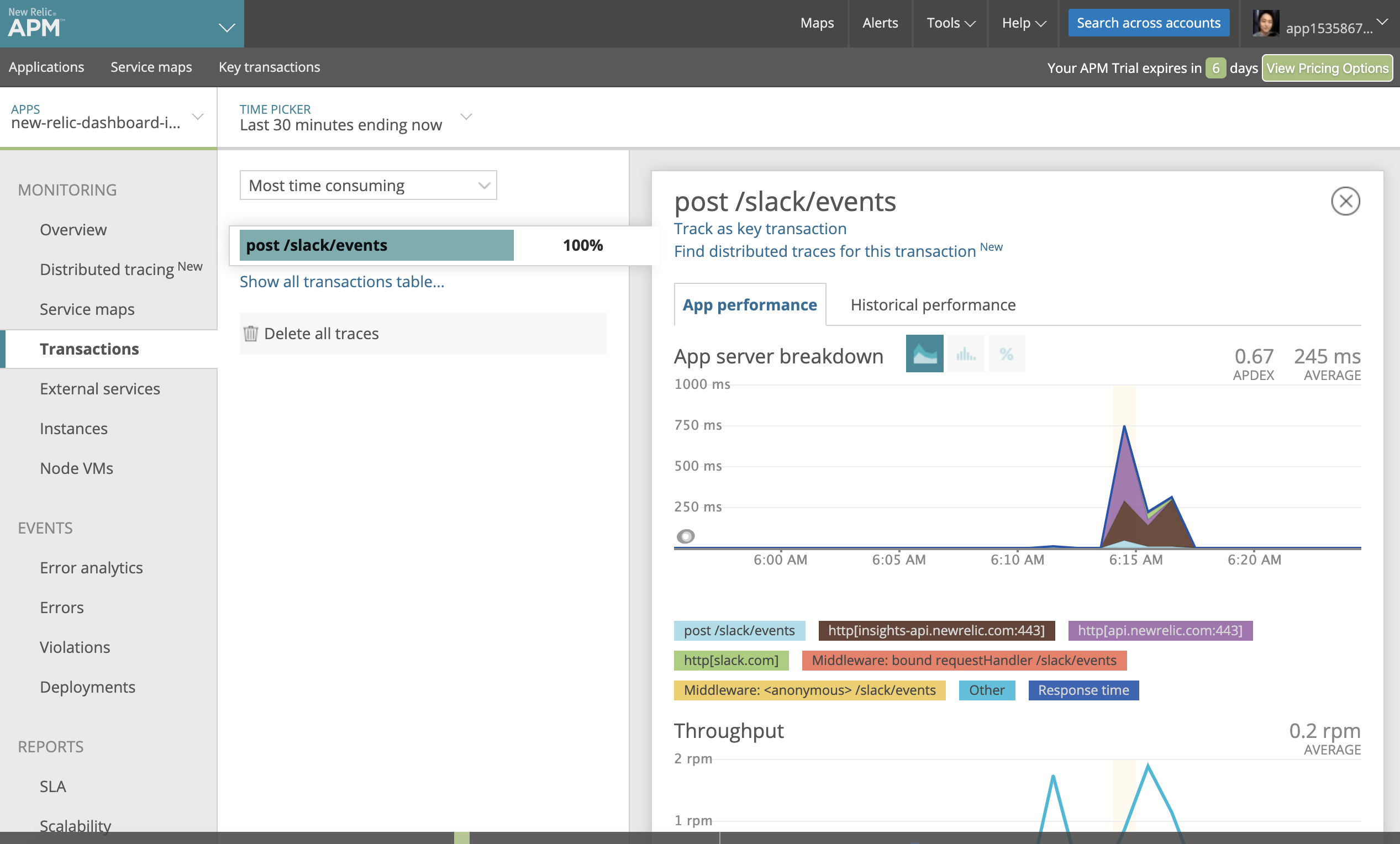
そして、送信されたデータは New Relic 側で自動的に分析されますので、以下のように集計結果を閲覧したり、

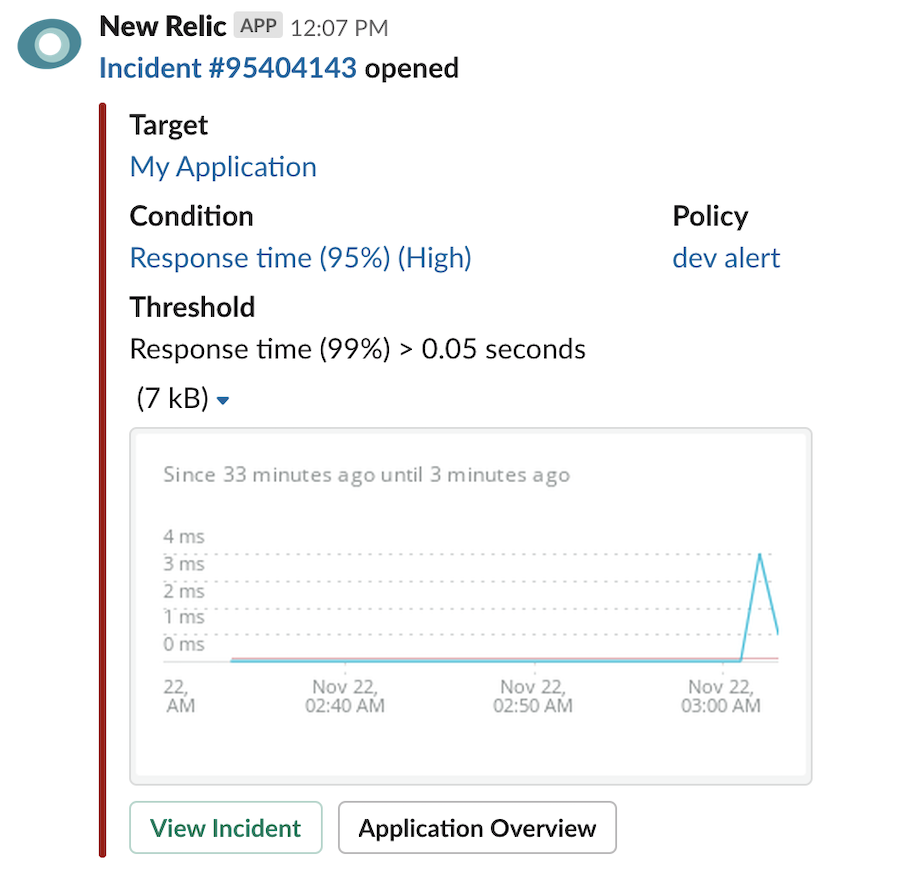
アラートを設定して異常を検知することができます。以下は設定したアラートを App Directory に掲載されている連携アプリを有効にして Slack に通知している例です。
また New Relic は豊富な API を揃えているだけでなく、API のドキュメントサイトもかなり整理されており、ブラウザからテスターで API を簡単に実行できるようにもなっています。この記事では上記にある REST API と Insights Query API を使用します。では、一つずつ使い方を見てみましょう!
(New Relic 入門ガイドの雰囲気になってきましたが・・ ![]() 気にせず進みましょう)
気にせず進みましょう)
New Relic REST API
それでは早速 REST API を使ってみましょう。New Relic's API Explorer がかなり便利です。

左上にある Select an account and key というところから有効な REST API キーを選択します。すると以下のように自動的に REST API キーがリクエストヘッダーに設定されます。

そして、その下にある Send Request ボタンを押すと以下のように実際に API コールを実行でき、結果が prettify されて表示されます。とても便利ですね!(再)

今回のサンプルアプリでは
/applications.json/applications/${applicationId}/hosts.json/alerts_violations.json
という三つの endpoint を使用しています。その URL が示す通り、New Relic で管理するアプリケーションとそれに紐づくホスト一覧、そしてアラート違反を取得(してからアプリケーション単位に絞り込んでいます)しています。
例えば、これらの API を呼び出す JavaScript の最低限のコードは以下のような形で実装することができます5。それぞれのメソッドは Promise を返します。
const axios = require('axios').default;
class NewRelicRestApi {
constructor(restApiKey) {
this.axiosInstance = axios.create({
baseURL: 'https://api.newrelic.com/v2',
timeout: 3000,
headers: { 'X-Api-Key': restApiKey }
});
}
applicationsList() {
return this.axiosInstance.get(`/applications.json`);
}
applicationHostsList(applicationId) {
return this.axiosInstance.get(`/applications/${applicationId}/hosts.json`);
}
alertsViolationsList() {
return this.axiosInstance.get(`/alerts_violations.json`);
}
}
New Relic Insights Query API
リソースにアクセスする REST API を持っていることは他のサービスでも珍しくありませんが、New Relic の Insights Query API はユニークかつ強力な API です。
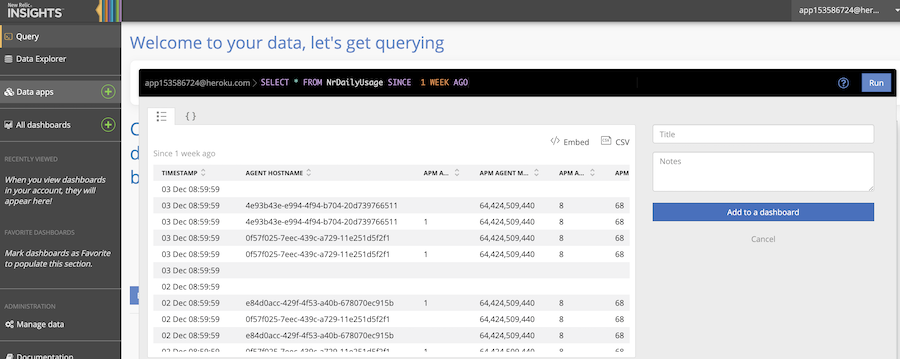
NRQL (New Relic Query Language) というクエリ言語で New Relic の Transaction や様々なデータをアドホックに集計・分析することができます。以下は SELECT * FROM NrDailyUsage SINCE 1 WEEK AGO というクエリを実行しています。

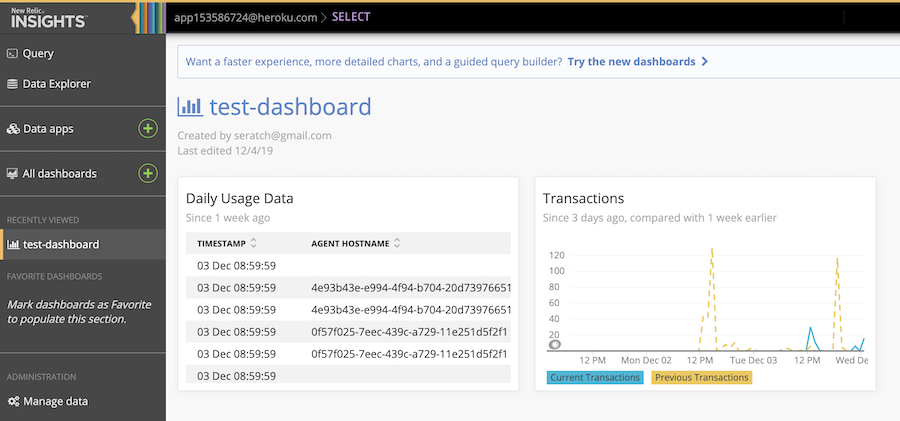
また、以下のように一週間前と比較をする、なんてことも簡単にできます。クエリは SELECT count(*) FROM Transaction SINCE 3 DAYS AGO COMPARE WITH 1 WEEK AGO TIMESERIES となります。

そして、これらをダッシュボードとしてまとめることができます。

非常に便利ですね!(三回目)
この Insights のクエリを API 経由で簡単に実行することができます。JavaScript だとこんな感じのコードで OK です。
const axios = require('axios').default;
class NewRelicInsightsApi {
constructor(accountId, queryApiKey) {
this.axiosInstance = axios.create({
baseURL: `https://insights-api.newrelic.com/v1/accounts/${accountId}`,
timeout: 3000,
headers: { 'X-Query-Key': this.queryApiKey }
});
}
run(query) {
return this.axiosInstance.get(`/query?nrql=${encodeURIComponent(query)}`);
}
}
これで、いよいよあなただけの New Relic ダッシュボードを Slack 上に作る準備が整いました(?)
オリジナル New Relic ダッシュボードの作成
それでは、いよいよ New Relic API を使って Slack 上にダッシュボードをつくってみましょう。
Slack の新機能 Home タブ
Slack が最近発表した Home タブという新機能があります。現在 Open Beta というステータスですが、すでに Google Calendar のアプリが、この機能を効果的に使っています。

今回はこの Home タブに上で説明した API を使って New Relic の情報を集約してみようと思います。ちなみに、この Home タブについてより詳しく学びたい方は Slack 本社の Developer Advocate @girlie_mac が書いた、こちらのチュートリアルを読んでみてください:Slack API 新機能を使ってアプリのホーム・ヴューを活用しよう🏡
論よりコード?  git.io/nr-slack
git.io/nr-slack
長々と文章で説明するのも何なので、実際のコードを見てみてみましょう。以下は実際に私が作った New Relic ダッシュボードの実装です: http://git.io/nr-slack

Home タブは何が嬉しいか?
Slack の Home タブには Slack ユーザ一人一人にそれぞれ違った情報を表示 することができます。例えば、自分が担当するアプリのNew Relic メトリクスだけを Home タブに表示させるといったことができます。6
今までの bot 的な連携だと、自分にだけ見えるメッセージ(ephemeral message)を駆使していましたが、より自然な形でパーソナライズされたコンテンツを表示し、かつ、一箇所に集約することができるようになりました。
よりインタラクティブな体験を実現するモーダル
さらに、これまでの静的なダイアログよりも便利になったモーダルがリリースされています(こちらはすでに GA リリースです)。このモーダルを使うとユーザがボタンを押したとか、プルダウンから選択したというようなイベントをトリガーにして動的にモーダル自体を書き換えることさえできます。
例えば、以下はこれらの機能をフル活用して NRQL のクエリを実行しているモーダルの例です。

このようなモーダル UI をダッシュボードから呼び出して、設定を変更したり、データの検索を行ったりといったことが簡単にできます。
あなただけのダッシュボードをつくってみよう 
上記は、とりあえずある程度の機能を持ったサンプルにはなっていると思います。しかし、私よりも New Relic を使い倒しているヘビーユーザの方であれば「もっとこういう情報を表示したい」とかアイデアがありそうですね。 https://git.io/nr-slack を fork して、色々いじってみてください。
例えば、今回サンプルを作っていて思ったのは:
- Slack 連携アプリが表示しているグラフの画像を入手できれば、アラート違反一覧のところに表示できそう 7
- インシデント発生中に関連するメトリクスを優先的に表示できると便利そう
- Slack のチャンネルに New Relic の URL を簡単にシェアできるボタンとかあると便利そう
- アラートの設定をちょっと調整するときに Slack 上でちゃちゃっとできると便利そう
- Insights のダッシュボードのキャプチャを表示して、リンクを張れると便利そう
- APM 以外の API とも連携できそう
・・などの妄想でしたが、どうでしょうか?
来年以降も New Relic と Slack 双方でやれることが増えていくと思いますので、きっと今後は、想像もしてないような創意工夫ができるようになっていくのではないかと思います!
Slack アプリ開発は初めて?
もし Bolt や Slack アプリについてわからないところがあれば、気軽に Slack Community のワークスペースの日本語話者のチャンネルで質問してみてください。私など Slack スタッフやコミュニティの方々がヘルプできると思います。
参加方法はこの辺を参照してください。
とりあえず動かしてみたい方へ
今回のサンプルアプリ、README 上に Deploy to Heroku ボタンが置いてありますので git clone せずともブラウザだけで Heroku にデプロイすることができます。同じものですが、ここにもボタンを置いておきます。
もう一つの例として最近 GA となった Google Cloud Run のデプロイ例も README で説明してあります。Docker イメージを build して Google の registry に push した後、Cloud Run にデプロイするだけです。こちらもとても簡単に動かすことができますので、試してみてください。
gcloud builds submit \
--tag gcr.io/${GLOUD_PROJECT}/${IMAGE_NAME} .
gcloud run deploy \
--image gcr.io/${GLOUD_PROJECT}/${IMAGE_NAME} \
--platform managed \
--update-env-vars SLACK_BOT_TOKEN=${SLACK_BOT_TOKEN},SLACK_SIGNING_SECRET=${SLACK_SIGNING_SECRET}
New Relic と Slack をつないで、もっと便利に!
ということで、簡単でしたが New Relic の REST API / Insights Query API を使って Slack にダッシュボードをつくる方法を紹介してみました。「もっと違うやり方で New Relic と Slack を便利に使っているよ!」という方がいましたら、ぜひコメントで共有ください!
それでは、よい New Relic 生活を! (Slack もよろしくお願いします!)
-
筆者は Slack で働いている者です ↩
-
他の APM を提供するソリューションでも同様ですが ↩
-
それに加えてより細かい粒度でトレースするように指定することもできます - https://docs.newrelic.co.jp/docs/agents/java-agent/api-guides/java-agent-api-instrument-using-annotation ↩
-
筆者は New Relic のスタッフではありませんよ...
 (ただ 4 年近く前から New Relic を使っていたので、その有用性は理解しているつもりです) ↩
(ただ 4 年近く前から New Relic を使っていたので、その有用性は理解しているつもりです) ↩ -
私のサンプルではもう少しログを出すなどしていますし、もちろん、ページングなどを考慮するともう少し実装が必要ですが、今回の用途ではこれで十分そうです。 ↩
-
もちろん、同じ内容をワークスペース全員 or チーム全員に見せるといったこともできます。 ↩
-
現状は API 経由で画像をとれるわけではなさそうなので、断念しました。。 ↩