Google MapのJavaScript版を使ってみました。
PlacesService(プレイスライブラリ)とDistance Matrix API(距離行列サービス)を使ってみましたが、その時のメモです。
まず最初に、APIキーの取得から。
GoogleのAPIキーの取得
-
Google Cloudコンソールで、適当なプロジェクトを作成するか選択します。
-
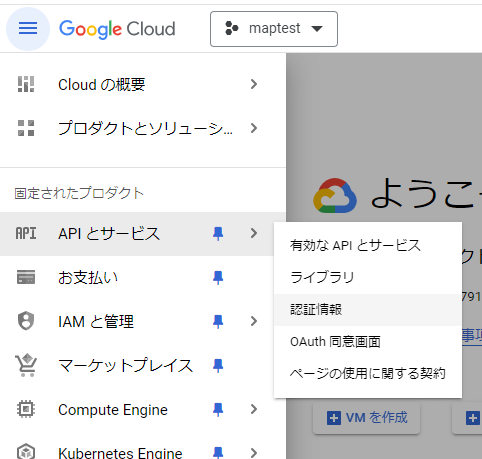
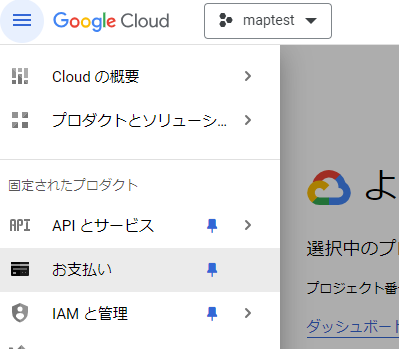
左上のハンバーガーメニューで「APIとサービス」のプロダクトを選択(固定しておくと便利)
-
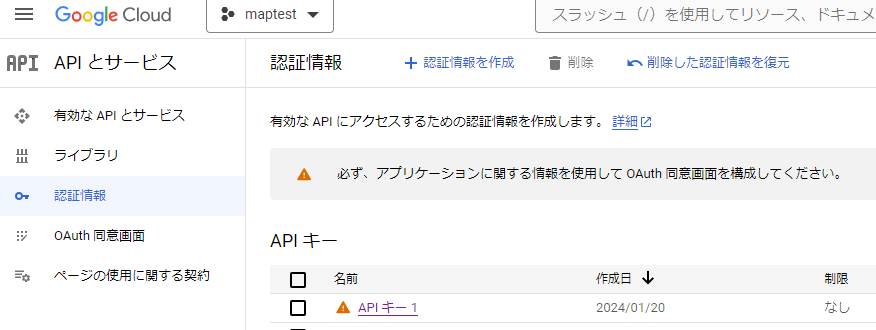
「認証情報」を選択
-
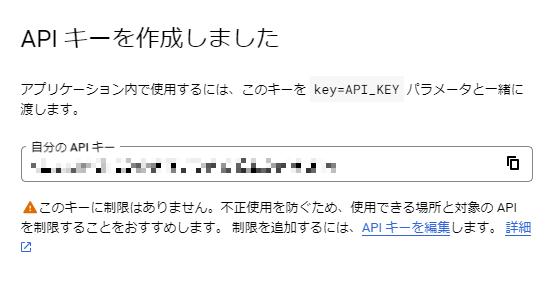
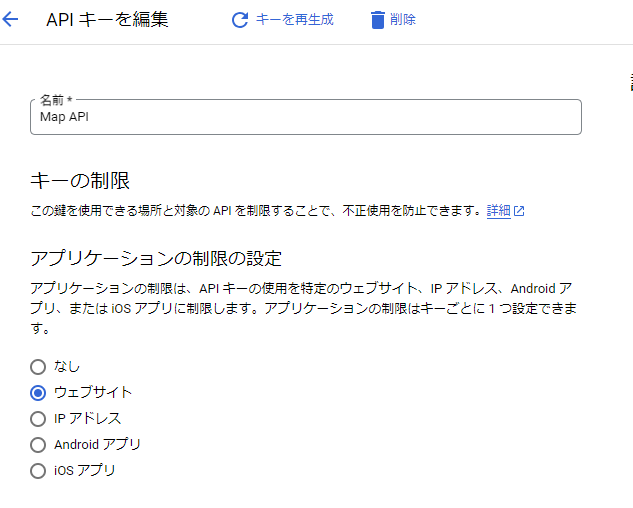
キーの名前を適当につける
-
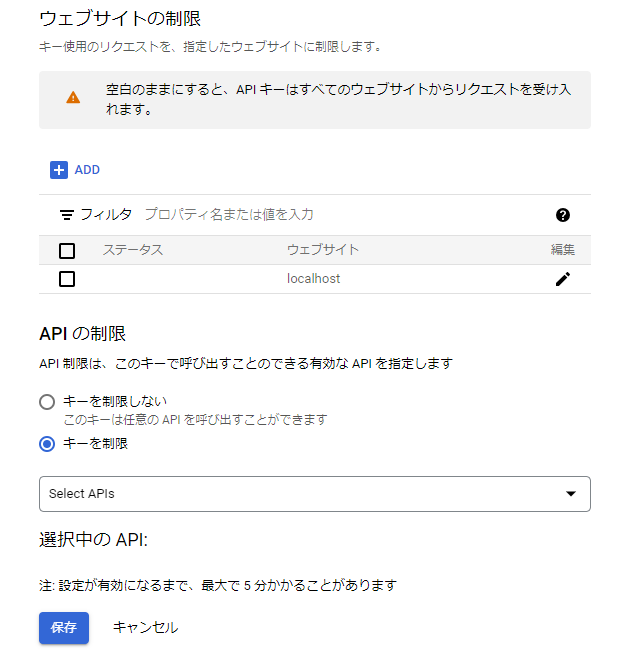
「ウェブサイトの制限」の「ADD」を押して、キーの使用を許可するサイトを設定。PCでテストするので「localhost」を追加する
-
「API の制限」は「キーを制限」を選択
-
「Select APIs」を選択し「Maps JavaScript API」「Distance Matrix API」「Places API」をチェック
利用料金の確認
- 左上のハンバーガーメニューで「お支払いAPIとサービス」のプロダクトを選択
以上です。
PlacesService(プレイスライブラリ)の使い方
Distance Matrix API(距離行列サービス)の使い方