HTML&CSSで学んだこと
ProgateでHTML&CSSの勉強していたら、要素の中央揃えで躓きました。頭の中の整理とアウトプットの練習という意味で記事を書いてみます。
要素の中央揃え(ここで躓くとこが初心者っぽい)
この要素たちを(Progateのアイコン:imgタグ, 文章:pタグ)

imgタグはインライン要素、pタグはブロックレベル要素だったはず。とりあえずmargin:0 auto;を試してみるが、変化なし。。結果として、text-align:center;で中央に揃いました。
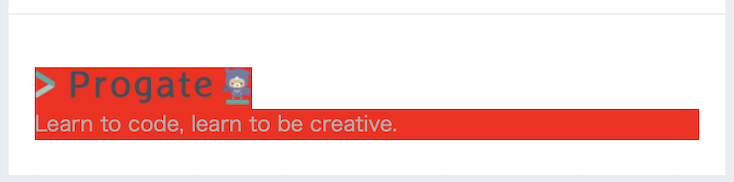
ここで1つ疑問がありました。marginプロパティをいじってimgが動かないのはわかるけど、pも動かないのはどうして?たしか中央揃えにしたい対象が、インライン要素ならtext-align、ブロックレベル要素ならmarginをいじれば良いはず。
調べてみた
なんかpタグの範囲が広い。調べてみたところ、ブロックレベル要素の幅はwidthの指定をしない場合、親要素とおなじになる模様。
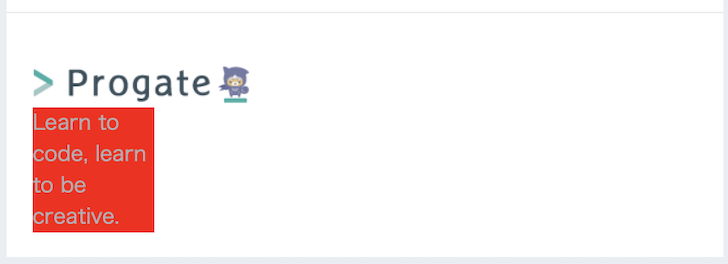
ということは、pタグのwidthを指定したらmarginいじって中央に寄せられる?
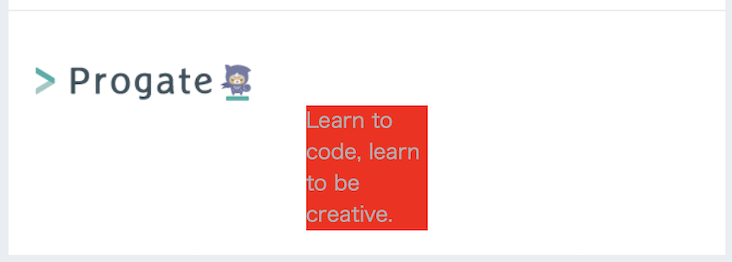
思ったとおりに、動いてくれました。