はじめに
前回記事の続きになります。
appleTVでHelloWorld
http://qiita.com/senseiswift/items/1ba47afa73ecc1760cac
今回は画面にボタンを追加して、2つの画面間を遷移できるようにします。
やること
- 表示するTVMLにボタンを追加して、変数に切り出し
- TVML表示時にイベントリスナー(選択時のコールバックイベント)追加
- コールバックイベント内に、次の画面を読み込んで表示する処理を書く
1. 表示するTVMLにボタンを追加して、変数に切り出し
buttonタグでボタンを追加します。
// 1枚目のTVML
var firstXMLString =
`<?xml version="1.0" encoding="UTF-8" ?>
<document>
<alertTemplate>
<title>Hello AppleTV!</title>
<button>
<text>Hello!</text> // buttonタグでボタンをセットします
</button>
</alertTemplate>
</document>`
// 2枚目のTVML
var secondXMLString =
`<?xml version="1.0" encoding="UTF-8" ?>
<document>
<alertTemplate>
<title>Bye AppleTV!</title>
<button>
<text>Bye!</text>
</button>
</alertTemplate>
</document>`
2. TVML表示時にイベントリスナー(選択時のコールバックイベント)追加
// 起動時に呼ばれる1枚目のTVMLを表示するメソッドです
function firstAlert() {
var parser = new DOMParser();
var alertDOMElement = parser.parseFromString(firstXMLString, "application/xml");
// イベントリスナーを追加します
alertDOMElement.addEventListener("select", /* ここにボタン押した時の処理を書きます */, false);
navigationDocument.presentModal(alertDOMElement);
}
3. コールバックイベント内に、次の画面を読み込んで表示する処理を書く
2枚目のTVMLを表示するメソッドを定義し、
1枚目のTVMLのボタンを押した時のコールバックに指定します。
2枚目のTVMLでボタンが押された時は、1枚目のTVML表示メソッドを呼ぶようにします。
function firstAlert() {
// 1枚目のTVMLのボタン押した時に呼ばれる
// 2枚目のTVMLを表示するメソッドです
function showSecondXML() {
var parser = new DOMParser();
var alertDOMElement = parser.parseFromString(secondXMLString, "application/xml");
// 2枚目のボタンを押した時、1枚目のTVMLを表示するようにします
alertDOMElement.addEventListener("select", function(){firstAlert();}, false);
navigationDocument.presentModal(alertDOMElement);
}
var parser = new DOMParser();
var alertDOMElement = parser.parseFromString(firstXMLString, "application/xml");
// コールバックイベントに2枚目のTVMLを表示するメソッドを指定します
alertDOMElement.addEventListener("select", showSecondXML, false);
navigationDocument.presentModal(alertDOMElement);
}
動作確認
準備が整ったので、実際に動かしてみましょう! main.jsがあるディレクトリで、
「python -m SimpleHTTPServer 8000」するのを忘れないように注意してください。
アプリ起動後、シミュレータの「HardWare > Show Apple TV Remote」の順に選択して、
リモコンを表示しておきましょう。
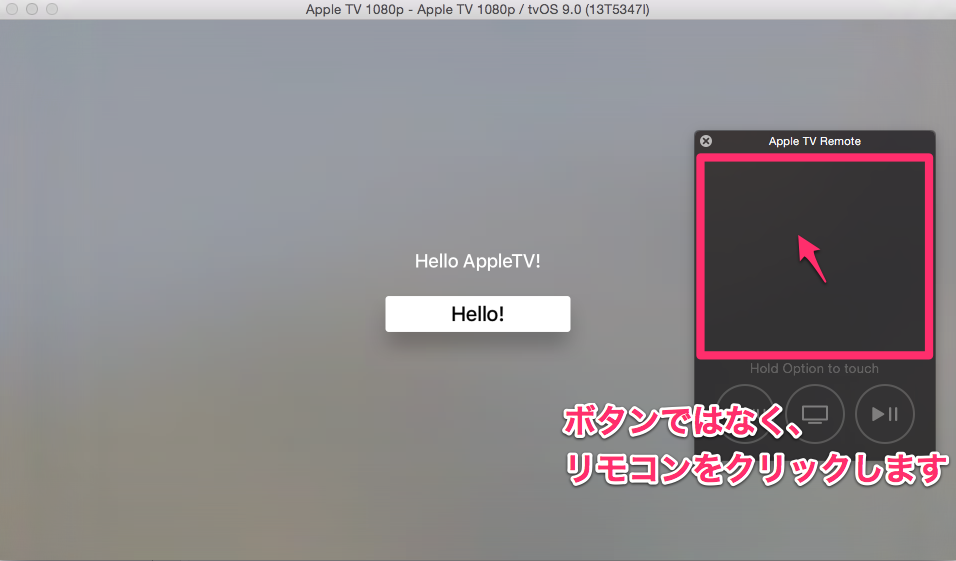
1枚目
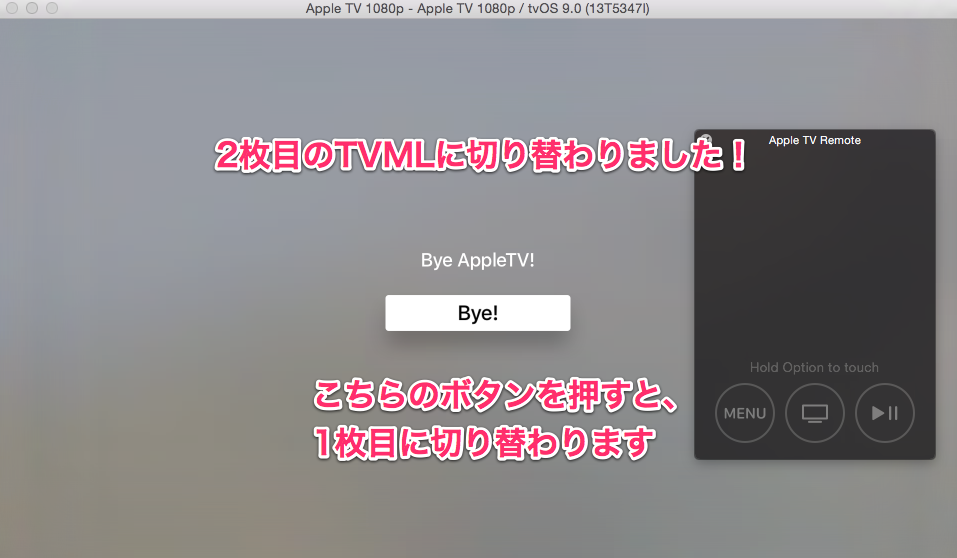
2枚目
まとめ
presetModalを使って、複数のTVMLを遷移できるようになりました。
全部modalだと残念なので次はPushPop操作を勉強します。
appleTVでpush/pop画面遷移 AC俺 14日目
http://qiita.com/senseiswift/items/b61139456e9c553ea1bd
ソース全文はgithubを参考にしてください。
https://github.com/senseiswift/appleTVtutorial/commit/2e74e2f0609e95c7d068f5fa5c61e974f65c3f09