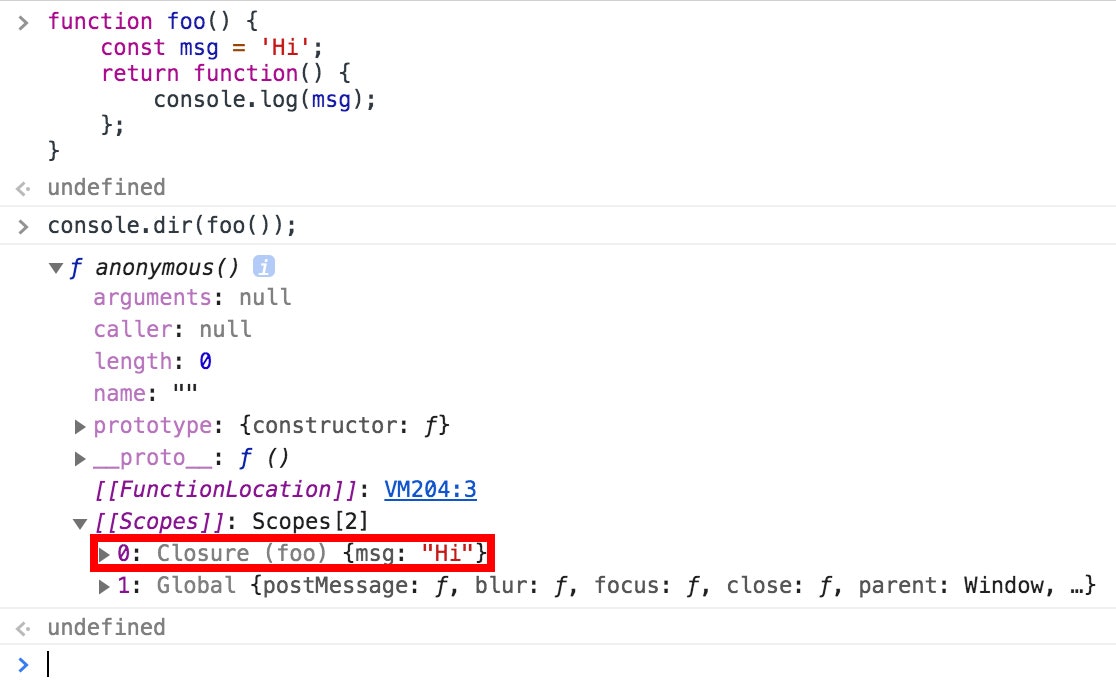
Google Chromeのデベロッパーコンソールで
console.dir(<functionオブジェクト>)
と実行すると

クロージャのスコープを確認できます。
コンソールでクロージャが見える!大発見だ!
と小躍りしながら記事を書き始めたわけですが、5年以上前に既にあったようです。
Chromeのコンソールで、クロージャーで使ってる変数が見えるようになってた
Go to list of users who liked
More than 5 years have passed since last update.
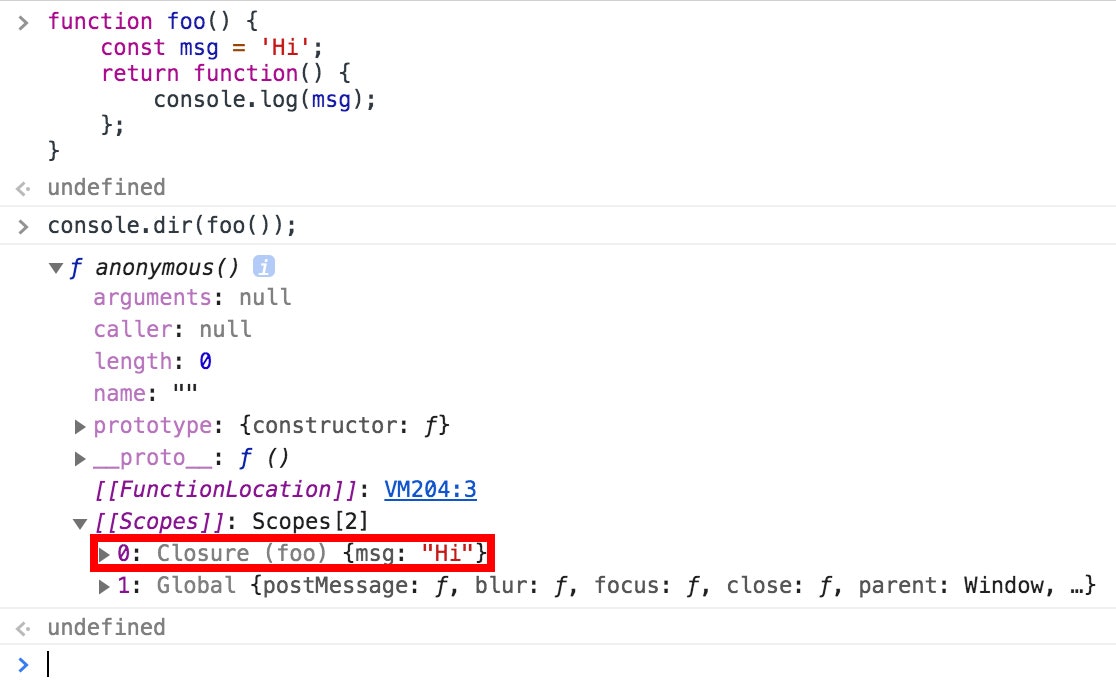
Google Chromeのデベロッパーコンソールで
console.dir(<functionオブジェクト>)
と実行すると

クロージャのスコープを確認できます。
コンソールでクロージャが見える!大発見だ!
と小躍りしながら記事を書き始めたわけですが、5年以上前に既にあったようです。
Chromeのコンソールで、クロージャーで使ってる変数が見えるようになってた
Register as a new user and use Qiita more conveniently
Go to list of users who liked