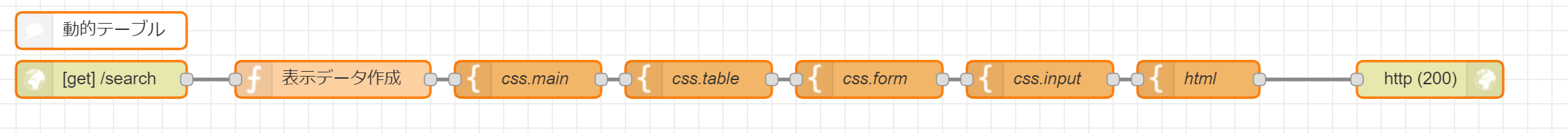
フロー
ヘッダー部分から上はHTMLに記述し、テーブルレコード部分のみがファンクションでテーブルレコードを作成しています。
ソースコードについては、下の方にあるソースコードを読み込んで確認してみて下さい。

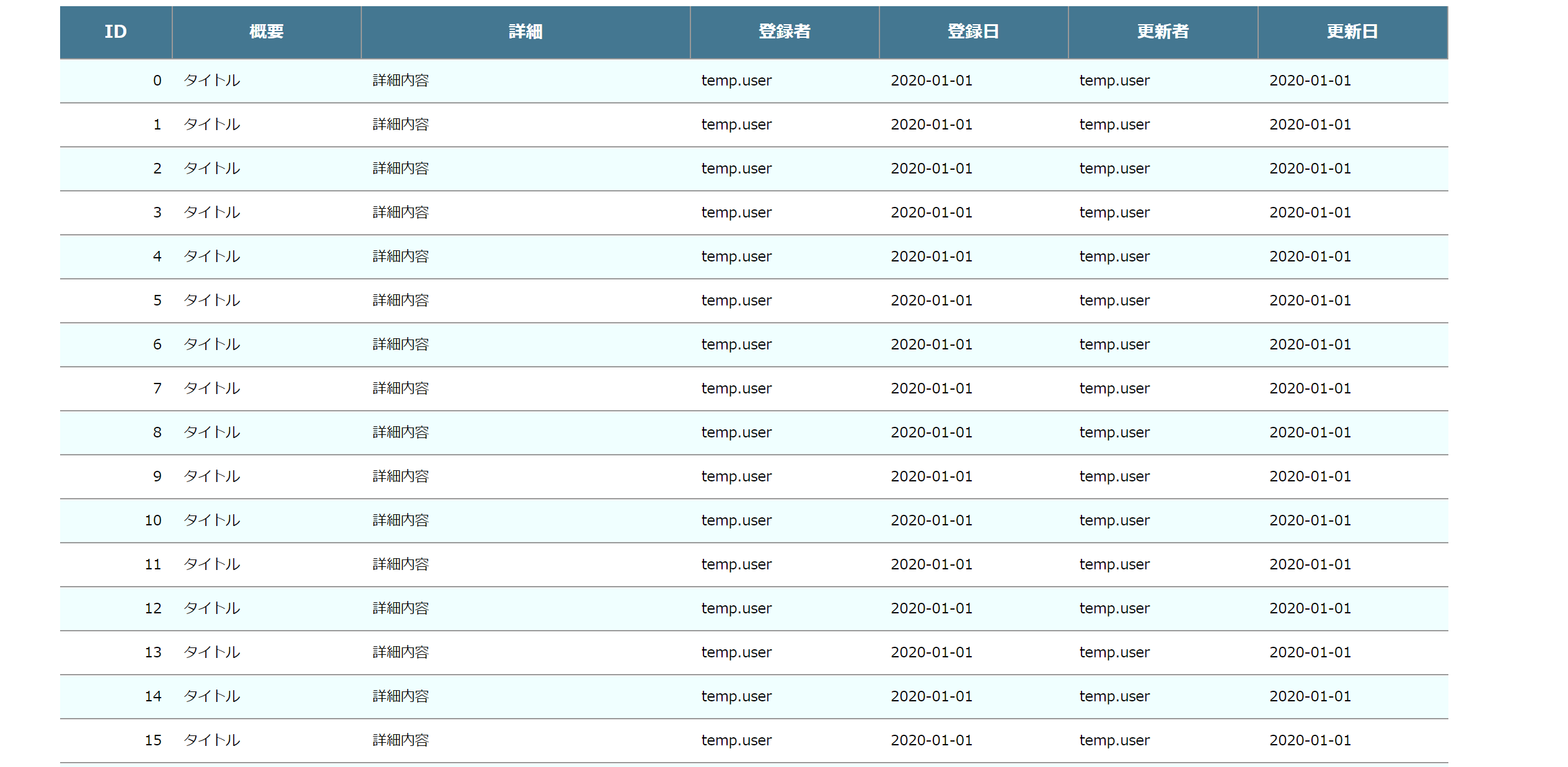
画面
ソースコード
こっからコピーしてみて下さい。
[{"id":"1bc4a553.fcc92b","type":"tab","label":"動的テーブル","disabled":false,"info":""},{"id":"8f17de9d.5b08f","type":"template","z":"1bc4a553.fcc92b","name":"html","field":"payload","fieldType":"msg","format":"handlebars","syntax":"mustache","template":"<html>\n <head>\n <meta http-equiv=\"Content-Type\" content=\"text/html;charset=UTF-8\" />\n <title>検索結果</title>\n <style type=\"text/css\">{{{css.table}}}</style>\n <style type=\"text/css\">{{{css.form}}}</style>\n <style type=\"text/css\">{{{css.main}}}</style>\n <style type=\"text/css\">{{{css.input}}}</style>\n </head>\n \n <body class=\"searchBody\">\n <main>\n <table class = \"brwsr1\">\n <thead>\n <tr>\n <th class = \"id\">ID</th>\n <th class = \"title\">概要</th>\n <th class = \"content\">詳細</th>\n <th>登録者</th>\n <th>登録日</th>\n <th>更新者</th>\n <th>更新日</th>\n </tr>\n </thead>\n <tbody>\n {{{tr}}}\n </tbody>\n </table>\n </main>\n </body>\n</html>","output":"str","x":1010,"y":80,"wires":[["ac2c277a.4e8f08"]]},{"id":"484fbdb9.f0c8b4","type":"template","z":"1bc4a553.fcc92b","name":"css.form","field":"css.form","fieldType":"msg","format":"css","syntax":"mustache","template":"form.search {\n background-color: white;\n width:180px;\n height: 20px;\n border: 1px green solid;\n}\nform.search input {\n vertical-align: top;\n margin: 0px;\n height: 100%;\n box-sizing: border-box;\n background-color: transparent;\n}\nform.search submit{\n width: 50px;\n border: none;\n}\n","output":"str","x":740,"y":80,"wires":[["a44d51d8.6d3e4"]]},{"id":"a0d8f.a41012718","type":"template","z":"1bc4a553.fcc92b","name":"css.table","field":"css.table","fieldType":"msg","format":"css","syntax":"mustache","template":"/* テーブル */\ntable.brwsr1 {\n margin: 0 auto;\n border-collapse:separate;\n border-spacing:0px 1px;\n}\n\n/* テーブルヘッダー */\ntable.brwsr1 th {\n width:150;\n padding:12px;\n vertical-align: middle;\n text-align: center;\n border-bottom: #999 1px solid;\n color:#fff;\n border-right: #999 1px solid;\n background: #447791;\n}\n\ntable.brwsr1 th.id {\n width:80;\n}\ntable.brwsr1 th.tatile {\n width:200;\n}\ntable.brwsr1 th.content {\n width:280;\n}\n\n\n/* テーブルレコード */\n/* 1行ごとに色を変えていく */\ntable.brwsr1 tr:nth-child(2n+1) {\n background: #F0FFFF;\n}\n\n/* テーブルデータ */\ntable.brwsr1 td {\n padding: 10px;\n vertical-align: middle;\n text-align: left;\n border-bottom: #999 1px solid;\n font-size: 13px;\n word-break : break-all;\n}\n\ntable.brwsr1 td.id {\n text-align: right;\n}","output":"str","x":600,"y":80,"wires":[["484fbdb9.f0c8b4"]]},{"id":"a44d51d8.6d3e4","type":"template","z":"1bc4a553.fcc92b","name":"css.input","field":"css.input","fieldType":"msg","format":"css","syntax":"mustache","template":"input[type=\"radio\"]{\n display:none;\n}\n\n.tab_wrap{\n margin:0 auto; /* 中央揃え */\n width:1280px; /* 横幅指定 */\n font-size:18;\n}\n\n.tab_area{\n font-size:0;\n margin:0 10px;\n}\n.tab_area label{\n width:150px;\n margin:0 5px;\n display:inline-block;\n padding:12px 0;\n color:#999;\n background:#ddd;\n text-align:center;\n font-size:13px;\n cursor:pointer;\n transition:ease 0.2s opacity;\n}\n.tab_area label:hover{\n opacity:0.5;\n}\n\n\n.panel_area{\n background:#fff;\n}\n\n/* タブパネル */\n.tab_panel{\n width:100%;\n padding:10px 0;\n display:none;\n \n border: solid 1px; /* 枠線指定 */\n border-color:lightsteelblue; /* 枠線色指定 */\n background-color:aliceblue; /* 背景色指定 */\n}\n/* タブパネルの段落 */\n.tab_panel p{\n font-size:14px;\n letter-spacing:1px;\n text-align:center;\n}\n \n#tab1:checked ~ .panel_area #panel1{\n display:block;\n}\n#tab2:checked ~ .panel_area #panel2{\n display:block;\n}\n#tab1:checked ~ .tab_area .tab1_label{\n background:#fff;\n color:#000;\n}\n#tab2:checked ~ .tab_area .tab2_label{\n background:#fff;\n color:#000;\n}\n\n\n","output":"str","x":880,"y":80,"wires":[["8f17de9d.5b08f"]]},{"id":"7ffbfbb7.f9efd4","type":"template","z":"1bc4a553.fcc92b","name":"css.main","field":"css.main","fieldType":"msg","format":"css","syntax":"mustache","template":"header {\n margin:0 auto;/* 中央揃え */\n width:1280px;/* 横幅指定 */\n border: solid 1px; /* 枠線指定 */\n border-color:lightsteelblue; /* 枠線色指定 */\n background-color:aliceblue; /* 背景色指定 */\n padding:10px; /* 余白指定 */\n text-align:center;/* 文字中央揃え */\n}\nmain {\n margin:0 auto;/* 中央揃え */\n width:1280px;/* 横幅指定 */\n /* border: solid 1px;枠線指定 */\n /* border-color:lightsteelblue;枠線色指定 */\n /* padding:10px;余白指定 */\n}\nfooter {\n margin:0 auto;/* 中央揃え */\n width:1280px;/* 横幅指定 */\n border-top: solid 1px; /* 枠線指定 */\n padding: 10px; /* 余白指定 */\n}\n","output":"str","x":460,"y":80,"wires":[["a0d8f.a41012718"]]},{"id":"d89ca206.7c2eb","type":"function","z":"1bc4a553.fcc92b","name":"表示データ作成","func":"// 要素数\nvar element = 100;\n\n// テーブルレコード作成\nvar tr = \"\";\nfor (var i =0; i<element; i++)\n{\n tr += \"<tr>\";\n tr += \"<td class = \\\"id\\\">\" + String(i) + \"</td>\";\n tr += \"<td>\" + \"タイトル\" + \"</td>\";\n tr += \"<td>\" + \"詳細内容\" + \"</td>\";\n tr += \"<td>\" + \"temp.user\" + \"</td>\";\n tr += \"<td>\" + \"2020-01-01\" + \"</td>\";\n tr += \"<td>\" + \"temp.user\" + \"</td>\";\n tr += \"<td>\" + \"2020-01-01\" + \"</td>\";\n tr += \"</tr>\";\n}\n\n// 処理結果格納\nmsg.tr = tr;\n\n// 結果返却\nreturn msg;","outputs":1,"noerr":0,"x":300,"y":80,"wires":[["7ffbfbb7.f9efd4"]]},{"id":"2fdb4312.48b6fc","type":"comment","z":"1bc4a553.fcc92b","name":"動的テーブル","info":"","x":110,"y":40,"wires":[]},{"id":"3f0a3191.5c4c1e","type":"http in","z":"1bc4a553.fcc92b","name":"","url":"search","method":"get","upload":false,"swaggerDoc":"","x":110,"y":80,"wires":[["d89ca206.7c2eb"]]},{"id":"ac2c277a.4e8f08","type":"http response","z":"1bc4a553.fcc92b","name":"","statusCode":"200","headers":{},"x":1200,"y":80,"wires":[]}]