こんにちはsekitakaです。
3Dのマップを作成できるCesiumでMapboxのStyleを適用する方法です。
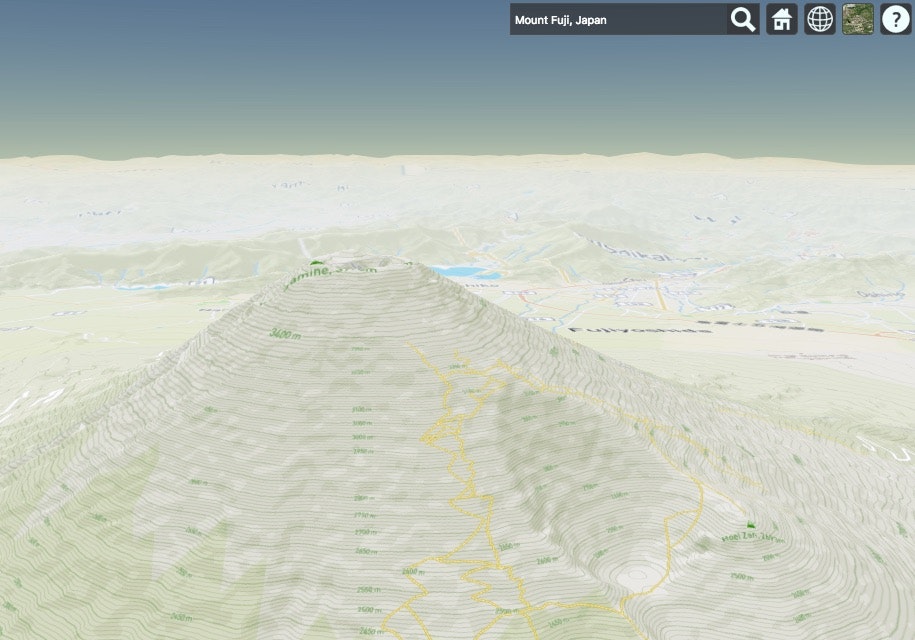
アクセストークン、スタイルID、ユーザー名を編集してSandcastleのコードエディターに貼り付けて実行すれば動作確認できます。
var MAPBOX_ACCESS_TOKEN = 'YOUR_ACCESS_TOKEN'; // アクセストークン
var MAPBOX_STYLE_ID = 'YOUR_STYLE_ID'; // スタイル名でないので注意(乱数のようなIDを指定)
var MAPBOX_USERNAME = 'YOUR_USERNAME'; // ユーザー名
var viewer = new Cesium.Viewer('cesiumContainer');
var layers = viewer.imageryLayers;
// タイル画像を取得するURLのフォーマット
var url = 'https://api.mapbox.com/styles/v1/' + MAPBOX_USERNAME + '/' + MAPBOX_STYLE_ID + '/tiles/256/{z}/{x}/{y}?access_token=' + MAPBOX_ACCESS_TOKEN;
// 独自のURLからタイル画像を取得するプロバイダを作成
var customImageryProvider = new Cesium.UrlTemplateImageryProvider({
url : url
});
// プロバイダを表示レイヤに追加
layers.addImageryProvider(customImageryProvider);
Cesium.MapboxImageryProviderというクラスはあるのですが、これは現在のMapboxのStyleで使えるものではないようです。
Styleは基本的にベクターデータのようですが、ドキュメントによるとコード中に示したフォーマットのURLにアクセスすることでラスタライズされたタイル画像が取得できます。
これをImageryProviderから利用することで地図上に描画される仕組みです。
CesiumでMapboxのスタイルが表示できることで、Cesiumの表現の幅が大きく広がりますね。