PythonでCMS
最近pythonを使うことが多いのでpythonでCMS環境を構築してみようと思い立ち、やってみました。
紆余曲折の末に次の手順でやるとブログサイトを作り始めるまでに比較的早く辿りつけることがわかってきましたので備忘録としてまとめておきます。
選択としてもっとベターなものがあるかもしれませんが参考まで。
サマリー
1.ConoHaでUbuntuサーバを借りる
2.Anacondaをインストール/python環境を作る
3.Djangoをインストール
4.Wagtailをインストール
5.Puputをインストール
6.Wagtailでサイトを作成
7.テストサーバの起動
8.ブラウザからアクセス
1.ConoHaでUbuntuサーバを借りる
- 今回はConoHaのUbuntuイメージを選択しました。
- ConohaのVPS Ubuntu 64 / 512 を使う
- クリーンな状態のlinuxサーバを手早く手に入れることが今回の目的です。
-
調べたところでは。。。
- ConohaのDjangoアプリケーションイメージを最初は使おうとしていたが、入っているpythonも2系で、今後AIをやりたいということもあるのでこのVPSイメージを一旦諦めることにする。
- Linux単体のイメージを使用しpython環境から構築してみることに。
- CentOSよりもUbubntuの方がPython/Djangoに対するフォローが早いようなので Ubuntuにする。
作業用にユーザを一つ作りました。
2.Anacondaをインストール/python環境を作る
ConohaのVPSを使うことにしたのでCUI環境でインストールしなければなりませんが、linuxの場合Anacondaのインストールはシェルスクリプトで行えるのでやってみました。
こちらのサイトを参考にさせていただきました。とてもわかりやすいと思います。
⇨ [Ubuntu で Anaconda のインストール]
(https://www.kunihikokaneko.com/dblab/linuxsoft/anaconda.html)Anacondaインストール後
- python3.6の環境を作る
$ conda create --name py36 python=3.6.2 $ conda activate py363.Djangoをインストール
$ conda install djangoDjangoはインストールだけしてここでは素通りです。
4.Wagtailをインストール
⇨ "Welcome to Wagtail’s documentation"
$ pip install wagtailここまでで、CMS開発環境ができました。
WagtailがDjango上で使える状態になっているはずですが、先にWagtailで扱えるblogライブラリであるPuputをインストールしてしまいます。5.Puputをインストール
pip install --upgrade pip pip install wheel pip install wagtail django-colorful django-el-pagination django-social-share pip install --no-deps puput6.Wagtailでサイトを作成/Puputの有効化
$ mkdir myProjects $ cd myProjects $ wagtail start mysite $ cd mysite $ pip install -r requirements.txtdjango-adminを使っていませんが、
wagtail start mysiteだけで
django-admin startproject mysiteとpython manage.py startapp homeが行われているように思えます。mysite/settings/base.pyのINSTALLED_APPSに以下を追加
'wagtail.contrib.sitemaps', 'wagtail.contrib.routable_page', 'django_social_share', 'puput', 'colorful',同じく mysite/settings/base.py のどこかに以下を記述
PUPUT_AS_PLUGIN = Trueurls.pyに以下を追加
from puput import urls as puput_urls ...snip url(r'',include(puput_urls)), #この1行を追加 url(r'', include(wagtail_urls)), #この記述が元からあるのでその上にmigrate
$ python manage.py migrate $ python manage.py createsuperuserpython manage.py createsuperuserでCMSの管理者のユーザを設定します。
ブラウザからアクセスした時にこのユーザ名でログインすることでサイトやブログの管理を行います。7.テストサーバの起動
Djangoがローカルのマシンで動いているわけではないので、リモートでアクセス可能なように起動時にオプションをつけます。
$ python manage.py runserver xxx.xxx.xxx.xxx:ppppxxx.xxx.xxx.xxx:pppp は今まさに使っているConoHaのVPSのアドレスと任意のポート番号です。
Djangoを直接使用する場合にはsettings.pyにALLOWED_HOSTS = ['xxx.xxx.xxx.xxx']を記述しておく必要がありますが、wagtailでは必要ありませんでした。
開発用なので本運用には不適当です。8.ブラウザからアクセス
ログイン
上で、123.456.789.123:8080でサーバを起動したとしたら、
http://123.456.789.123:8080/admin/ で作成したサイトの管理画面に入れます。
ログインを促されるので、設定したユーザ名/パスワードでログインします。サイトの設定
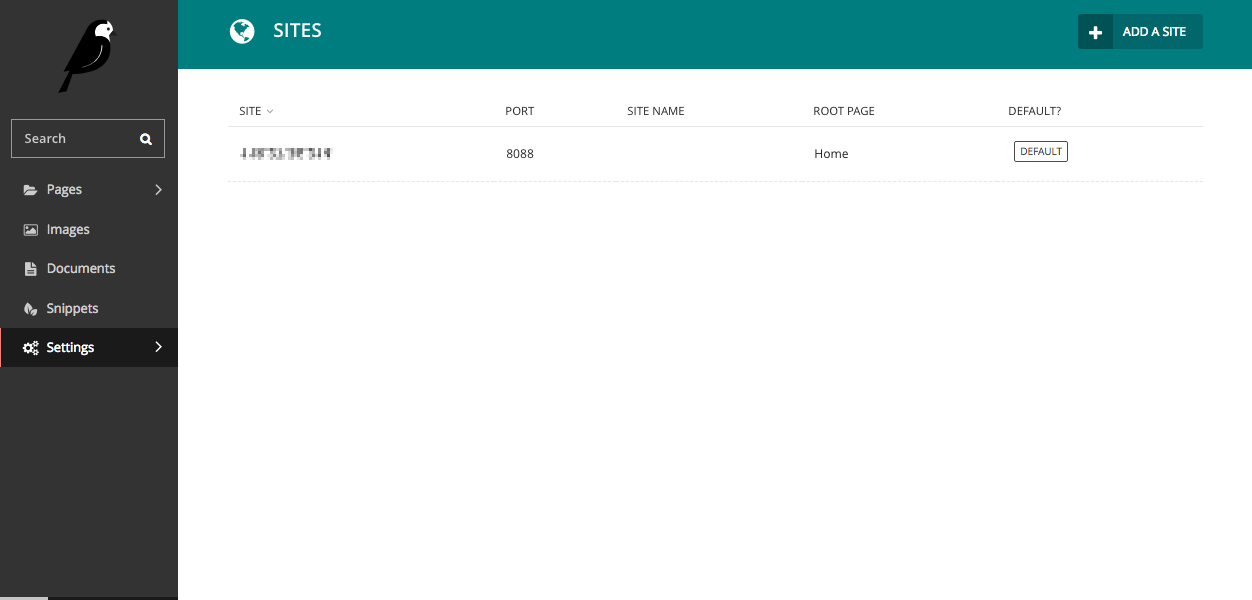
Defaultの状態では、サイトのアドレスがlocalhostの8000になっているので開発環境に合わせておきます。
左のパネルから Settings > Sites を選択しSITEとport番号をサーバを起動した時のxxx.xxx.xxx.xxx:ppppに合わせます。

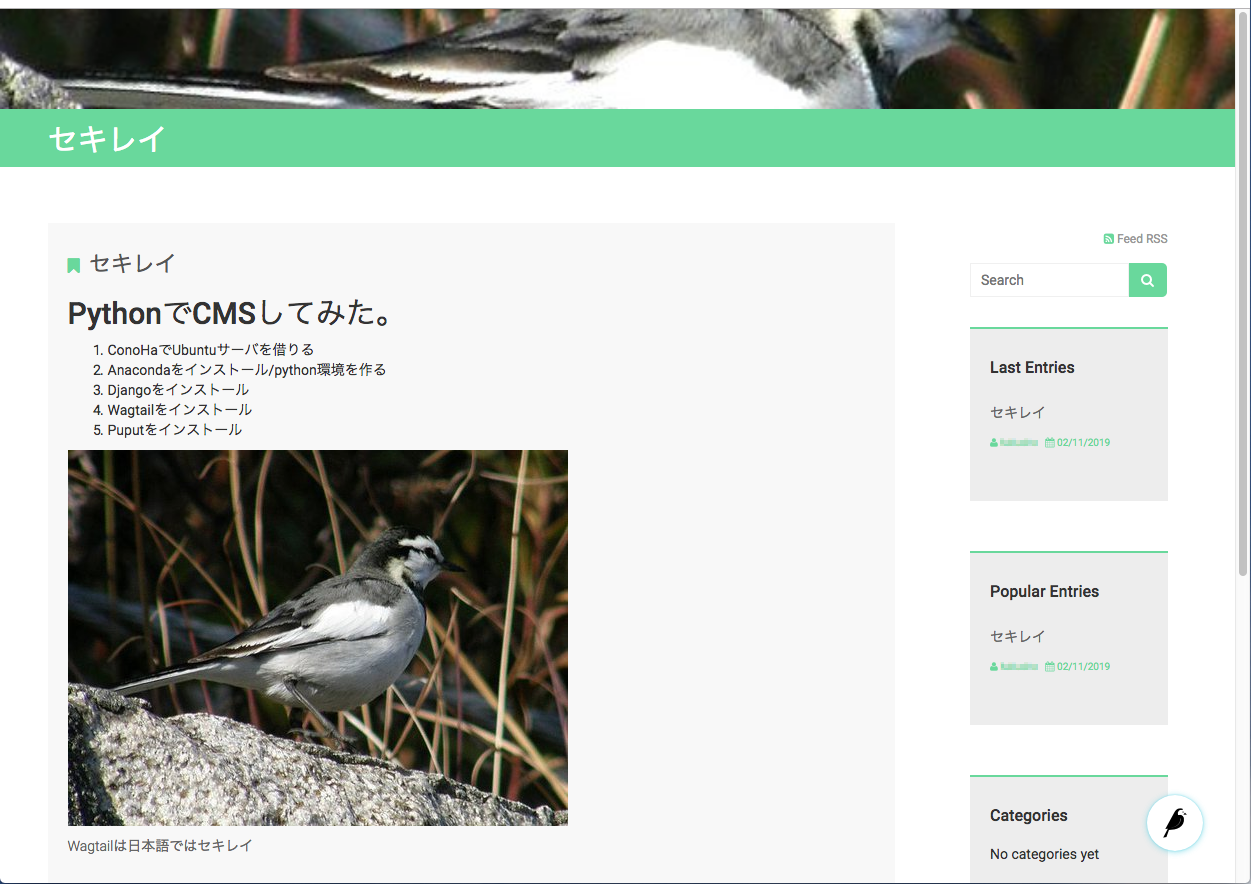
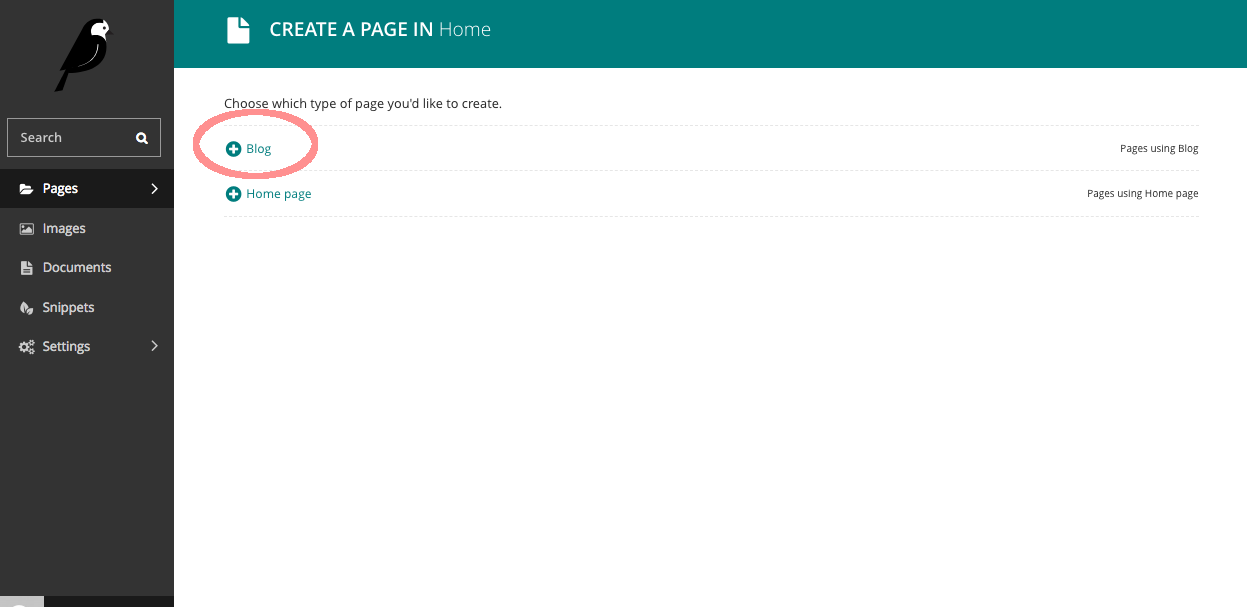
Blogページの作成
本来Wagtailを導入しただけだと、CMSの環境にはなりますが空っぽの状態なので、実装して作り込んで行かなくてはなりません。
実装にはDjangoやWagtailの知識が必要になりますが、今回はPuputを入れて有効にしているので、最初からブログのページを作成することができました。

以上備忘録でした。
ちなみにDjangoには詳しくないので。。。これを機会に勉強してみます。
追記
関連する記事を書きました。
nginx+Django+CodeRedCMSを立てた件 備忘録
参考にさせてもらったサイト/記事
PythonでCMS、どれ使えばいいの? 〜Mezzanine vs django CMS vs Wagtail〜
Djangoを最速でマスターする part1
[Ubuntu で Anaconda のインストール]
(https://www.kunihikokaneko.com/dblab/linuxsoft/anaconda.html)
wagtail Your first Wagtail site を参考に、Blog を作る