CodeRedCMS
CodeRedCMSはDjango/Wagtailの仕組みの上に作られたCMS環境です。
以前の投稿で少し触ってみてなかなか良い感じだと思いましたが、
今回本家ドキュメントを読んでいてインストール後のデフォルトでは有効になっていない幾つかのページタイプがあることがわかりました。
サマリー
1.CodeRedCMSのインストールなど
2.無効になっているpagetypeについて
3.modelに無効になっているpagetypeを追加する
4.使い方
5.おまけ
1.CodeRedCMSのインストールなど
インストール等については以前投稿したこちらを参照していただければと思います。
→ nginx+Django+CodeRedCMSを立てた件 備忘録
2.無効になっているpagetypeについて
幾つか疑問もあってCodeRedCMSのドキュメントサイトを漁っていたのですが、
以下のリンク先に ”デフォルトでは無効化されてるので使うなら有効にしてね” と書かれているPage Typeがあることに気づきました。
https://docs.coderedcorp.com/cms/stable/features/page_types/index.html
ざっと見て次のものがdefaultで無効です。
- Event Landing Page/Event Page
- Location Landing Page/Location Page
- Stream Forms
"add the following to your website/models.py"とあり、自分のサイトのディレクトリの中のmodels.pyに記述を追加することで有効にできるようです。
この中でも、”Location Landing Page/Location Page”はgoogleマップを表示するページタイプであることに興味を惹かれました。
で、やってみた。
3.modelに無効になっているpagetypeを追加する
CodeRedCMSで作成したプロジェクトの中に websiteというディレクトリがあります。
models.pyに以下の記述を追加します。
from coderedcms.models import CoderedLocationIndexPage, CoderedLocationPage
class LocationPage(CoderedLocationPage):
"""
A page that holds a location. This could be a store, a restaurant, etc.
"""
class Meta:
verbose_name = 'Location Page'
template = 'coderedcms/pages/location_page.html'
# Only allow LocationIndexPages above this page.
parent_page_types = ['website.LocationIndexPage']
class LocationIndexPage(CoderedLocationIndexPage):
"""
A page that holds a list of locations and displays them with a Google Map.
This does require a Google Maps API Key that can be defined in Settings > Google API Settings
"""
class Meta:
verbose_name = 'Location Landing Page'
# Override to specify custom index ordering choice/default.
index_query_pagemodel = 'website.LocationPage'
# Only allow LocationPages beneath this page.
subpage_types = ['website.LocationPage']
template = 'coderedcms/pages/location_index_page.html'
既存のPageTypeのクラスもすでに書かれているので importはまとめる。
from coderedcms.models import (
CoderedArticlePage,
CoderedArticleIndexPage,
CoderedEmail,
CoderedFormPage,
CoderedWebPage,
CoderedLocationIndexPage,
CoderedLocationPage
)
追加したら以下を実行してmigrationを行います。
$ python manage.py makemigrations website
<中略>
- Create model LocationIndexPage ←これらが出力されていることを確認する。
- Create model LocationPage ←これらが出力されていることを確認する。
$ python manage.py migrate
二種類のページタイプが追加されました。 一種類じゃないんだ。
あとはDjango/Wagtailを再起動。
4.使い方
実装コードの実態とUI上の名称がやや錯綜しているところが見受けられるものの、
以下のような使い方が想定されているようです。
-
Location Landing Page
これは LocationIndexPageという表記もあるのでまずこのページを作成し、その下に 実際の地図表示のページとしてLocation Pageをいくつもぶら下げられるという仕組みになっています。
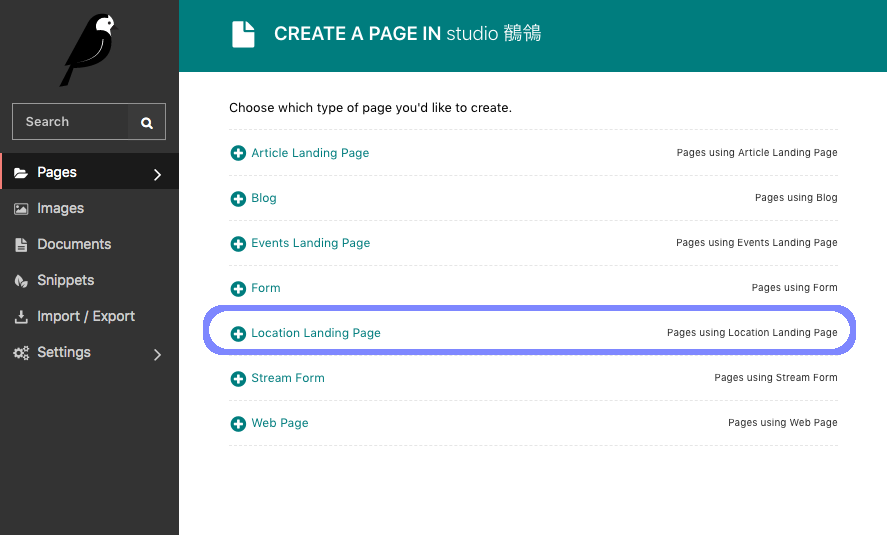
新規にページを作る場合 「ADD CHILD PADE」すると以下のように Location Landing Pageは選択できますが ここでは Location Page の選択はできません。

-
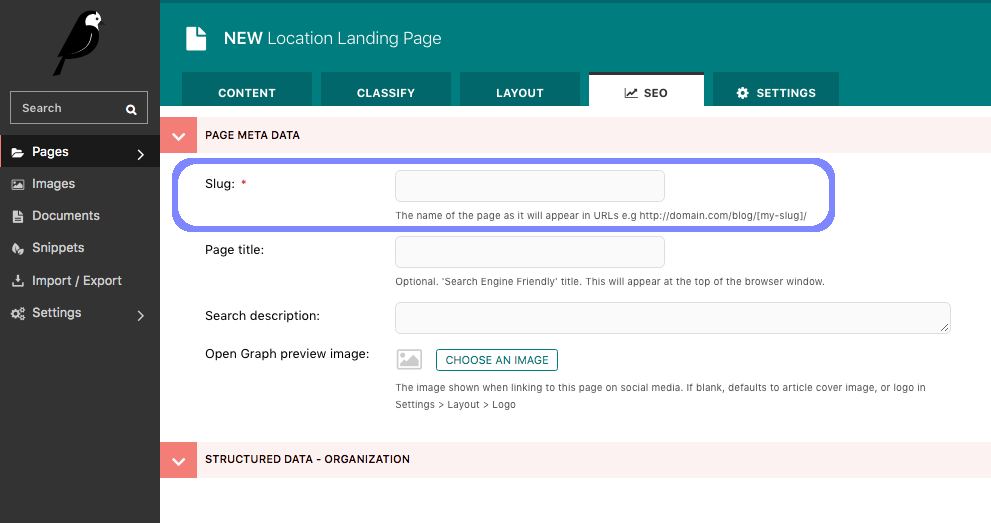
ページの設定では、表示するタイトル名称と urlの一部として使用される名称slugの二箇所に名前をつける必要があります。デフォルトの動作でタイトルの名前がslugの方にも入るので、注意する必要があります。Wagtail全体に共通する罠です。


-
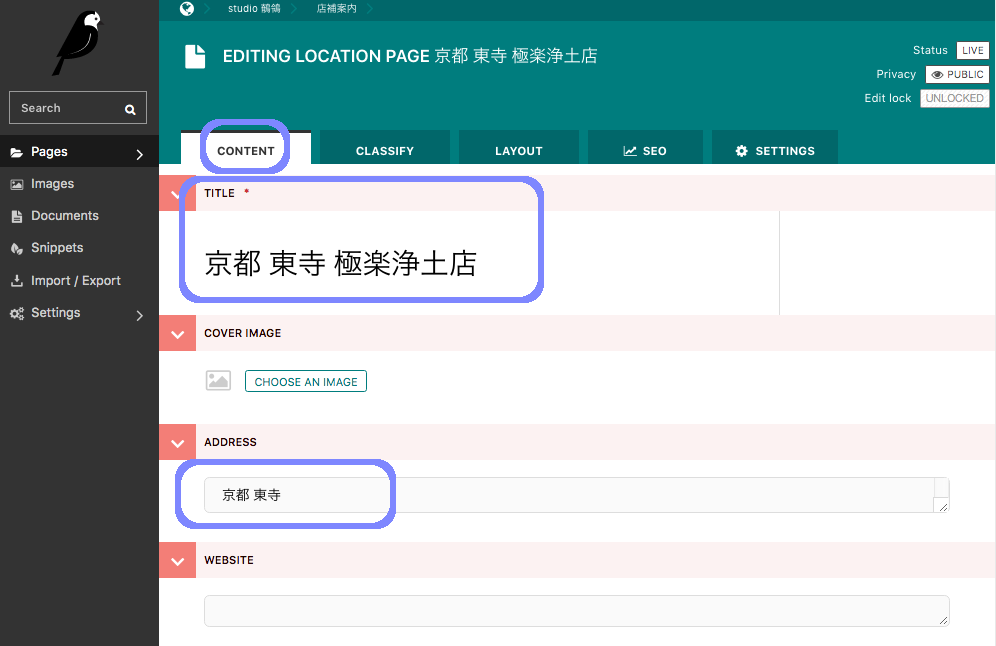
Location Page
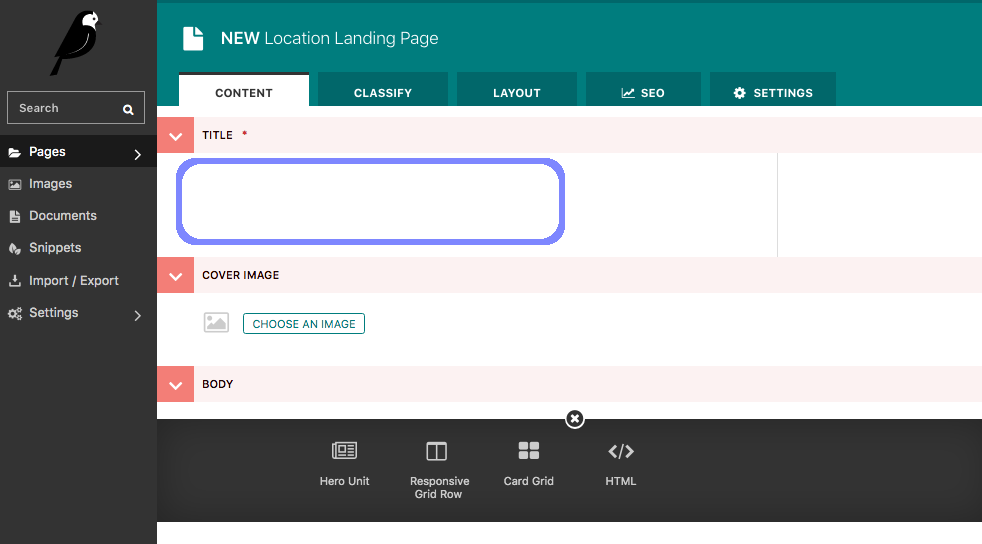
出来上がった Location Landing Pageで 「ADD CHILD PADE」すると「Location Page」の設定になります。

ここでもCONTENTタブのTITLE名と SEOタブのslugに注意です。
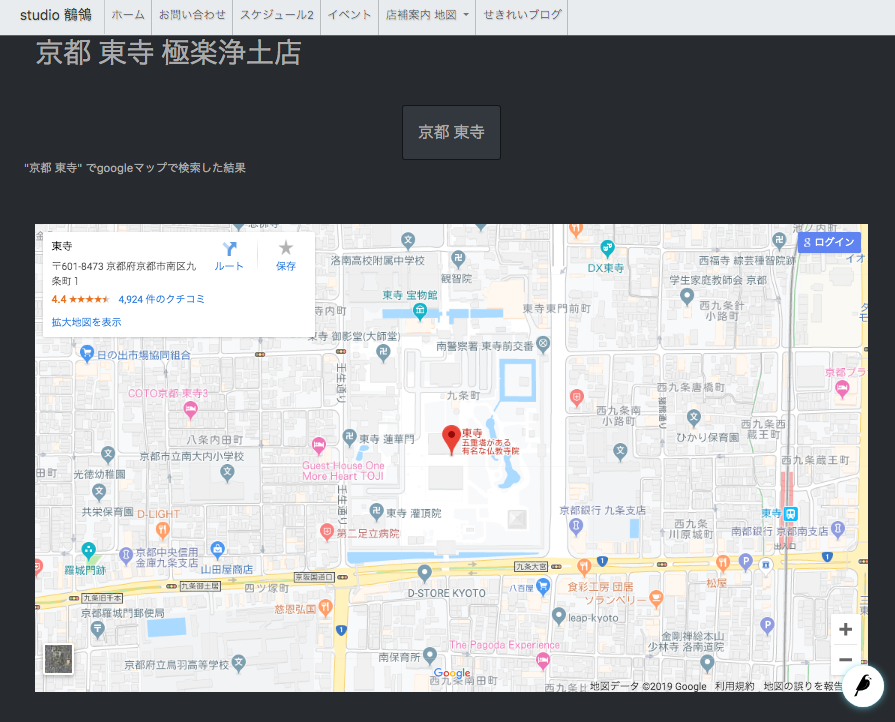
ADDLESSの所には本来なら住所の類を入力するのだと思いますが、文字を入れておくとgoogleマップ側で検索した結果を表示するようです。
5.おまけ
Wagtail/CodeRedCMSに少し馴染んではきましたが、自分のsandbox的なサーバでしばらくあれこれ試してみようと思います。
架空の店舗のサイト
内容は予告なく変わりますし、ダウンしていることもあるかと思います。
ご参考までに。