今回のお題
WebHookを使用して、Slackにメッセージを表示してみる。
SlackにPOSTしてみる
こちらを参考にさせていただきました。
Slackにincoming webhook経由でpythonからメッセージをPOSTする
import requests
import json
def lambda_handler(event, context):
# slack送信Sample
requests.post('webhookのURL', data = json.dumps({
'text': 'Test\r\nHello Slack', # 投稿するテキスト
'username': 'python_slack', # 投稿のユーザー名
'link_names': 1, # メンションを有効にする
'channel': 'test', # チャンネル
'icon_emoji': 'icon', # アイコン
}))
すると下記のようなエラーがログに出力されました
Syntax error in module 'lambda_function': Non-ASCII character '\xe9' in file /var/task/lambda_function.py on line 4, but no encoding declared; see http://python.org/dev/peps/pep-0263/ for details (lambda_function.py, line 4)
どうやら、UTF-8指定しないで日本語があるとエラーになるようです・・・
そこで、下記のようなソースに変えました
# coding: UTF-8
import requests
import json
def lambda_handler(event, context):
# slack送信Sample
requests.post('webhookのURL', data = json.dumps({
'text': 'Test\r\nHello Slack', # 投稿するテキスト
'username': 'python_slack', # 投稿のユーザー名
'link_names': 1, # メンションを有効にする
'channel': 'test', # チャンネル
'icon_emoji': 'icon', # アイコン
}))
頭にUTF-8を指定する一行を追加。保存して、再度テストを実行します。
Unable to import module 'lambda_function': No module named requests
違うエラーになりました・・・
【AWS】Lambdaでpipしたいと思ったときにすべきこと
こちらを参考に、requestsを上げるようにします。
VS Codeを使用して、ディレクトリ内にrequestsを入れる
- 上記に書いたソースでpyファイルを作成し、VS Codeで開きます。
- VS Codeのターミナルを開いて、
pip install requests -t .
を実行する。
作業フォルダを圧縮する
 この階層を丸ごと圧縮します。1つ上の階層でフォルダを圧縮して上げる方法もあるようですが、分かりやすいんでこちらを圧縮します。
名前はとりあえずslack.zipとかにしました。
この階層を丸ごと圧縮します。1つ上の階層でフォルダを圧縮して上げる方法もあるようですが、分かりやすいんでこちらを圧縮します。
名前はとりあえずslack.zipとかにしました。
zipをアップロード
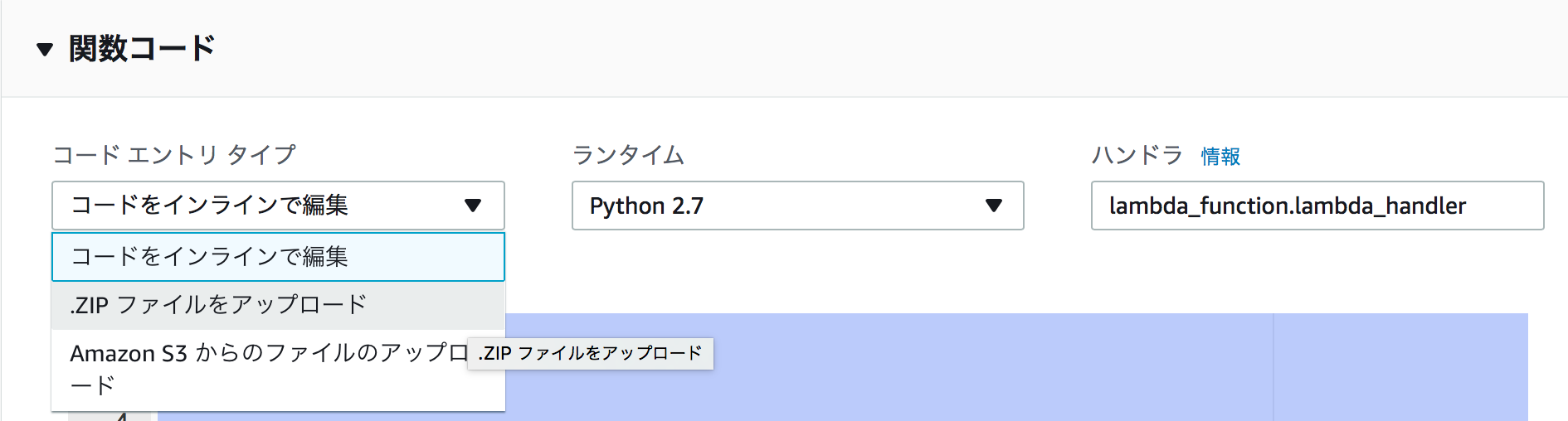
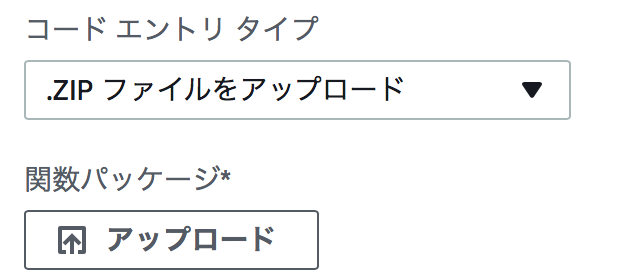
AWSに戻り、コード エントリ タイプで、.ZIPファイルをアップロードを選択します。

関数パッケージのアップロードを選択して、先ほどの圧縮ファイルを選択します。

またエラー・・・

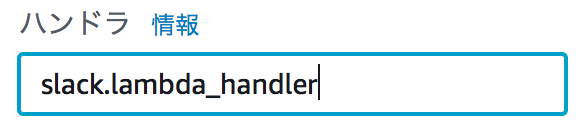
どうやら、ハンドラをちゃんと設定する必要があるようです・・・
設定するpyのファイル名(今回はslack.pyなので、slack)と実行するファンクション名を入力し、
再度圧縮ファイルをアップロードします。

アップロード完了したので、テスト実行
内容をきちんとした設定内容に変更し、実行します。
# coding: UTF-8
import requests
import json
def lambda_handler(event, context):
# slack送信Sample
requests.post('webhookのURL', data = json.dumps({
'text': 'Test\r\nHello Slack', # 投稿するテキスト
'username': 'python_slack', # 投稿のユーザー名
'link_names': 1, # メンションを有効にする
'channel': 'test', # チャンネル
'icon_emoji': 'icon', # アイコン
}))