React hooksとは
React 16.8 で追加された新機能です。
クラスを書かなくても、stateなどのReactの機能を、関数コンポーネントでシンプルに扱えるようになりました。
- React hooksを基礎から理解する (useState編)
- React hooksを基礎から理解する (useEffect編)
- React hooksを基礎から理解する (useContext編)
 今ここ
今ここ - React hooksを基礎から理解する (useReducer編)
- React hooksを基礎から理解する (useCallback編)
- React hooksを基礎から理解する (useMemo編)
- React hooksを基礎から理解する (useRef編)
useContextとは
Contextとは?
Reactコンポーネントのツリーに対して「グローバル」とみなすデータについて利用するように設計されています。
コンポーネントの再利用をより難しくする為、慎重に利用しなくてはなりません。
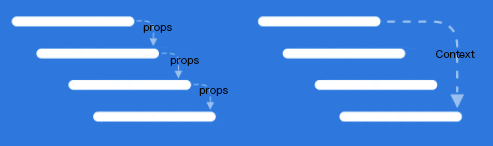
Contextによってコンポーネントツリー間におけるデータの橋渡しについて、すべての階層ごとに渡す必要性がなくなり、propsバケツリレーをしなくても下の階層で Contextに収容されているデータにアクセスできるようになりました。
useContextとは?
useContextとは、Context機能をよりシンプルに使えるようになった機能。
親からPropsで渡されていないのに、Contextに収容されているデータへよりシンプルにアクセスできるというものです。

かんたんなサンプルを作ってみる
【ContextA.jsx】
ContextBをimportしている
import React from 'react'
import ContextB from './ContextB'
const ContextA = () => <ContextB/>
export default ContextA
【ContextB.jsx】
ContextCをimportしている
import React from 'react'
import ContextC from './ContextC'
const ContextB = () => <ContextC/>
export default ContextB
【ContextC.jsx】
Appをimportしている
//ReactからuseContextをimport
import React, {useContext} from 'react'
//AppコンポーネントからUserContext, HobbyContextをimport
import {UserContext, HobbyContext} from '../../App'
const ContextC = () => {
//useContextの引数に、UserContextやHobbyContextを渡すことによって、
//AppコンポーネントでProviderに渡したvalueの値を変数に代入することが出来る
const user = useContext(UserContext)
const hobby = useContext(HobbyContext)
return (
<p>{user.name}{user.age}歳: 趣味は{hobby}です。</p>
)
}
export default ContextC
【App.js】
ContextAをimportしている。
// ReactからcreateContextとuseStateをimport
import React, {createContext, useState} from 'react'
import './App.css';
import Context from './components/ContextSample/ContextA'
//createContextを使ってUserContextとHobbyContextを作成
export const UserContext = createContext()
export const HobbyContext = createContext()
function App() {
//useStateを使ってuserを作成
const [user, setUser] = useState({
name: 'セイラ',
age: '17'
})
//useStateを使ってhobbyを作成
const [hobby, setHobby] = useState('キャンプ')
return (
<div className='App'>
//userContext。Providerを作成、valueにはuserをセット
<UserContext.Provider value={user}>
//HobbyContext.Providerを作成、valueにはhobbyをセット
<HobbyContext.Provider value={hobby}>
<Context/>
</HobbyContext.Provider>
</UserContext.Provider>
</div>
)
}
export default App
React.createContextからの戻り値を受け取り、そのコンテクストの現在値を返します。
React.createContextの現在値は、ツリー内でこのフックを呼んだコンポーネントの直近にある <Context.Provider> の valueの値によって決まります。
useContextを呼び出すコンポーネントはコンテクストの値が変化するたびに毎回再レンダーされます。
ちなみにContextC.jsxをuseContextを使わずに書くと以下。
Consumerを使ってProviderを読み取っています。
import React from 'react'
import {UserContext, HobbyContext} from '../../App'
const ContextC = () => {
return (
<>
<UserContext.Consumer>
{
user => {
return (
<HobbyContext.Consumer>
{ hobby => <p>{user.name}({user.age}歳): 趣味:{hobby}</p> }
</HobbyContext.Consumer>
)
}
}
</UserContext.Consumer>
</>
)
}
export default ContextC
useContextを使うと、随分シンプルに書けることがわかります ![]()
このようにuseContextを使うことにより、Contextをよりシンプルに分かりやすく書けました ![]()
最後に
次回は useReducer について書きたいと思います。
参考にさせていただいたサイト