やりたかったこと
以前、Bootstrap以外のCSSフレームワークを探してみたで、CSSフレームワークを取り上げました。
ただ、もうサイトが出来上がっている場合は、全体にフレームワークを使う必要はありません。どちらかというと、一部のパーツだけに適用したい場合が多いと思います。
例えば、ボタンとか。
そんな時に役立つのが、ボタン制作のための"Buttons"です。
Buttons とは
Buttons
http://alexwolfe.github.io/Buttons/
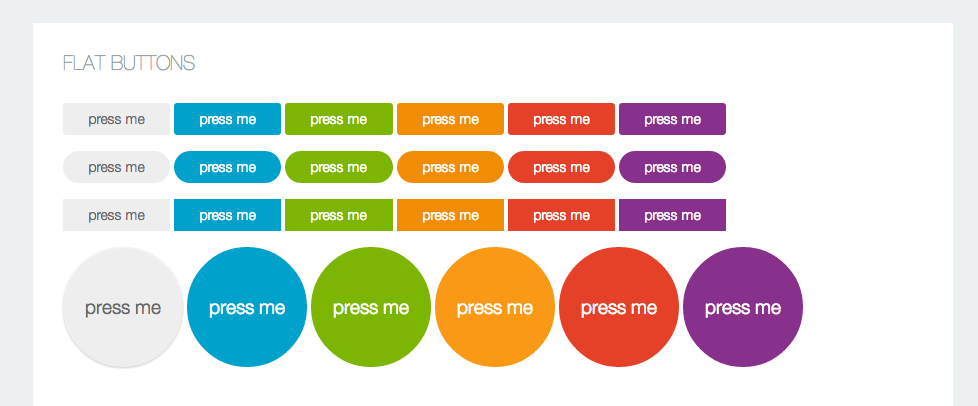
こんなカラフルなボタンが、簡単に作れます。
これは一例で、他にも3Dボタンや、ドロップダウン、アイコン付きボタンなど、計8ジャンルのボタンが使えます。
この真ん丸のボタンに一目惚れしました。
使い方
ダウンロード
[Buttons]
(http://alexwolfe.github.io/Buttons/)からダウンロードします。
ファイル構成は、css, js, saas。
css, js の読み込み
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
<link rel="stylesheet" href="css/buttons.css">
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script type="text/javascript" src="js/buttons.js"></script>
class 指定をする
<a href="#" class="button button-circle button-flat-primary">press me</a>
これで、上の画像にある、真ん丸のボタンを作れます!
詳しくは[公式ドキュメント]
(http://alexwolfe.github.io/Buttons/)をご覧下さい。
他には?
など、いろいろあるみたいですが、Buttons ほどバリエーションがあり、ドキュメントが見やすいものはなかなか見つかりませんでした。
中には、こんな変わり種も。
-
CSS3 GitHub Buttons
Github に使われているボタンを再現出来る
パーツに使える、おすすめのフレームワークなどがあれば、ぜひ教えてください。