
※ 湯婆婆の画像は スタジオジブリのサイト で配布されているものを使用しています。
この記事は、 湯婆婆 Advent Calendar 2020 の6日目です。
前日は、 @everylittle さんの Emacs Lispで湯婆婆を実装してみる でした。
はじめに
最近流行ってる Javaで湯婆婆を実装してみる をVRでやってみました。
たぶん、 視聴機材は湯婆婆史上一番高額 だと思います。
視聴方法
完成品はこちらです!VRゴーグルをお持ちの方は、 STYLYをインストール してご覧になってください。
VRゴーグルをお持ちでない方でも、PCがあればWebブラウザで見れるので、是非ご覧になってください!
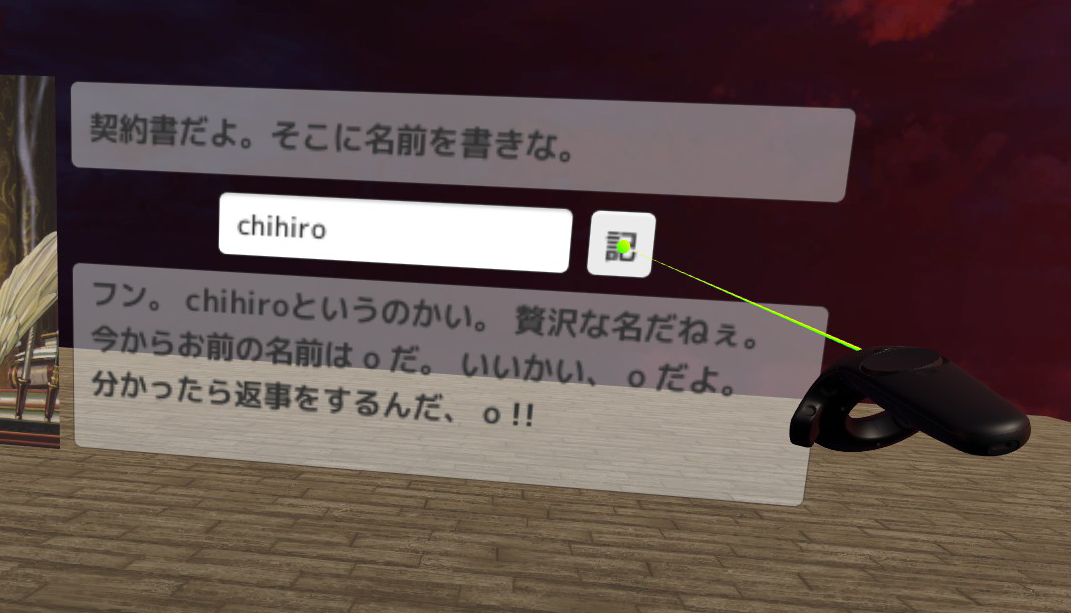
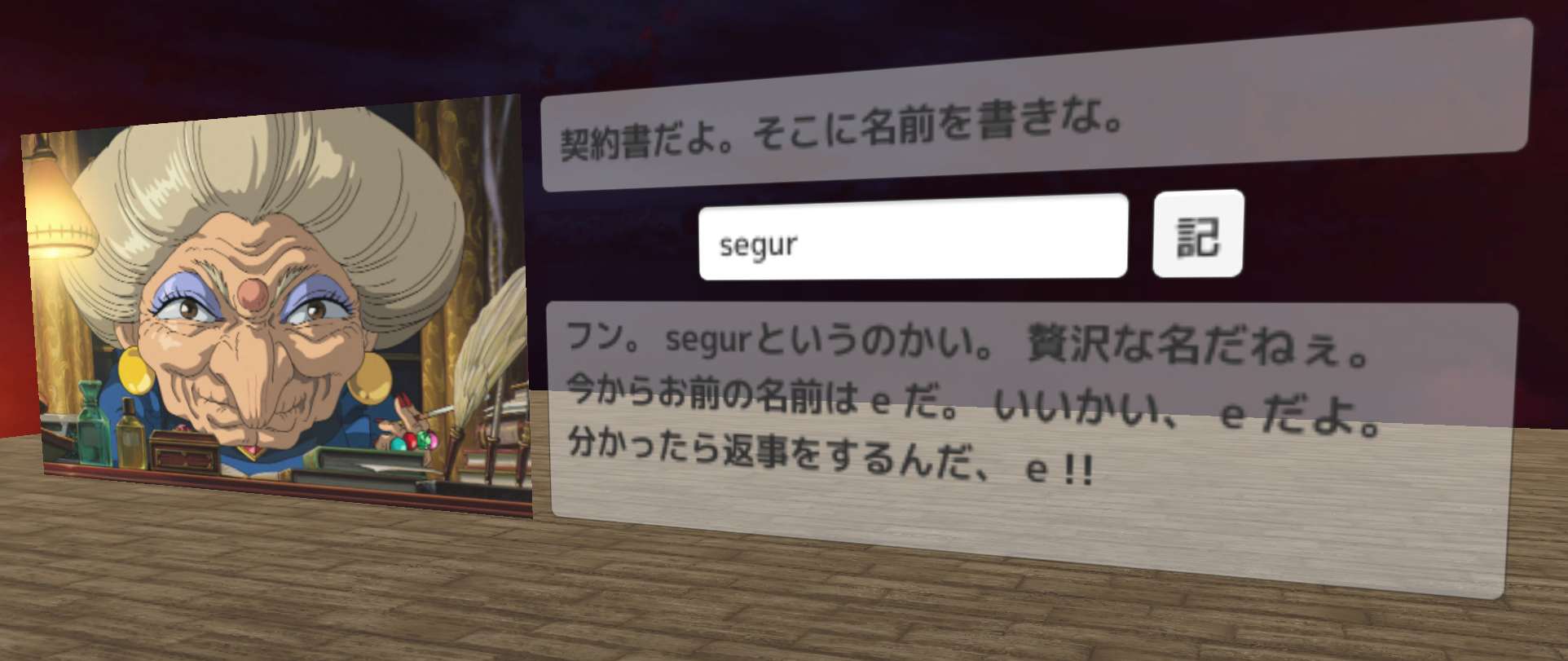
契約書だよ。そこに名前を書きな。
VR空間に入ると以下の図のようなテキストボックスが浮かんでいます。VR用のコントローラーでテキストボックスを選択すると英字キーボードが空中に現れるので、名前を入力してください。
残念ながら英数字しか入力できない仕様です。
贅沢な名だねぇ。
テキストボックスの右側にある 記 を選択すると、下にメッセージが出ます!
新しい名前は入力された英数字の中からランダムで一文字選ばれます!
残念ながら日本語が入力できないので、新しい名前は必ず英数字一文字になります!
解説
主に以下の技術を使っています。
- STYLY : VR空間の作成・公開
- Unity : テキストボックス等のGUI部品の作成
- PlayMaker : 名前生成アルゴリズムの作成
STYLYとは?
STYLYはVR・ARの空間を作成・共有できるプラットフォームです。お手軽にVR空間が作れます。詳しくは STYLY公式ページ をご覧ください。
湯婆婆のような文字列の加工処理をSTYLY上でやる場合、PlayMakerというものが必要になるので、それも使います。PlayMakerについて、詳しくはこちらをご覧ください。
【Unity入門】Playmakerを使った初めてのゲーム作り 概要とインストール
PlayMakerアルゴリズム
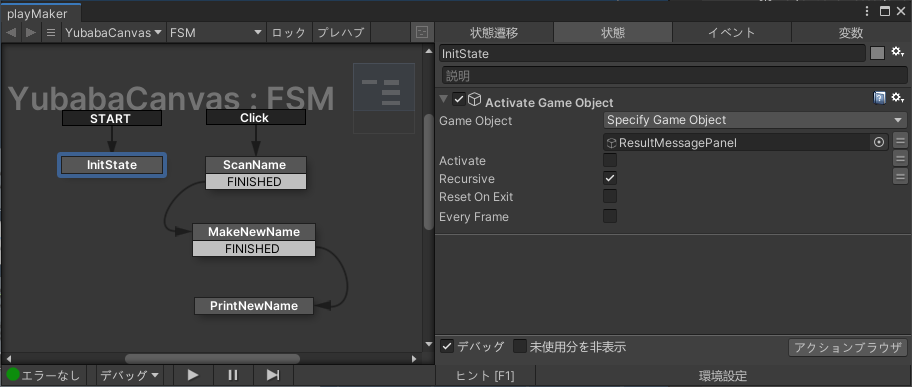
以下の図のように、4段階の状態遷移で実現しました。
-
InitState: 初期化処理です。結果のパネルを非表示にします。STARTをトリガーにします。 -
ScanName: テキストボックスから名前を取得する処理です。ボタンクリックをトリガーにします。 -
MakeNewName: 新しい名前を生成する処理です。ScanNameのFINISHEDがトリガーです。 -
PrintNewName: 新しい名前を表示する処理です。MakeNewNameのFINISHEDがトリガーです。
InitState
VRシーンが起動した直後に、結果のパネルは表示されてほしくないので、 Activate Game Object の Activate のチェックボックスをOFFにしておきます。
ScanName
記 ボタンがクリックされると、こちらが発火します。
テキストボックスはUnityの InputField で実装しており、ここでは、 UI Input Field Get Text でその値を取得し、変数 name に代入します。
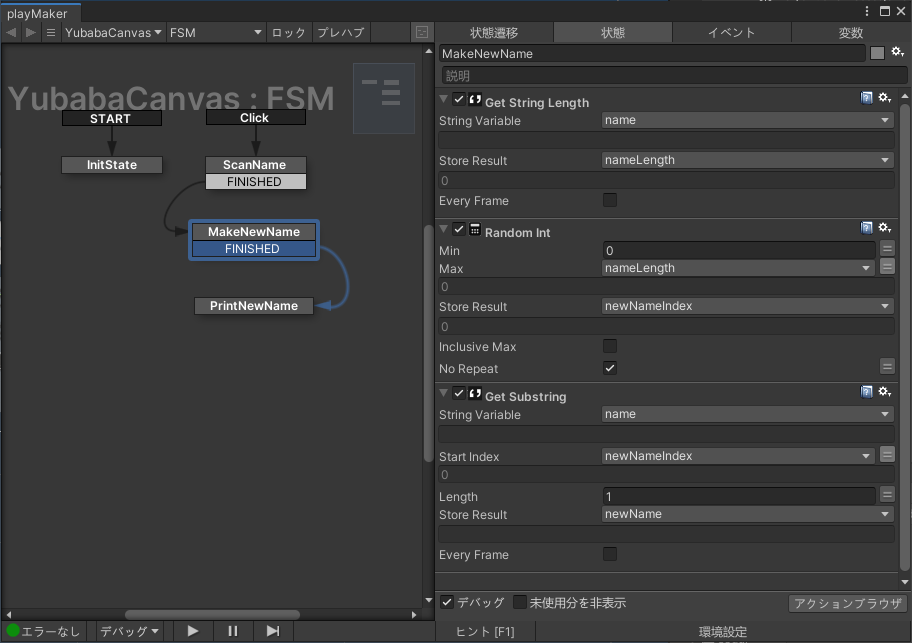
MakeNewName
次に、変数 name の文字数を Get String Length で数え、変数 nameLength に代入します。
Random Int で 0 ~ nameLength の整数をランダムで生成し、変数 newNameIndex に代入します。ここで Inclusive Max のチェックボックスをOFFにしておきます。(後工程で不正なインデックス参照が発生してしまう可能性を排除するためです。)
Get Substring で変数 name の中から newNameIndex 番目の文字を取り出し、変数 newName に代入します。
これで、新しい名前が生成できました!
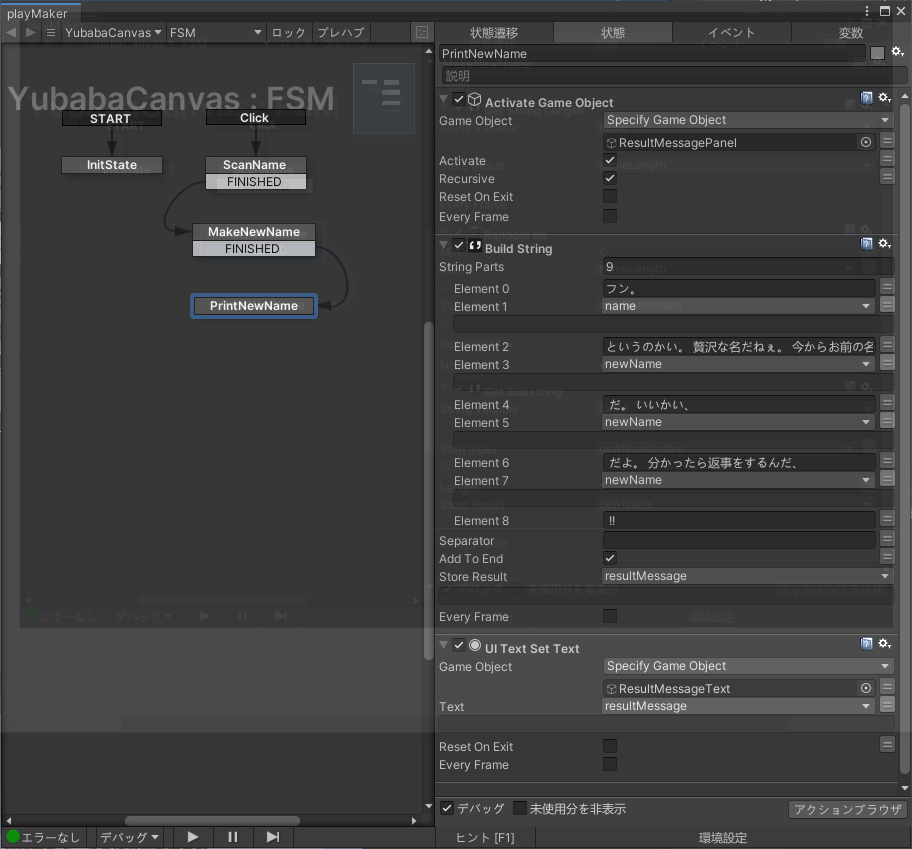
PrintNewName
Activate Game Object で非表示状態にしていた結果パネルを表示状態に切り替えます。
Build String で name や newName を結合して文章を生成し、 UI Text Set Text で出力します!
クラッシュ湯婆婆の再現
名無しでボタンをクリックすると、
フン。というのかい。贅沢な名だねぇ。
今からお前の名前はだ。いいかい、だよ。分かったら返事をするんだ、!!
という感じになり、とくにクラッシュしません!残念!
感想
PlayMakerのようなビジュアルスクリプティングでも湯婆婆を実現できることがわかって嬉しかったです。
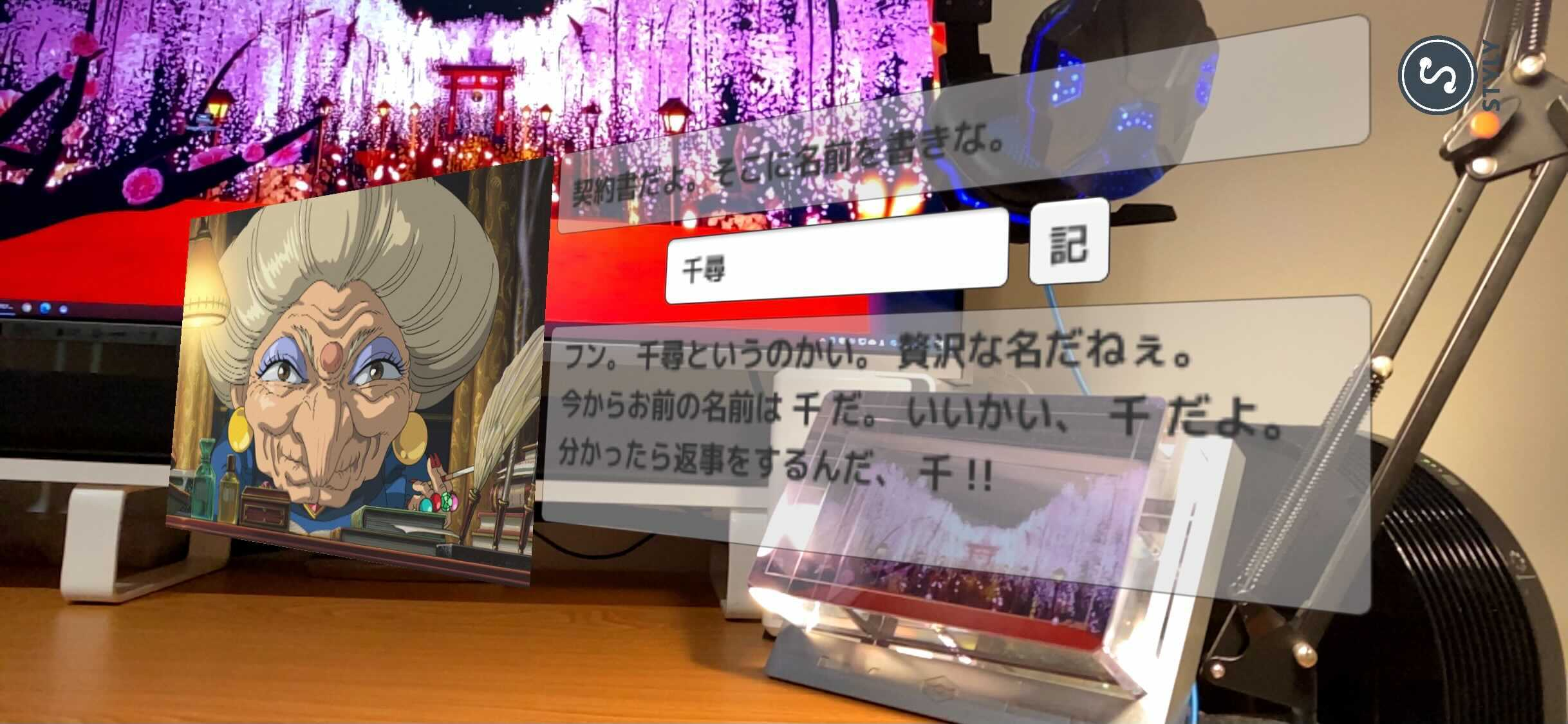
追記:湯婆婆ARも作ってみた
同じ要領でAR版も作ってみました。
スマートフォンをお持ちの方は、 STYLY Mobile をインストール してから、以下のリンク先に表示されたQRコードを読み込んでみてください。
以下のように、ARで湯婆婆を見れます!
そして、 スマホだとなぜか日本語入力ができます!