はじめに
私の職場では、WebAPIの仕様書をWordで書く習慣があったのですが、2018年頃にSwaggerで書くように切り替わったので、そのように変化した経緯を書きます。
何かの参考になれば幸いです。
ちなみに、こちらの記事と同じ職場です。
Wordな職場にMarkdownを定着させるためにやった4つのこと
Swaggerとは?

Swaggerとは、REST APIの仕様を定義するためのフォーマットです。その周辺技術も含めて、Swaggerと呼ばれます。以下の記事が非常に参考になりますので、詳細を知りたい方はご参照ください。
Swaggerの概要をまとめてみた。
Swagger 導入失敗
2016年頃のある日、上司から「世の中にはSwaggerというものがあるらしい。調べてもらえる?」と指示されました。
調べてみたところ、Swaggerがあれば、WebAPIのドキュメントサイトも作れるし、テスト用のAPIクライアントも生成できるとのことで、「こりゃすげぇや!」ってなりました。
さっそく、チームメンバーに導入を提案したところ、「いいね!」という雰囲気になり、Wordの仕様書をもとにSwaggerでドキュメントサイトを作ってみることになりました。
いざ始まってみると、いろいろな意見があがりました。
- 見栄えの良いWebAPIのドキュメントサイトが手軽に作れるのは、すごくいい。
- テストクライアントが手軽に生成できるのも、すごくいい。
ただ、不満の声の方が強かったです。
- Swagger Editor使いづらい。
- Swaggerには制約があり、WebAPIの仕様が正確に表現できない。
- Wordみたいに柔軟なスタイル表現ができない。
「Swaggerもうやりたくない」
という雰囲気が職場に蔓延してしまいました。
Swagger再導入に向けてやった4つのこと
どうしてもSwaggerを諦められなかったので、これらの不満を一つ一つ潰すことにしました。
施策1:Swaggerのエディターを探した
Swagger Editor使いづらい。
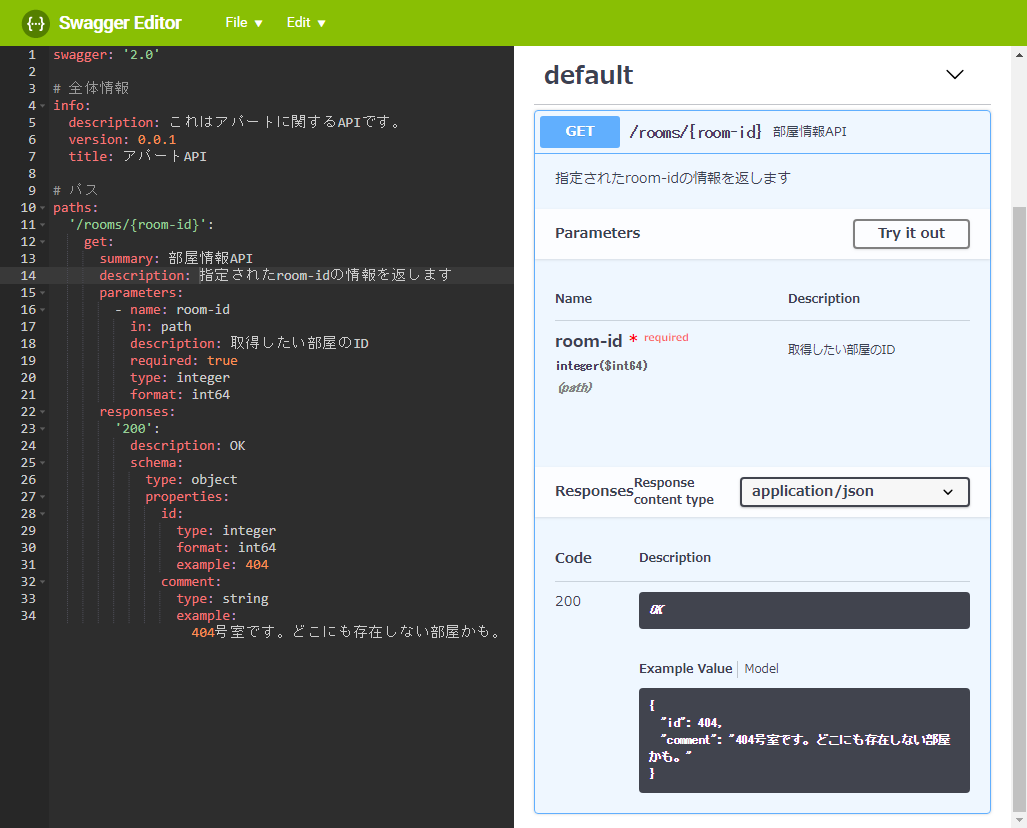
まず、この不満に取り掛かります。当時、 Swagger Editor を用意していました。
ご覧の通り、すぐにプレビューができて、いい感じのツールですが、ほとんどの同僚に使ってもらえませんでした。
特に多かったのは、「 Ctrl + S で保存できないからイヤ」という意見です。
そこで、Ctrl + Sで保存でき、かつ、Swaggerのプレビューができるツールを探しました。
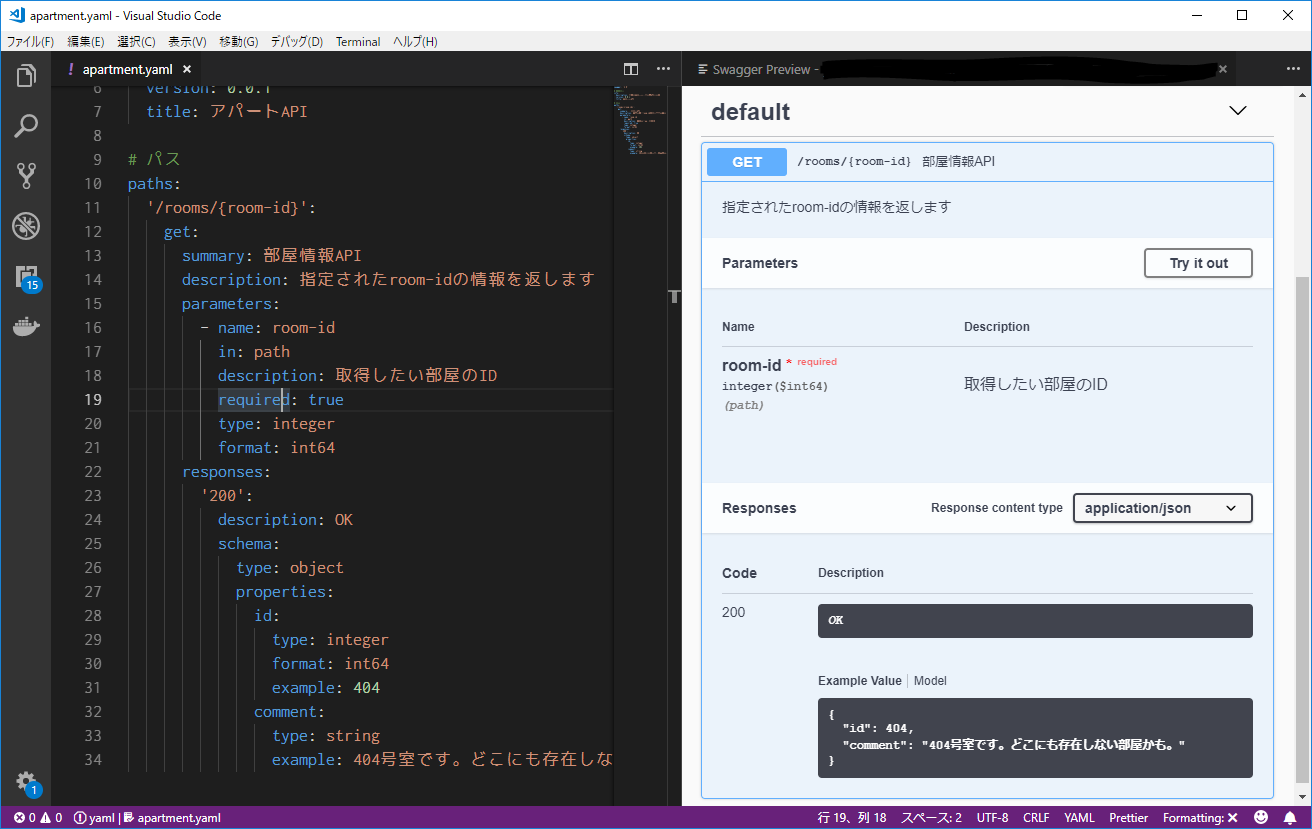
VSCode と Swagger Viewer でできることがわかりました。
Swagger Viewer はこんな感じのツールです。

施策2:RESTful APIの勉強会をやった
Swaggerには制約があり、WebAPIの仕様が正確に表現できない。
次に、この不満の原因を考えてみたところ、私たちの職場固有の問題が見えてきました。
実は、2016年頃に私たちが設計していたWebAPIは、RESTfulの思想から逸脱していたところがいくつかあったのです。いわゆる なんちゃってREST でした。
つまり、Swaggerに制約があるのではなく、我々の設計に問題があったのです。
そこで、REST APIの勉強会を実施しました。

過去に私が設計した案件を引っ張りだしてみて、「この部分のWebAPI仕様は、UIの仕様変更に弱い」みたいな課題を3個ほど挙げ、「RESTならこういう風に解決できるよ」という解説をしました。
WebAPIの設計で課題が見つかる度に、REST APIの勉強会を実施することで、徐々に職場にRESTの思想が浸透していきました。半年くらい経った頃にはかなり根付いていたと思います。
施策3:Markdownを定着させた
Wordみたいに柔軟なスタイル表現ができない
次はこの不満に取り掛かります。
「Wordなら表とか箇条書きとか簡単に表現できるのに、Swaggerだとできないなぁ」
という声がありました。
Swaggerは、Markdown記法の方言が使えるので、実は箇条書きとかが簡単に記述できます。
ただ、2016年当時は、職場にMarkdownが普及していませんでした。
そこで、まずはMarkdownをメンバーに習得してもらいました。
何をやったのかは、こちらの記事に詳しく書いたので、興味があればご覧ください。
Wordな職場にMarkdownを定着させるためにやった4つのこと
施策4:Swagger関連のOSSを開発した
挙がっていた不満はほとんど解消されつつありますが、そもそもSwaggerを推進している私が、当時、職場で一番年下だったということもあり、技術面で同僚との信頼関係があまり築けていませんでした。
そこで、Swaggerに関連したNode.js用のOSSを開発し、npmパッケージとして公開することにしました。
実際に作ったのは以下のOSSです。宣伝になってしまい、すみません。
swagger-rm-example
本当に恥ずかしいくらいしょぼいソフトウェアなのですが、当時の職場にはOSSを開発したことのある人材は一人もいなかったため、これがきっかけで職場内で一目置かれるようになりました。技術面で信頼されるようになり、この頃から会議での発言力が増した実感があります。
再びSwaggerを提案してみた
2018年になり、再びSwaggerを提案してみました。前回の提案から2年ほど経っています。
猛反発を覚悟していましたが、ほとんどの同僚からそれほど大きな反発はなく、拍子抜けするほど簡単に提案が通りました。
ここまでにご紹介した活動が実を結びました。
また、他のメンバーが、以下の活動をしていたこともSwagger採用の大きな後押しになりました。
- CIを使いこなし始めたメンバーがいて、WebAPIのドキュメントサイトのデプロイ作業が自動化できる見込みがあった。
- Amazon API Gatewayを使い始めたメンバーがいて、設定ファイルとしてSwaggerが注目されていた。
まとめ
今回の経験で以下のことを学びました。
- とある技術を職場に導入しようと思っても、前提となる他の技術が定着していないとうまくいかない。変革を急がずに、少しずつ土壌を作ることが重要。
- メンバーの信頼を得る際に、OSS開発等で自身に箔をつけるのは、そこそこ効果がある。
実はこの記事、1年以上前に書き始めたのですが、他の活動に力を入れている内に本記事の存在を忘れてしまい、Qiitaの下書きにずっと眠ってましたw
この度、存在を思い出し、投稿した次第です。
何かの参考になれば幸いです。
おまけ:Swaggerを導入して1年以上経って実感した効果
Swaggerを導入して1年以上経ちましたが、以下のような効果を実感しております。
パラメータの共通化
APIを超えて共通するパラメータがあったとき、Wordだとコピペしていたため、そのパラメータの仕様が変わったときに、仕様書の更新漏れがよく発生していました。
Swaggerの場合は、共通パラメータを定義するため、そのような変更漏れがなくなりました。
WebAPIと仕様書の不整合の解消
Swagger導入以前は、Wordの仕様書、WebAPIのインフラの設定、テストクライアントが個別に管理されていたため、内容に不整合が生じていても、気づきにくいという問題がありました。
Swaggerの場合は、同一のSwaggerファイルを元に、これらをデプロイできるため、不整合がなくなりました。(WebAPI本体のソースコードはのぞきます)
導入して良かったなぁと思います。
2019/11/07 追記:Swaggerの歴史とOpenAPIという名称について
OpenAPIに関して、ご指摘がありましたので、Swaggerの歴史について少し調べたことを追記します。
2011年にTony Tam氏によってSwagger Projectが開始し、Web業界に徐々に普及していきました。この頃のSwagger Projectには Swagger Specification 、 Swagger Editor 、 Swagger UI 等が含まれていました。
2015年にSmartBear社がSwagger Projectを買収した上で、大手Web企業と連携して、 Open API Initiative (OAI) を発足しました。
これにより、 Swagger Specification は OpenAPI Specification にリネームされました。
しかし、 Swagger Editor や Swagger UI 等のツール群にはSwaggerという名称が使われています。
これらは Swagger Open Source Tools と呼ばれ、OAIではなくSmartBear社の影響下にあるそうです。
本記事では、混乱を避けるため、Swaggerという名称で統一させていただきます。
参考
以下のページを参考にさせていただきました。