【AppleVisionPro】部屋の明るさをマテリアルに反映させたい!
visionOSの場合、URPのLitシェーダーを使うと、部屋の明るさによって色の明度が変わります!これはAppleVisionPro実機でも同じです!便利ですね!
 |
 |
|---|---|
| Litシェーダーは明るい部屋だとマテリアルも明るくなる | Litシェーダーは暗い部屋だとマテリアルも暗くなる |
ただ、残念ながらLitシェーダーは、以下のようなアニメ調アバターに適用すると、違和感が大きくなります。プラスチック感が増すといいますか…
 |
 |
|---|---|
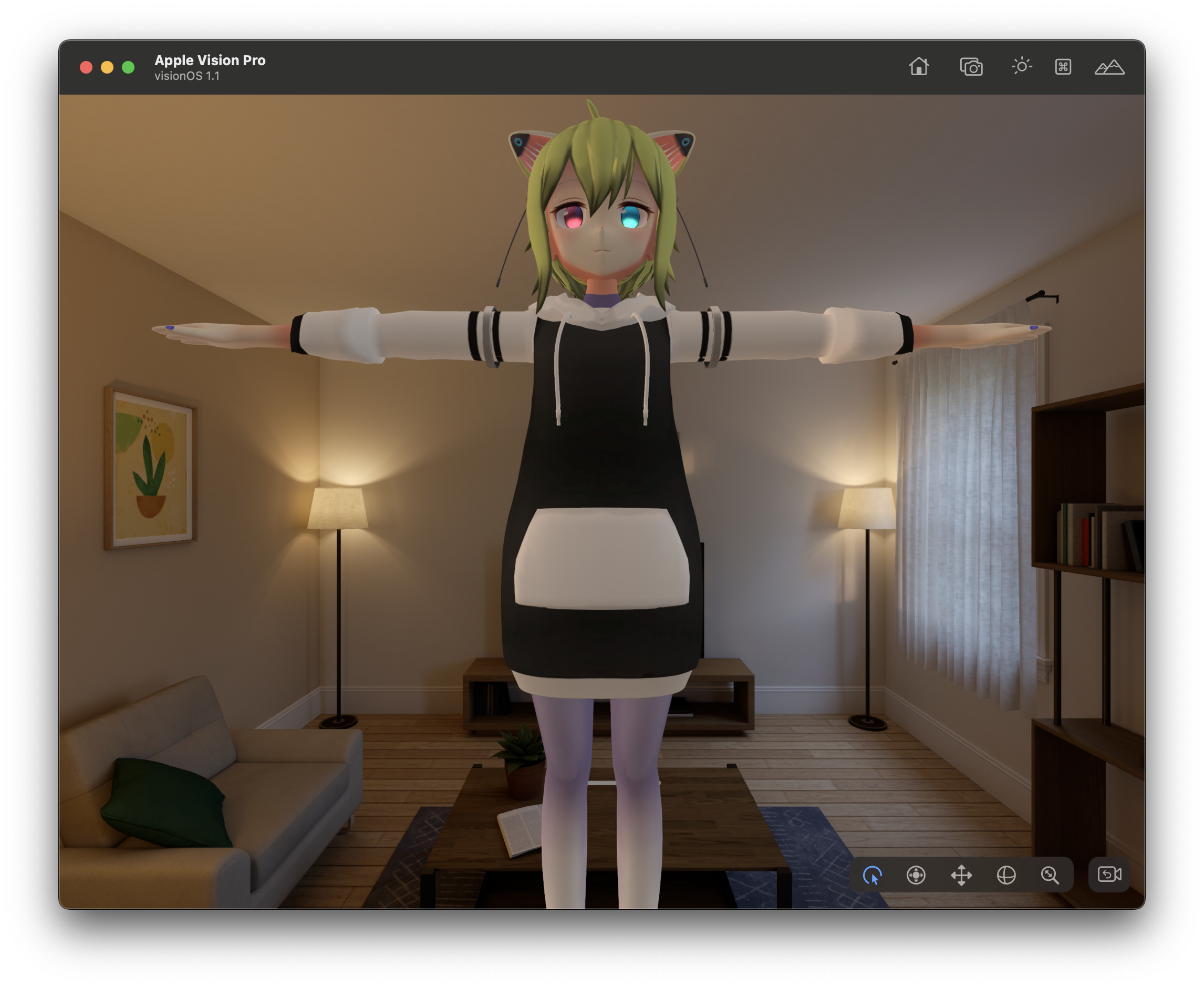
| 元のToonシェーダー | Litシェーダーは違和感大 |
なので、ToonシェーダーをvisionOSでも使いたいのですが、2024年4月時点では、visionOSで使えるToonシェーダーはまだありません!
Unlitシェーダーを使う方法もあるんですが、これだと部屋の明るさに対応できません!
 |
 |
|---|---|
| Unlitシェーダーは明るい部屋だと違和感小 | Unlitシェーダーは暗い部屋だと違和感大 |
そこで、Unlitシェーダーをベースに、部屋の明るさに対応した新しいシェーダーを作ることにしました!!
開発環境
本記事作成時点では、以下の環境で開発しています。
- macOS 14.2.1
- Unity 2022.3.19f1
- PolySpatial 1.1.6
- Xcode 15.3
- visionOS 1.1
PolySpatial Environment Radiance で部屋の明るさが取れる!
PolySpatial Environment Radiance ノードの Diffuse Radiance という出力が、部屋の明るさ(色情報を含む)であることがわかりました!
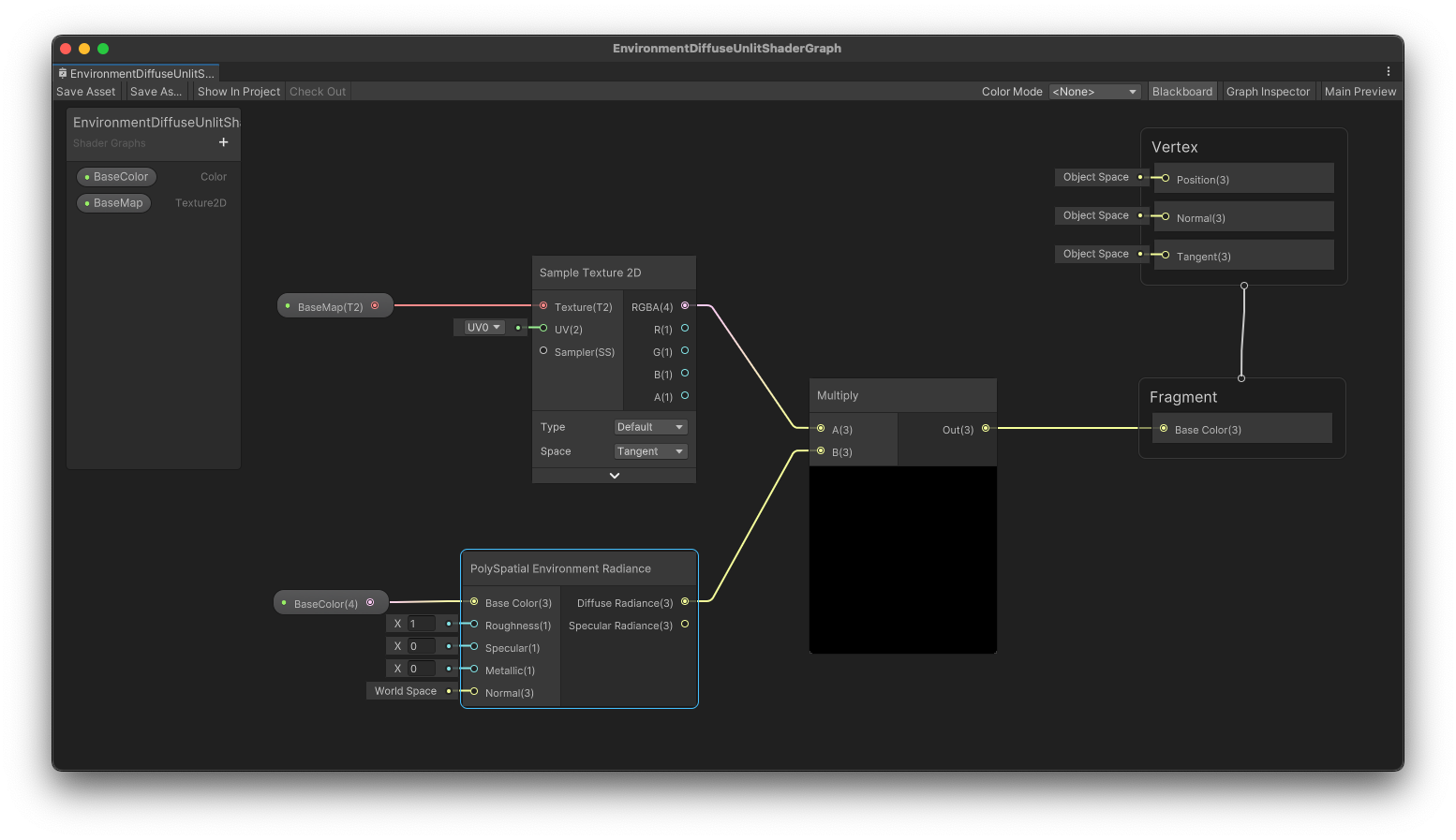
そこで、以下のようなShaderGraphを作ってみました!
テクスチャから抽出した色情報に、 Diffuse Radiance の値をかけるだけのシンプルな処理です。
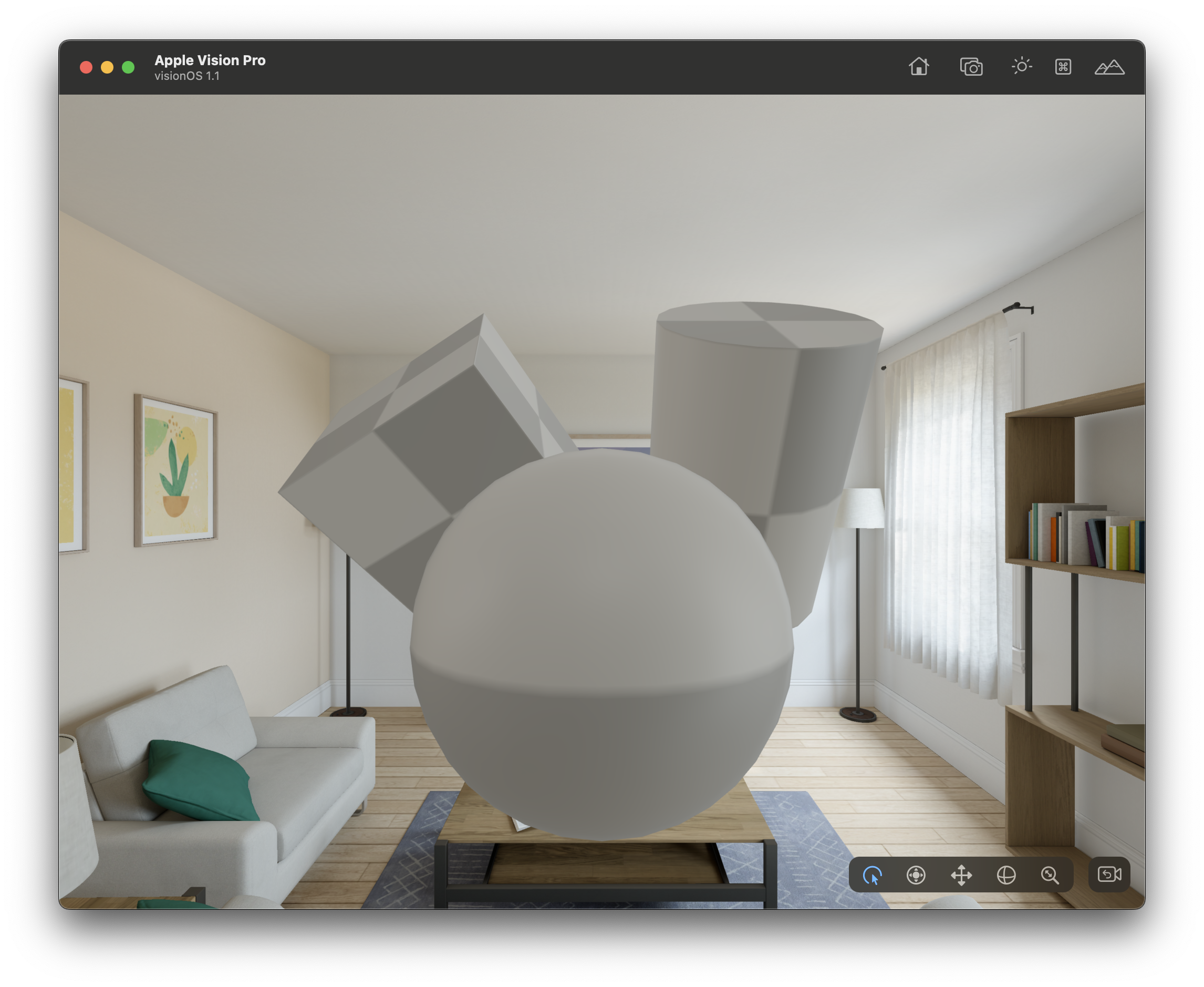
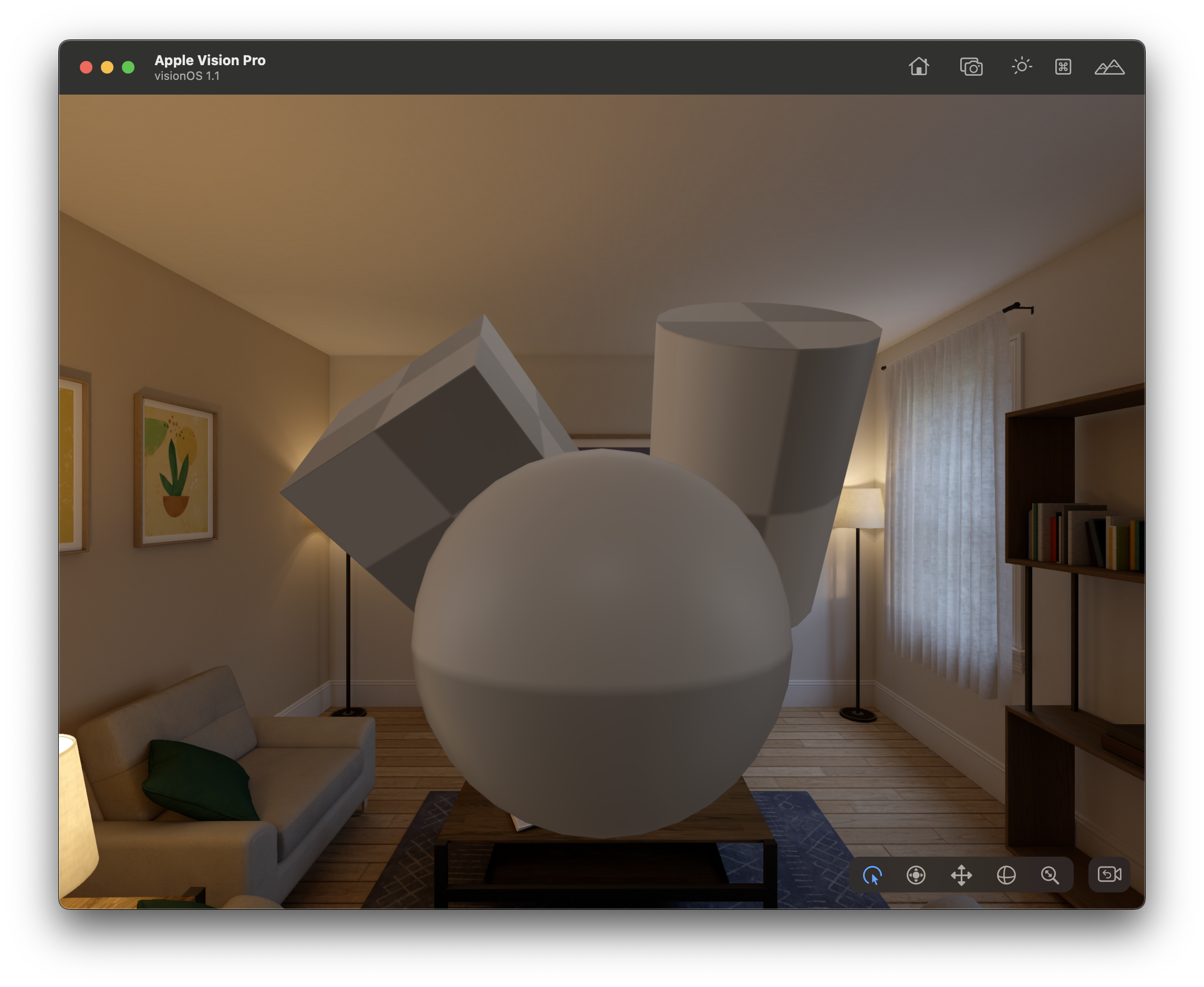
以下のように部屋の明るさをマテリアルに反映できました!
 |
 |
|---|---|
 |
 |
Diffuse Radiance を使えば、明るい部屋だとマテリアルも明るくなる |
Diffuse Radiance を使えば、暗い部屋だとマテリアルも暗くなる |
Emissionにも対応する!
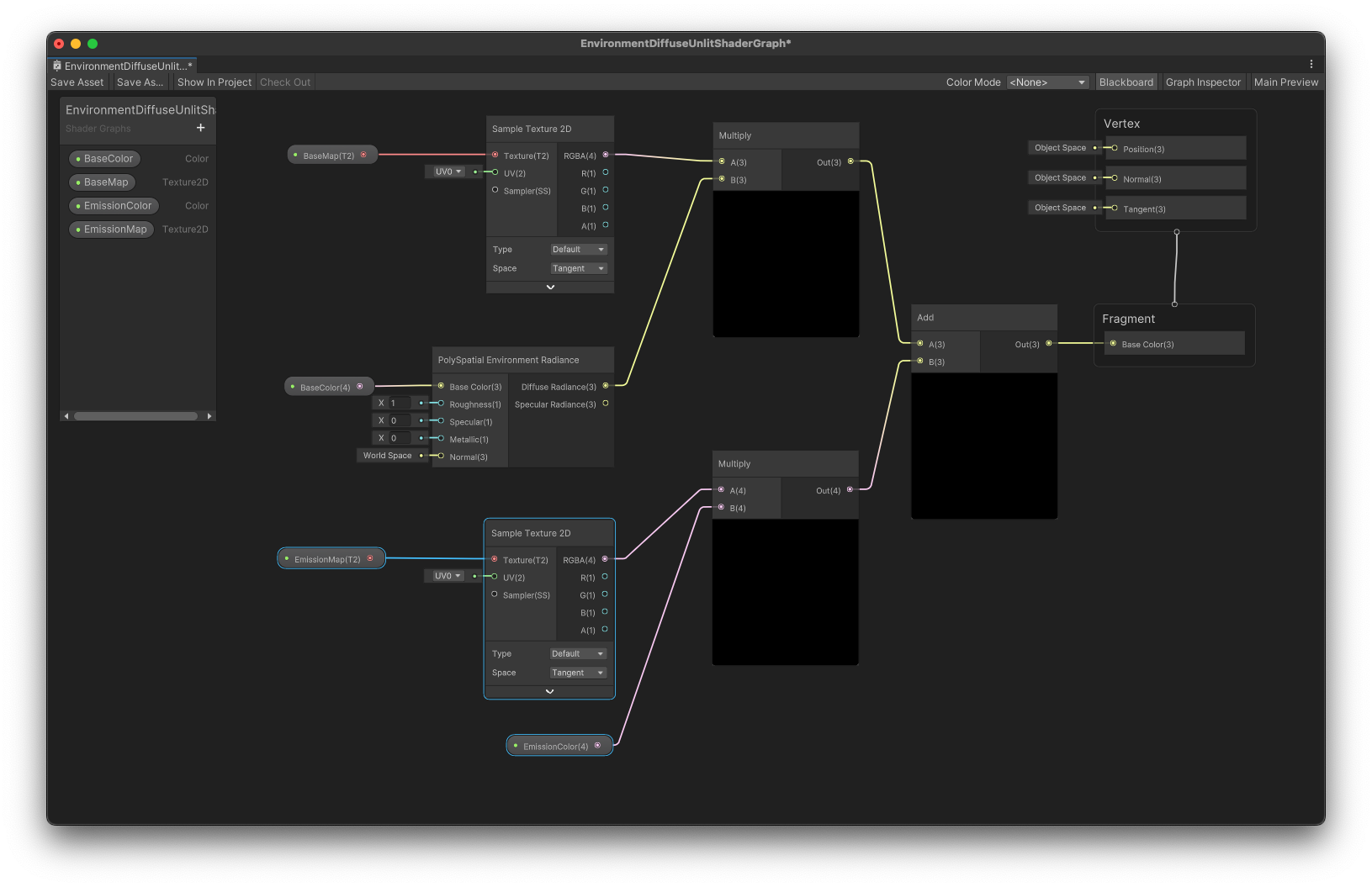
瞳のEmissionが表現されていないのが気になるので、以下のように処理を追加してみました!
これで瞳が少し明るくなりました!
 |
 |
|---|---|
Emission 未対応 |
Emission 対応 |
以下のように、Apple Vision Pro実機でも正常に動作しました!よかったです!!
#AppleVisionPro を使って1/8スケールのVRMアバターを踊らせてみました!#栄VP はアクリルスタンドいっぱいで楽しい!楽曲はビビデバです!
— segur(せぎゅ)@ARエンジニア (@segur_vita) March 30, 2024
部屋の明るさをメッシュに反映するShaderGraphを作ったので、暗い部屋での違和感は減りました!
その場にいたメンバーからも好評で良かった!#VisionPro pic.twitter.com/rHEnF9L6TC
サンプルコード
今回作ったShaderGraphは以下に公開します。ご参照ください。
OpenUPM
今回作ったShaderは、OpenUPMにも公開してます!
ぜひご活用ください!
さいごに
本記事作成にあたり、以下のページを参考にさせていただきました。ありがとうございました。