この記事は 2020 年の RevComm アドベントカレンダー 7 日目の記事です。 6 日目は
@sohichiro さんの「 UICollectionViewでUITableViewのようなUIを実現する。ただし#available(iOS 14.0, *) 」でした。
フロントエンドエンジニアの関口です。 MiiTel の Web アプリケーション開発を担当し、ときにプロジェクトマネージャーも兼任しています。今回は Web アプリケーション開発のワークフローに Adobe XD を活用した話をします。
導入
直近で MiiTel Analytics という弊社製品の一部画面をリニューアルするプロジェクトをやっており、以下のようなワークフローでプロジェクトを進めています。
- 現状分析と理解
- 製品に使われている用語集の作成
- バックエンド API のドキュメンテーション
- メジャーな Web アプリケーションや Web サイトのデザインリサーチ
- 設計
- ER 図の作成
- ワイヤーフレーム (構成案) 制作
- ワイヤーフレームレビュー
- デザイン制作
- デザインレビュー
- 実装用のコンポーネント定義
- 実装 (← ちなみにイマココ)
- 定義済みコンポーネントの実装
- 各ページの実装とユニットテストの実装
- テスト
- シナリオテストの定義と実施
- 社内リリースとフィードバック対応
- 現行製品との並行稼働期間
- 正式リリース
XD はワイヤーフレーム制作からデザイン制作までのフロー全てで利用しました。 特に役に立ったのは XD の共有機能と共同編集機能です。共有機能のおかげでリモートワークでも問題なくコミュニケーションが取れましたし、共同編集機能のおかげで複数のデザイナーと協業することができました。
XD の機能
共有機能
共有機能を使うと Adobe が用意したリモート環境にドキュメントが書き出され、自動的に割り当てられた URL を通じて複数の利用者間でドキュメントをレビューしたり、開発に役立てたりできます。共有機能には複数のモードがあり、書き出されたドキュメントの持つ機能が異なります。
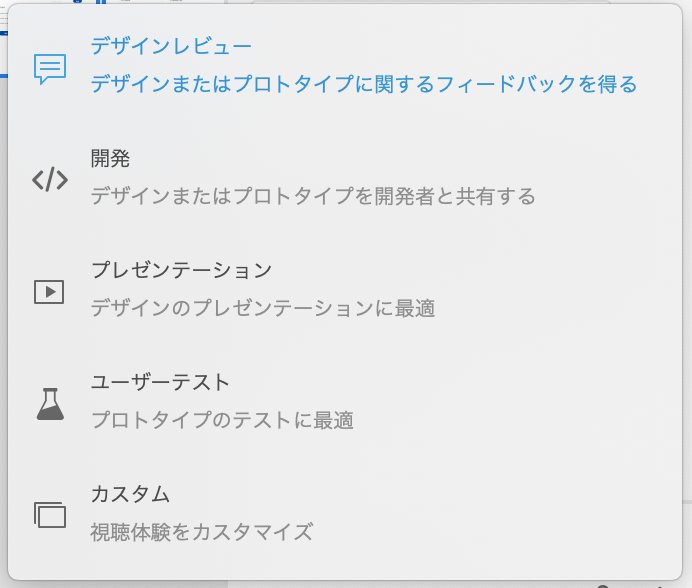
今回利用したのは デザインレビュー, 開発 の 2 つのモードです。
共有機能 - デザインレビューモード
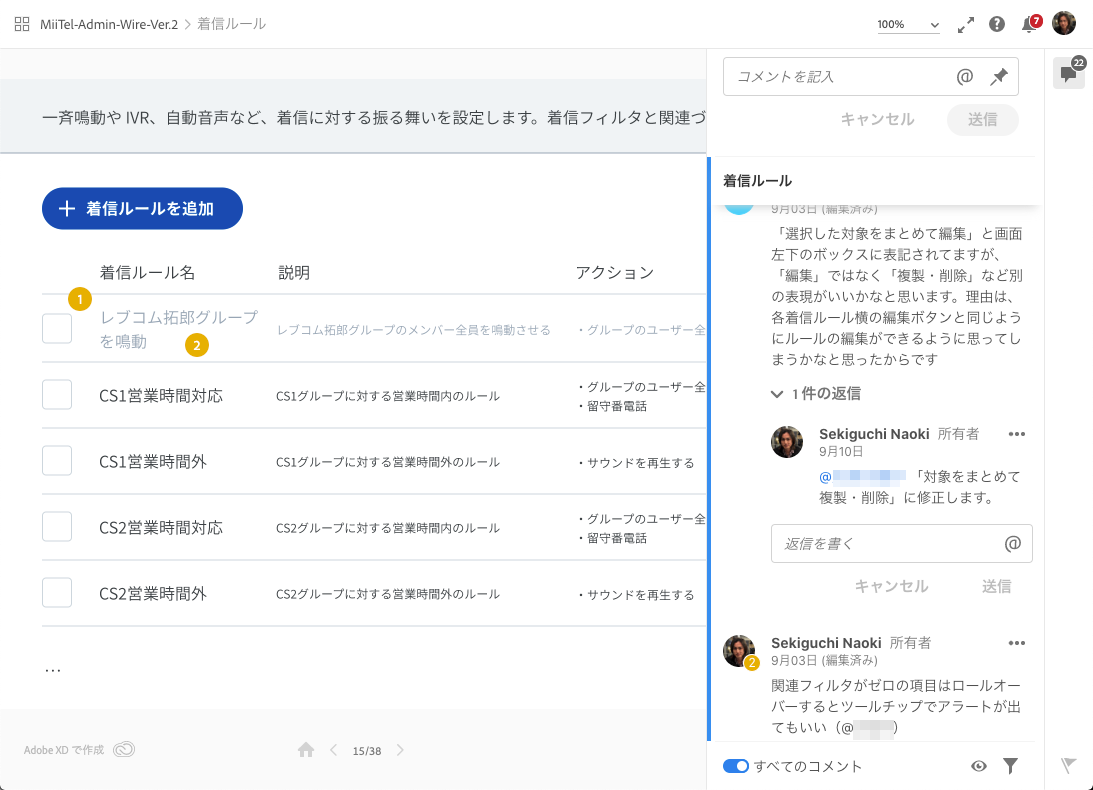
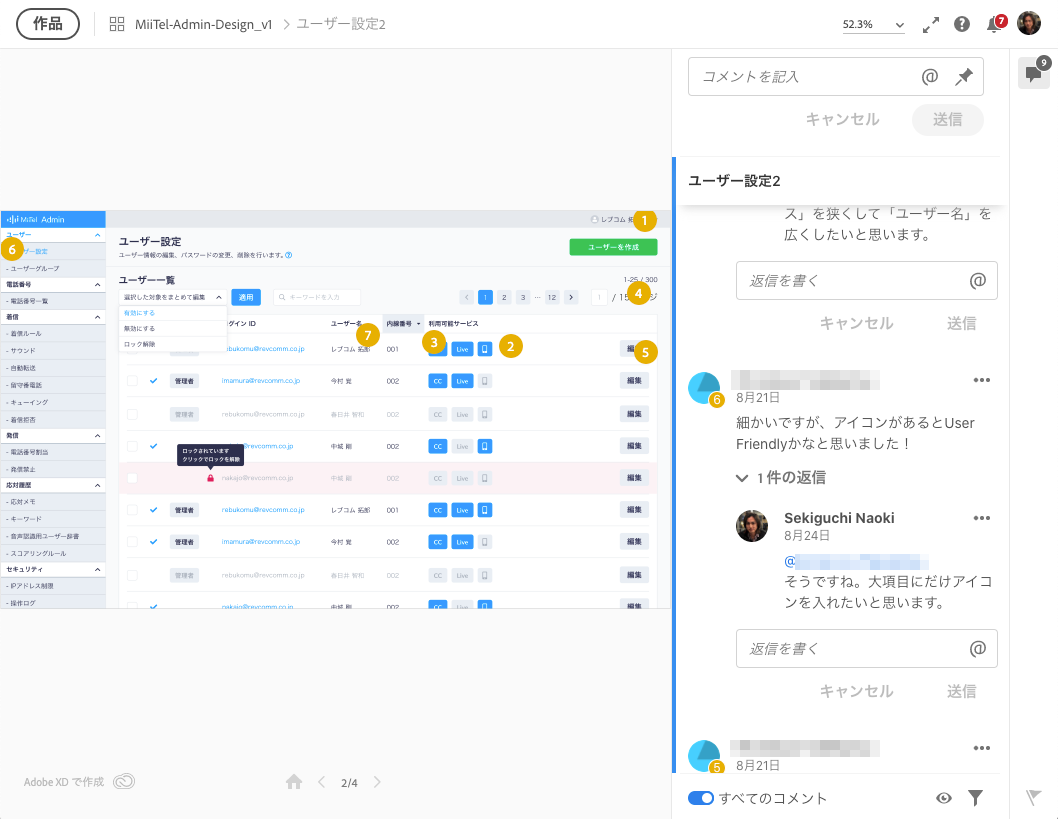
デザインレビュー モードでは、 XD のいわゆる プロトタイプ を閲覧することができます。これはページ同士をリンクしたり、トランジションを設定して実際のアプリケーションのようなプロトタイプを制作でき、 Sketch や Figma でもお馴染みの機能です。
各画面にはコメントをすることができるので、この機能を利用してワイヤーフレームやデザインのレビューを行います。なお、 Adobe ID でログインしているユーザーに対しては @ を使ってメンションをすることができ、これを使えばコメントを見逃しにくくなるでしょう。
今回のプロジェクトの場合、ワイヤーフレームは事前に関係者に デザインレビュー モードでコメントしてもらっておいて、改めてリモート会議を開いて議論を行い、最終案に落とし込んでいます。
共有機能 - 開発モード
開発 モードでは プロトタイプ を閲覧できて、コメントもできるのは デザインレビュー モードと同じですが、加えて開発用の情報を見ることができます。各要素のサイズ、色、線、テキスト、フォントなどの情報や、それらを CSS で表したコード、各要素間の余白など、これらの情報を見たり、クリップボードにコピーしたりできます。
共同編集機能
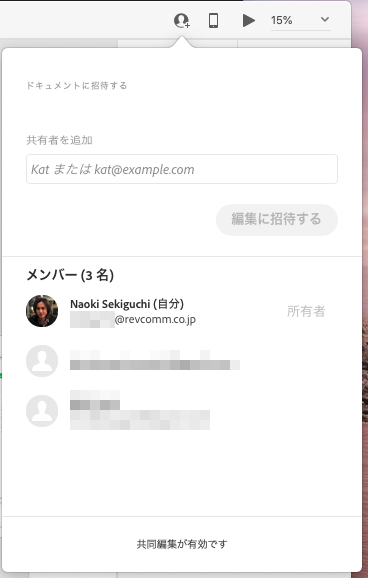
クラウドドキュメントとして保存したドキュメントを、他のメンバーと共同編集できる機能です。イメージとしては Google Spreadsheet を編集権限付きで共有して共同編集するのと近いです。
ライセンス
XD の無料ユーザーだと共有機能は 共有リンクの数、1 に、共同編集機能は 共有ドキュメントの数 1、追加編集者の数 1 に制限されます。どちらの条件もチームで仕事をするためには非現実的な数字になっているので、チームで利用するなら有料ライセンスが必要と思っておきましょう。
関連リンク: XDの個人向け価格とプラン | Adobe XD
XD を使ったワークフロー
ワイヤーフレーム制作
ワイヤーフレーム制作には Wires jp UI キットを使いました。
UI キットを使ってドキュメントを作っていくのは、以下の手順で可能になります。
- まず UI キットの XD ファイルをダウンロード。
- ダウンロードしたファイルをクラウドドキュメントとして保存。
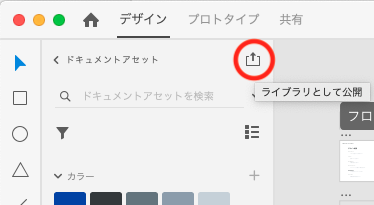
- UI キットを XD で開いている状態で、ライブラリパネル→ドキュメントアセットを開き、ライブラリとして公開。

- ワイヤーフレーム制作用の新規ドキュメントを作って、クラウドドキュメントとして保存。
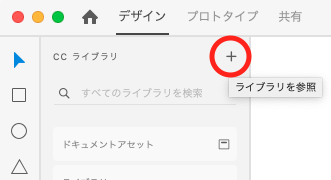
- ライブラリパネルから
+ (ライブラリを参照)ボタンをクリックして先ほど公開したライブラリを選択。

手順について詳しくは以下の関連リンクで丁寧に解説されているので、そちらをご覧ください。
- 関連リンク: Adobe XD User Guide
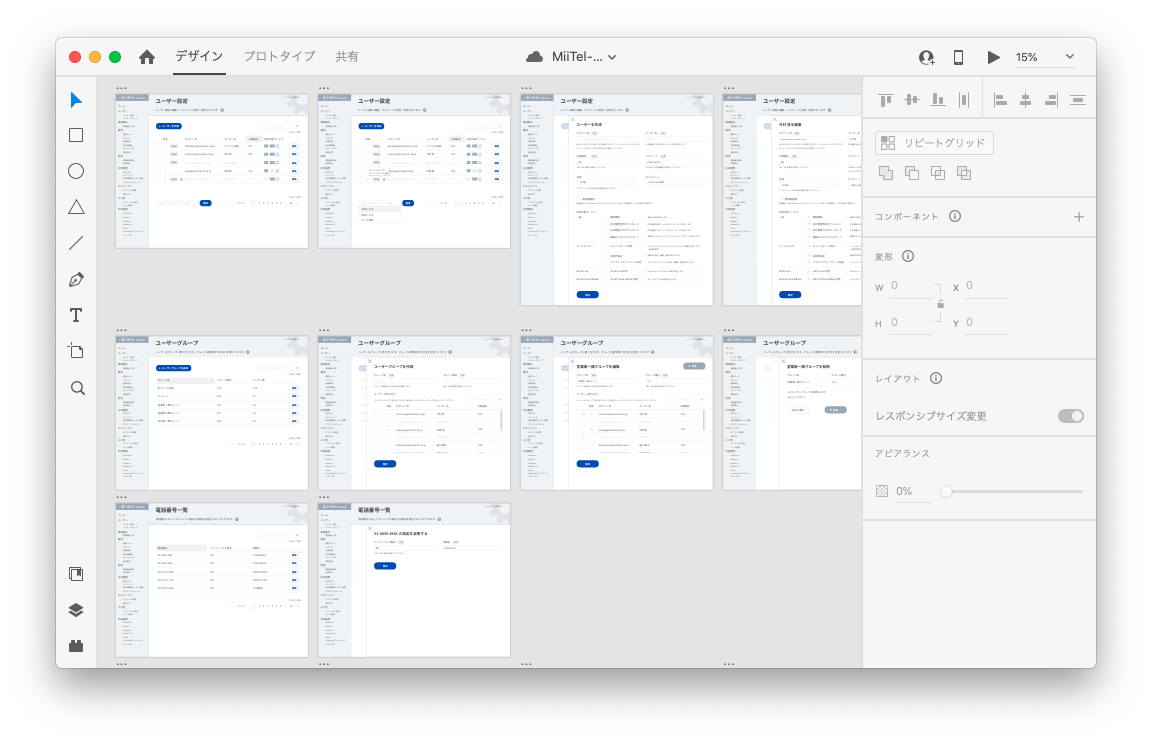
各画面を根気よくアートボード別にワイヤーフレームを作っていき、最終的にこんな感じに。
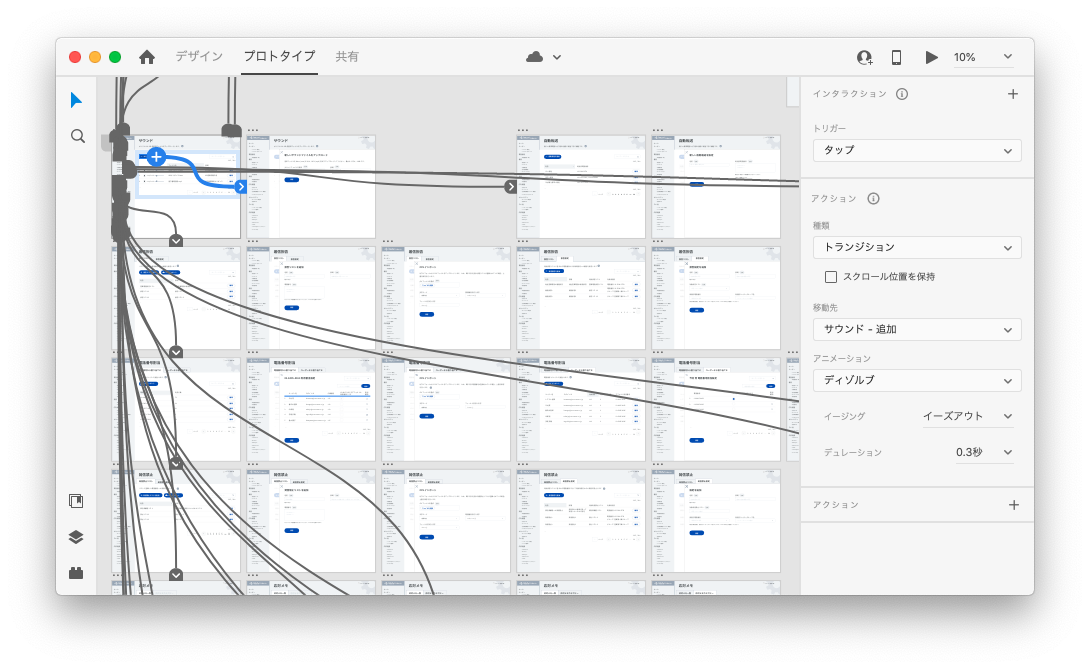
そしてプロトタイプモードでインタラクション(各画面へのリンク)の設定を行います。
この際、共通ナビゲーションなどはコンポーネント化したものを使いましょう。そうすればマスターコンポーネントから各画面にリンクするだけで、そのコンポーネントを再利用した各画面から自動的に同じインタラクションが有効になるので、各画面で設定する手間が省けます。
最後に、先述の共有機能を使い デザインレビュー モードで書き出します。閲覧のためのパスワードを設定できるので、情報保護のため設定しておきましょう。
書き出したドキュメントの URL を関係者に共有し、レビューしてもらいます。レビュー内容はその XD ドキュメントにコメントしてもらうなどして議論します。その内容を元に必要に応じて、オンラインミーティングを行って合意を取り、コンテンツを決定していきました。
コンテンツが決定したら、 開発 モードで共有も行います。そうすることでデザイナーなど他のメンバーがコンテンツのテキストをクリップボードにコピーできるので便利です。同じドキュメントを複数のモードで書き出すことができるのは便利です。
デザイン制作
まずは代表的な画面を 1 、 2 ページ選んでワイヤーフレームを基に画面デザインを制作し、関係者のレビューを経て決定します。デザインの基本的な部分、つまり色使いやタイポグラフィ、各オブジェクトのあしらい、余白やレイアウトのルールなどを決定するために必要な工程です。もちろんレビューは XD ドキュメントを デザインレビューモード で共有して行います。
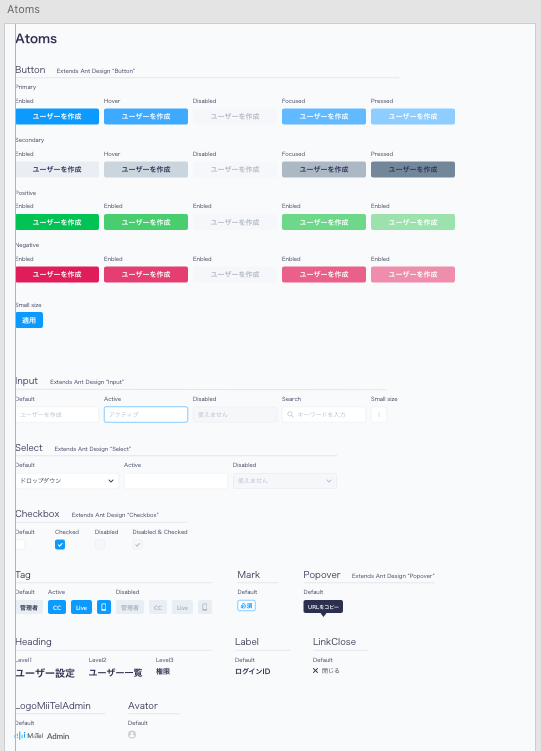
このベースとなる画面デザインから、構成要素をコンポーネントに分解していきます。このコンポーネント設計は Atomic Design に基づいて行いました。
コンポーネント群は 1 つの XD ドキュメントに制作し、洩れなく XD のコンポーネントとして定義しておきます。そしてワイヤーフレームで UI キットを使ったのと同じように、ライブラリとして公開 します。
各画面デザインは別の XD ドキュメントとして制作し、先のコンポーネント群をライブラリとして読み込み、それを組み合わせて画面を作っていくようにします。
あとがき
別のプロジェクトで Sketch や Figma を使っていたこともあるのですが、どのツールも目覚しく進化し続けています。どれを選んでもハズレはないと思っていますが、PhotoShop や Illustrator などの Adobe ツールを使っているのであれば、クリエイティブクラウドライブラリを使ってシームレスな連携ができる XD はおすすめと言えます。
古 (いにしえ) の時代には PowerPoint で作ったワイヤーフレームからデザイナーが PhotoShop で画面デザインを作り、その psd ファイルをエンジニアが PhotoShop で開いてその情報を元に実装を行う、というようなワークフローで私は Web デザインをしていたので、昨今は随分と変わったものだ、と思います。ワイヤーフレームからデザインまで 1 つのツールで行えることによって、制作→レビューの流れがチームにとって一貫した UX になるのが良いですね。
明日は @marienplatz さんの「kotlinで基礎的なテスト導入や(できれば)espressoを用いたUIテスト」です。