.NET MAUIアドベントカレンダー2022の21日目です。
ここは.NET MAUIのアドベントカレンダーですが、内容はXamarin.Androidに関するものです。XamarinはMAUIの先祖ですので、ここに投稿することをお許しください。
OpenGLは文字描画できない。
私は、Xamarin.Androidを利用して、OpenGLを利用した3Dアプリを開発しています。
Androidに限りませんが、OpenGLで3Dアプリを作成するときに問題になるのが、画面に文字を表示する方法が無い事です。アプリ作成時、変数をデバッグしたり、FPSの値などを表示するために、画面に文字を表示したくなることはありませんか?OpenGLは、ポリゴンを組み合わせて美しいモデリングデータを描画できますが、実は、文字を描画することができません。
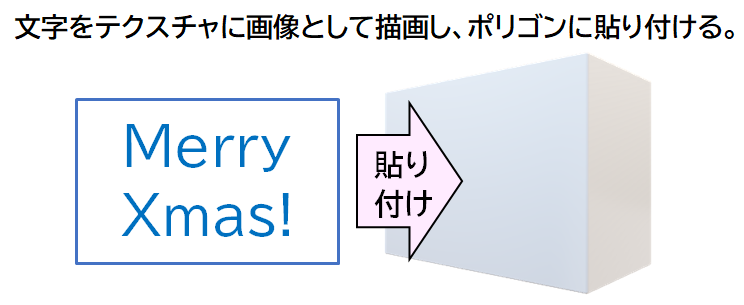
じゃあどうするのかというと、文字をテクスチャに画像として描画し、それをポリゴンに貼り付けて画面に表示します。

もちろんこのやり方でいいのですが、画面に「Tap Screen to Start!」と表示するためだけにテクスチャでいちいち描画するのが、ちょっと面倒くさいんですよね。。。
OpenGLは直線は描画できる。
ところでWindowsやMacでOpenGLプログラミングをする際には、OpenGLの補助ユーティリティである「GLUT」(OpenGL Utility Toolkit)を利用することができます。
このGLUTには、文字を描画するための関数があります。どうやって表示しているのかというと、実はOpenGLには直線を描画する機能があり、それを利用して描画しています。ただし、日本語は表示できません。アルファベットと記号のみです。
今回、これと同じやり方で、自作のXamarin.Androidアプリでも、文字を描画できるようにしてみましょう。ただし、GLUTは内部にフォントデータを持っているのですが、ライセンス的に自由に使用してよいかわからなかったので、フォントデータも自分で作成することにしました。
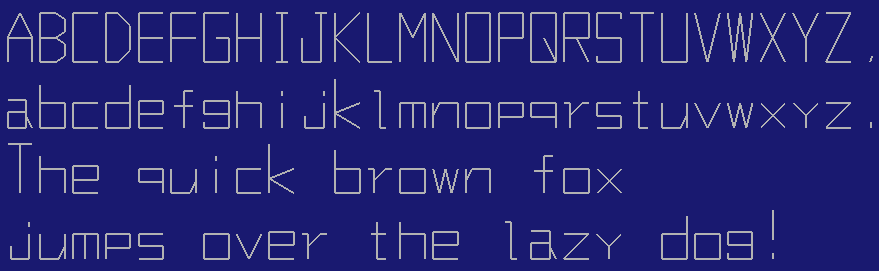
エクセルを方眼紙にして、画面を見ながら、ああでもないこうでもない、といいながら直線を引きました。そして、完成したフォントが、これです!
。。。正直微妙ですが、許してください。私にはこれが限界です。
フォントデータ
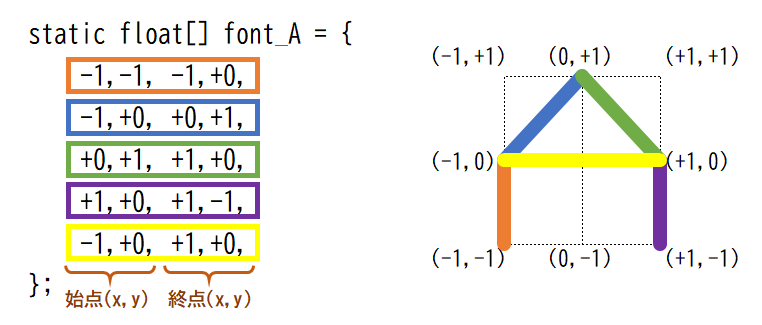
たとえば「A」の文字を描画するためのフォントデータは以下のようになっています。直線の始点と終点の(X, Y)座標の配列となっており、例えばオレンジ枠で囲った部分が、オレンジ線を引く部分に対応します。
このように、大文字ABC...、小文字abc...、記号などのフォントデータを準備します。そしてOpenGLの直線を引く機能で、画面に描画することで、文字を表示しています。
今年も、Cardboardでゲームを作ろう。
この機能を利用して、クリスマスプレゼントにゲームを一つ作ろうと思います。
昨年、私は、このアドベントカレンダーで、Cardboardを利用したゲームを開発しました。
Cardboardというのは、スマホで手軽にVRを楽しむことができる、Googleが開発したライブラリです。以前はXamarinからCardboardを利用するのは難しかったのですが、おととしのアドベントカレンダーで、私は、デコンパイルされたCardboardをC#で書き直し、簡単に利用できるようにしていました。
今年は、去年作ったゲームをちょっと手直しして、新しいゲームを作ってみようと思います。
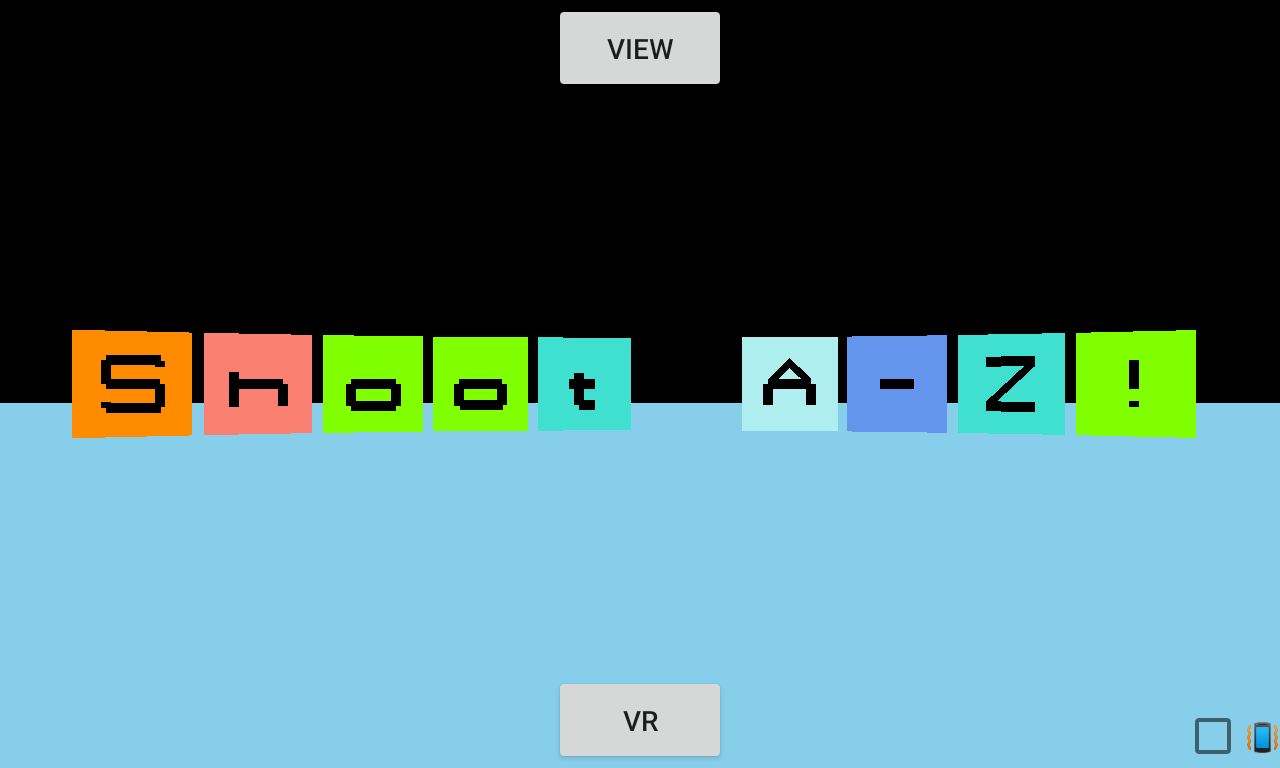
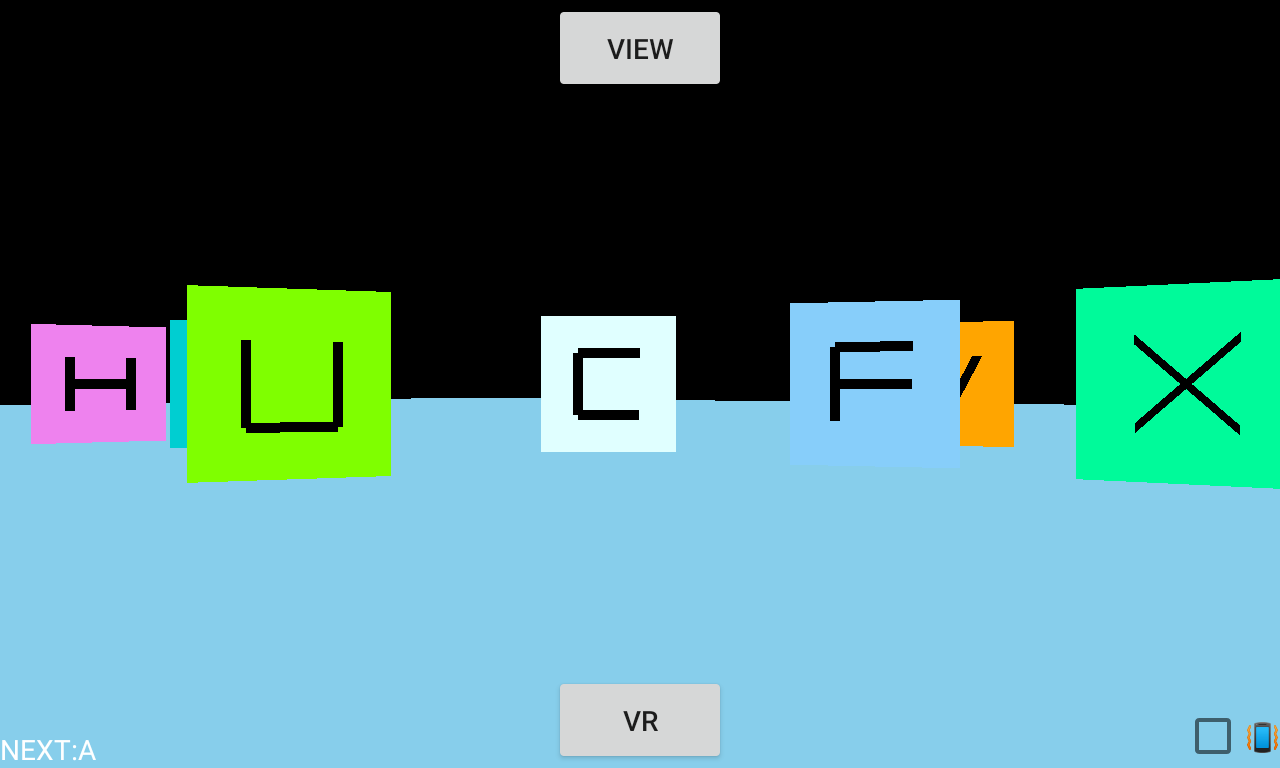
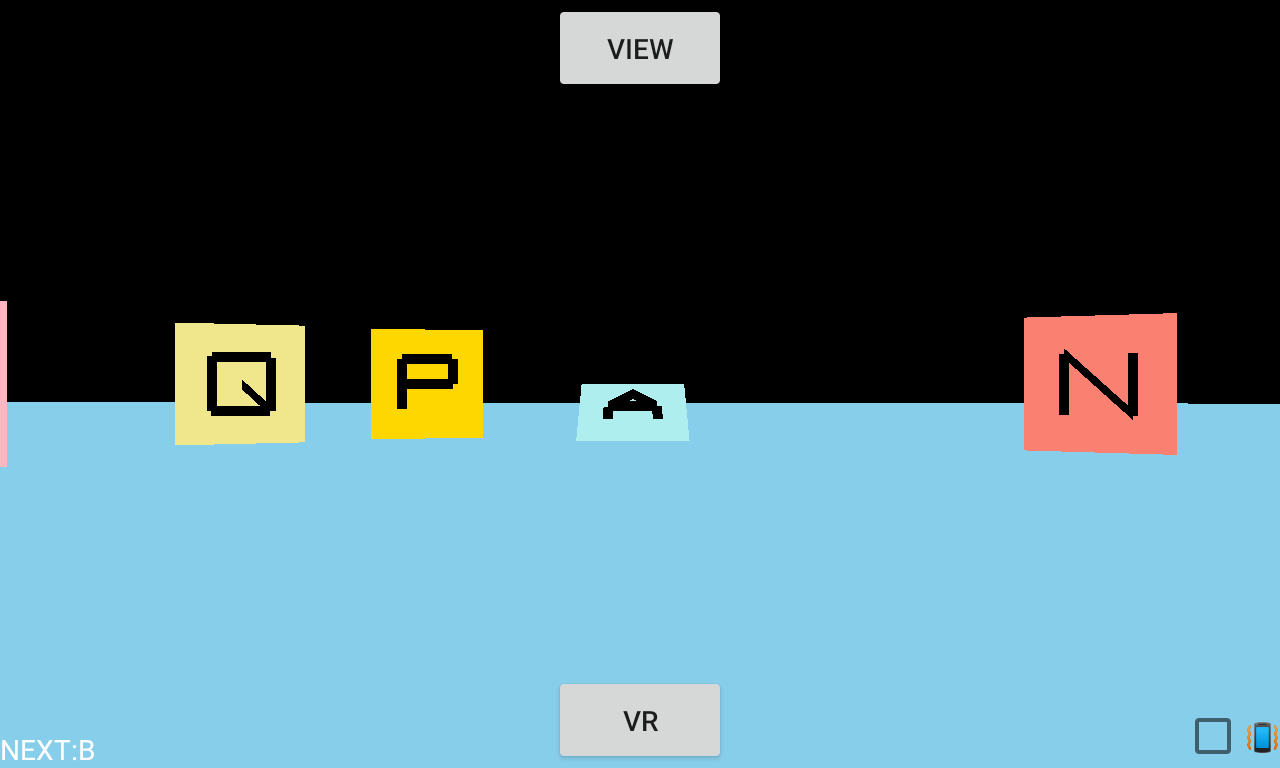
こんなゲームができました。
- たくさんのアルファベットがかかれたパネルが地面に立っています。
- Aから順番に、パネルを倒していきましょう。
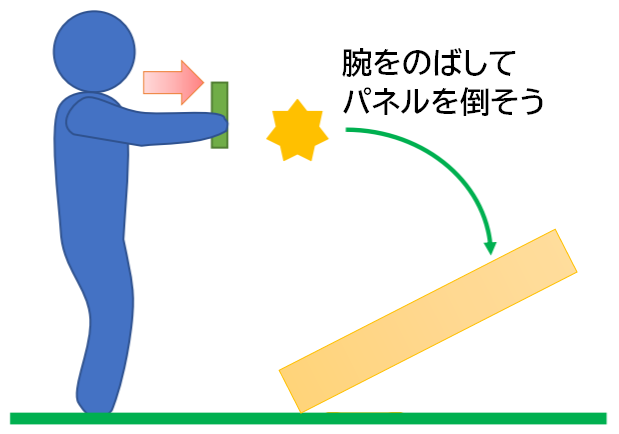
- パネルを倒すには、スマートフォンの加速度センサーを利用します。おすすめは、腕をのばしてパネルをたたくイメージです。または、スクリーンタッチでも倒すことができます。
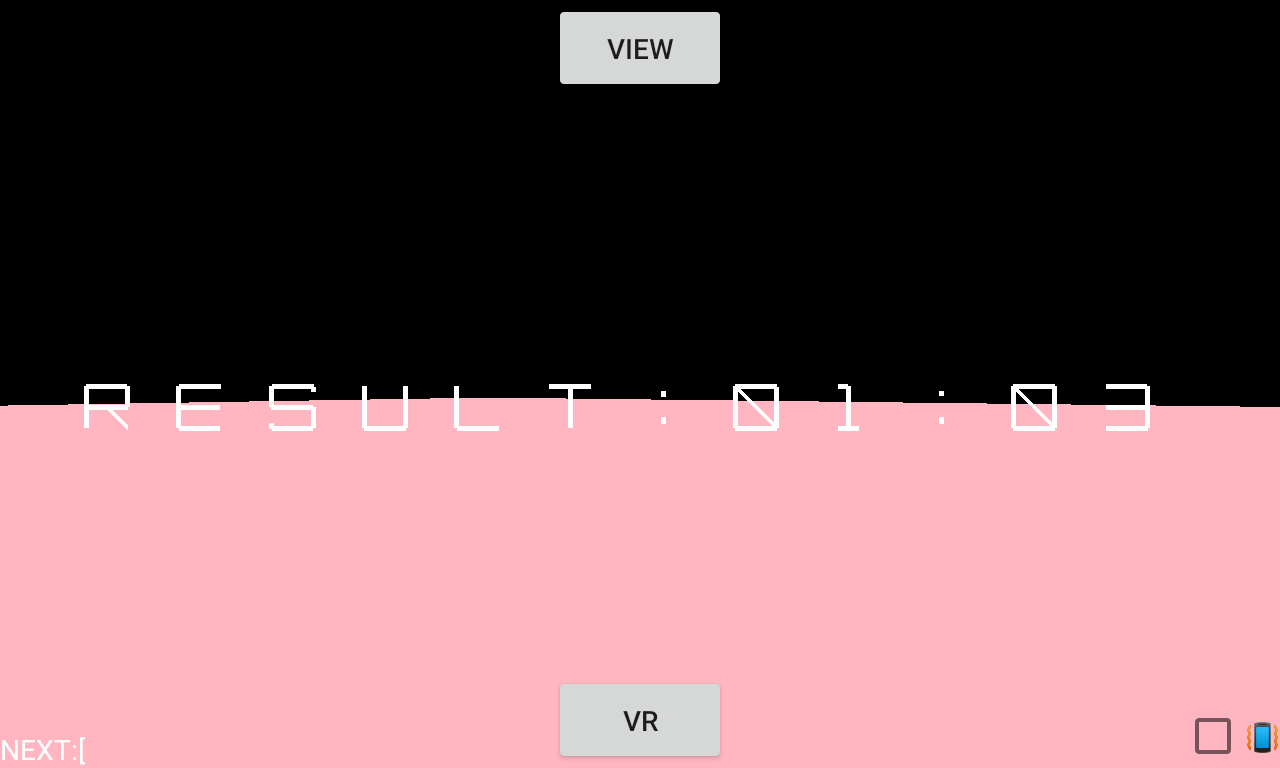
- すべてのパネルを倒すと、ゲーム終了です。倒すまでのタイムを競いましょう。
ソースコードを公開しています。
ゲームのソースコードはgithubで公開しています。
完成したゲームはGoogle Playからダウンロードして遊ぶことができます。
まとめ
それでは、メリークリスマス!