p5.playの使い方を解説しております。
第1回の記事はこちらにありますのでご参照ください。
最初のスケッチを作る
ようやく作品を作る事ができそうです。
OpenProcessingでは、1作品の事を"スケッチ"と言います。
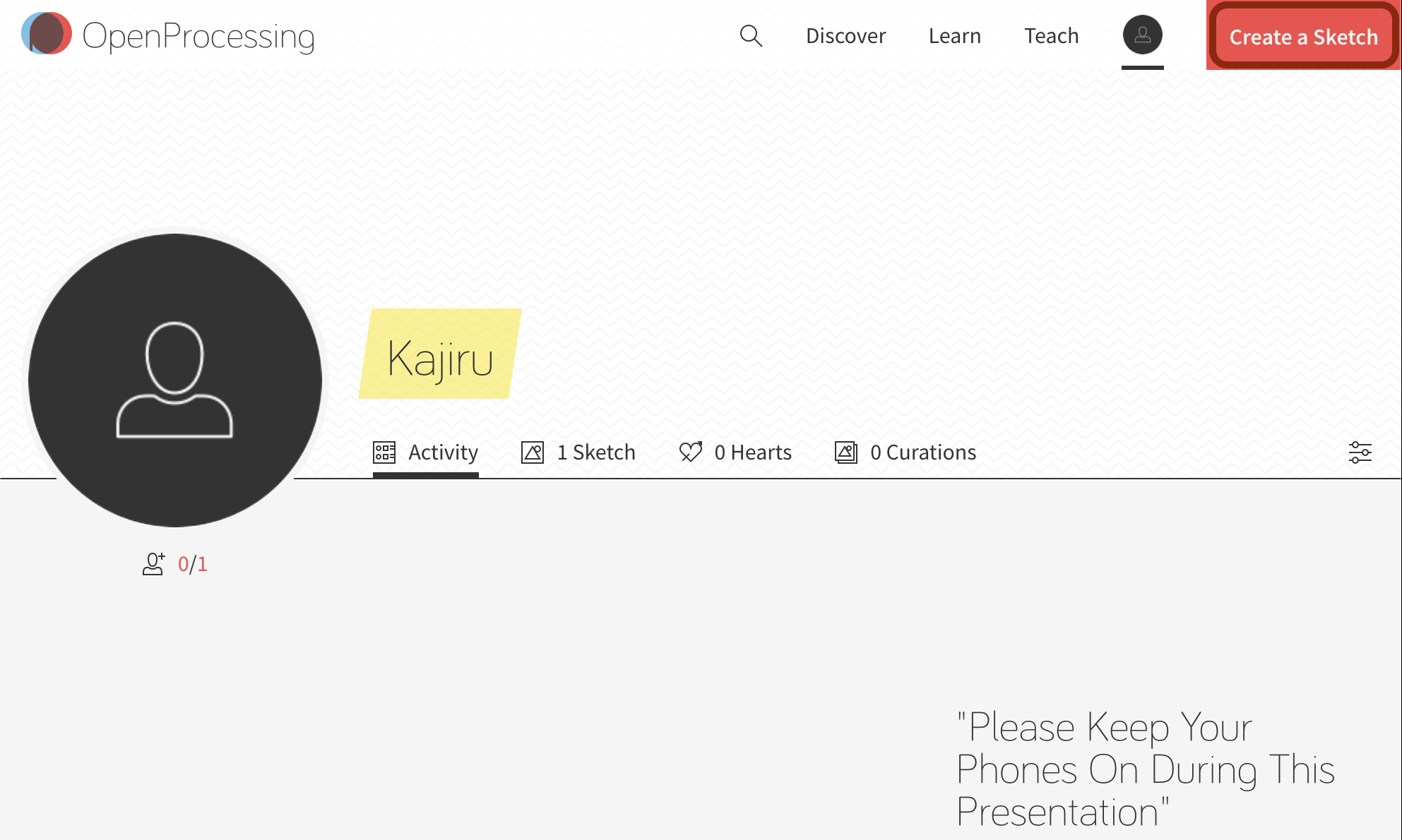
新しくスケッチを作るには、画面右上の"Create a Sketch"ボタンを押します。
すると、画面が切り替わります。
次に、画面右上にある"Save"をクリックして保存画面に移動します。
この時点ではまだ保存されていないので注意してくださいね。
保存をする前に、スケッチのタイトルを付けましょう。
とりあえず、"HelloWorld"という名前にしてみました。
タイトルの入力が済んだら、画面右上にある"Submit"をクリックします。
これで保存が完了したことになります。
コードを確認してみる
保存が出来ると、画面は"実行"状態に変わっています。
マウスを使ってキャンバスの上(作品の描画エリア)で動かしてみましょう。
すると、マウスの軌跡を追いかけながら小さい円が描画されていきます。
この時点で、p5.jsが動いているのですね。
このプログラムがどう動いているのか、コードを確認してみる事にしましょう。
キャンバス上部にある"<>"マークをクリックする事でソースコードを確認する事ができます。
編集モードになると、下記の様なプログラムが記述されています。
記述されているコードを抜き出してみます。
function setup() {
createCanvas(windowWidth, windowHeight);
background(100);
}
function draw() {
ellipse(mouseX, mouseY, 20, 20);
}
用意されている関数は2つです。
一つはsetup関数、もう一つはdraw関数です。
setup関数は、p5が実行された最初の1度だけ実行される関数です。
ここでは、createCanvas関数でキャンバスのサイズを決め、
background関数で背景の色を決めています。
draw関数は、setup関数の実行後から連続して実行される関数です。
ellipse関数は、指定された座標に楕円を描く関数です。
試しに、draw関数にあるellipseの引数にある"20"を"80"に書き換えてみましょう。
書き換えが終わったら、"▶︎"ボタンを押して実行してみます。
function setup() {
createCanvas(windowWidth, windowHeight);// キャンバスのサイズ
background(100);// 背景の色
}
function draw() {
ellipse(mouseX, mouseY, 80, 80);// 20から80に書き換えた
}
すると、先ほどまで小さかった円が大きくなっていますね。
ellipse関数の引数にはそれぞれ下記の様な意味があります。
ellipse(x座標, y座標, 横幅, 高さ);
慣れるまで何度か"<>"ボタンを押してコードを修正し、
"▶︎"ボタンで実行して試してみましょう。
今後はこの様にしてコードの変更と実行をしながら作品を作っていきます。
p5.playを有効にする
コードの変更と実行の方法はわかりましたね。
p5.playライブラリを有効にして、"スプライト"を使ってみましょう。(ここからが本番です!!)
編集モードにしてから、右側にあるメニューボタンをクリックします。
すると、右側から大きなスライダーが現れます。
メニュー内部にある"Libraries"の右側にある"Show All"をクリックしてライブラリの一覧を表示します。
ここで、有効にするライブラリを選択します。
p5.soundと、p5.playを有効にし、"Save"をクリックして保存します。
スプライトを使ってみる
最後にスプライトを使ってみます。
下記のコードを打ち込んでみましょう。
function setup(){
createCanvas(windowWidth, windowHeight);
background(100);
let spr = createSprite(width/2, height/2);// 1,スプライトを作ります
}
function draw(){
background(33);// 2,背景を塗りつぶします
drawSprites();// 3,スプライトが描画されます
}
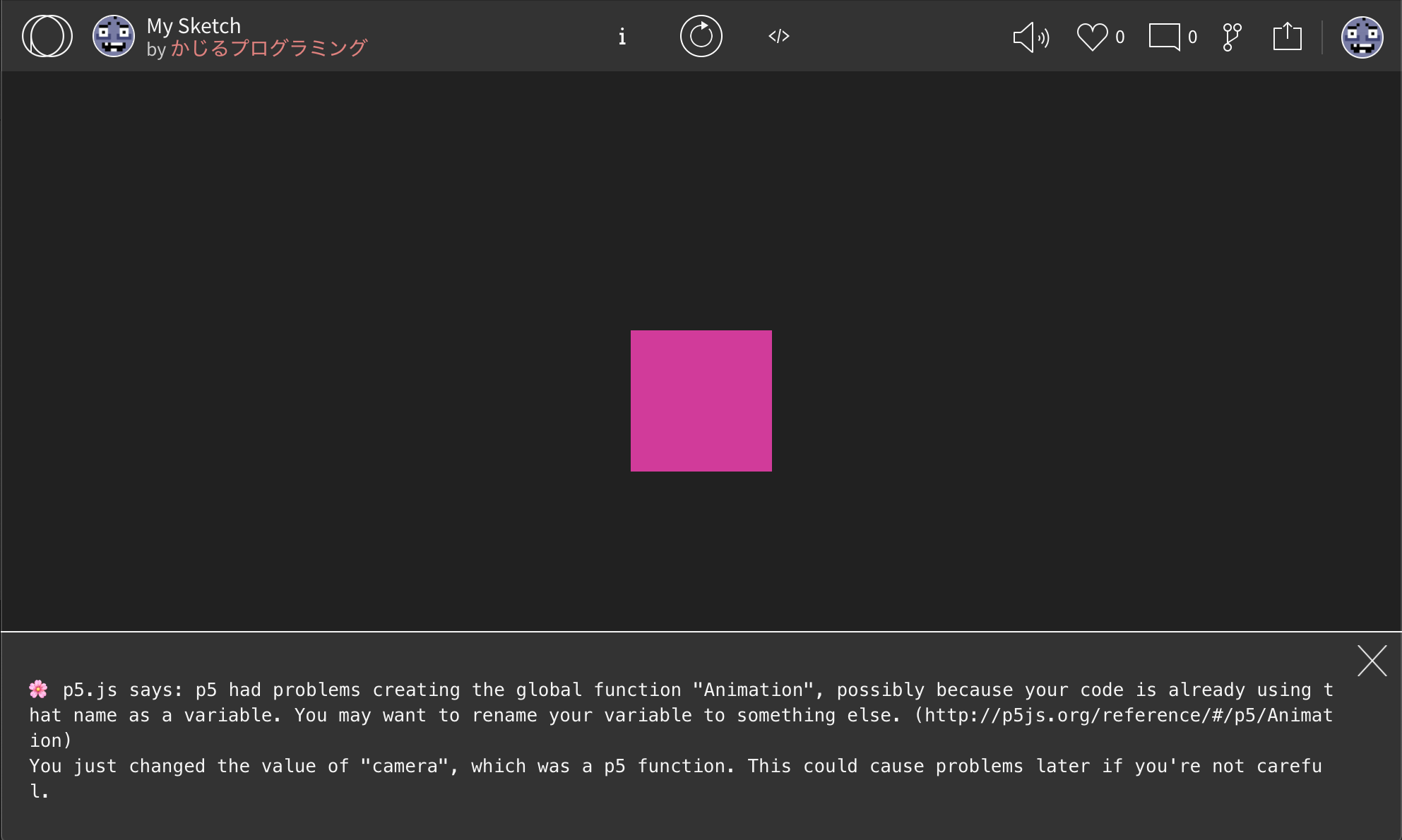
実行すると、下記の様にキャンバスの中央にスプライトが現れます。
(色はランダムで決まります)
次回からはp5.playについてのお話になります。