本記事はしたらば掲示板のAAにAA表示用日本語フォントを適用するChrome拡張機能を作る内容です。
あらすじ
こちらは我がMacBookProのChromeから「したらば掲示板」を見た時の状態です。ご覧の通りずれてますね。このままだと非常に読みづらいですね。
というわけで今回はこちらのサイトにAA表示用日本語フォントを適用するChrome拡張機能を作りたいと思います。
作ったもの
現在、Chromeウェブストアに並んでいます。
AAHub-Extension
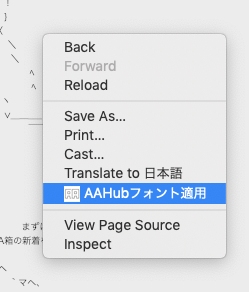
こちらをお使いのChromeブラウザに追加すると右クリックで「AAHubフォント適用」というメニューが現れるようになります。

ご覧の通り、やる夫がずれずに表示されるようになります。クール!!
作り方
作り方といってもこれだけだと非常に短いソースコードで完成します。必要なファイルはmanifest.json、base.js、background.jsのみ
{
"name": "AAHub-Extension",
"version": "0.1",
"description": "したらば掲示板にAAHubフォントに変更します。Mac等でアスキーアートが崩れずに表示されるようになります。",
"manifest_version": 2,
"icons": {
"16": "images/icon16.png",
"32": "images/icon32.png",
"48": "images/icon48.png",
"128": "images/icon128.png"
},
"background": {
"scripts": ["js/background.js"],
"persistent": false
},
"permissions": ["tabs","https://jbbs.shitaraba.net/", "contextMenus"]
}
var parentId = chrome.contextMenus.create({
"id": "parent",
"title" : "AAHubフォント適用",
"type": "normal",
"contexts": ["all"]
});
chrome.contextMenus.onClicked.addListener( function(info, tab) {
chrome.tabs.executeScript(tab.id, { file: "js/base.js" });
});
var fa = document.createElement('style');
fa.type = 'text/css';
fa.textContent = '@font-face { font-family: "aahub"; src: url("https://storage.aahub.org/fonts/aahub_light.woff2") format("woff2"), url("https://storage.aahub.org/fonts/aahub_light.woff2") format("woff");}';
document.head.appendChild(fa);
var authorNode = document.querySelector(
"dl"
);
if (authorNode) {
authorNode.style.fontFamily = "aahub";
}
これだけで完成です。
ソースコードはGitHubにあります。興味あったら見てみてください(そしてスターを...)
AAHub/AAHub-extension
まとめ
Chrome拡張機能、意外と簡単に作成可能なのでもし、普段困ってることがあったら自分の問題の解決のために作ってみましょう。僕はいずれまた何か作るかもしれません。
それでは。